| Текст на влажном запотевшем стекле |
В этом уроке мы рассмотрим как написать текст на запотевшем стекле в Фотошопе. |
| Как создать замечательную Рождественскую открытку |
В этом уроке вынаучитесь создавать Рождественскую открытку с симпатичным шариком. |
| Как сделать новогодние обои в Photoshop. |
Статья о том,как сделать новогодние обои в Photoshop. |
| Обои в стиле Windiws 7 |
На Вашем компьютере новая, современная версия операционной системы семейства Windows – Windows 7! Однако интерфейс будет, пожалуй, неполным без соответствующих стильных обоев для рабочего стола. И сейчас мы будем их создавать! |
| Как создать фото-манипуляцию, вдохновленную природой в Фотошопе. |
Как создать фото-манипуляцию, вдохновленную природой в Фотошопе.
Детали урока:
Программа: Adobe Photoshop CS5
Сложность: средняя
Предполагаемое время для завершения проекта: 1 час |
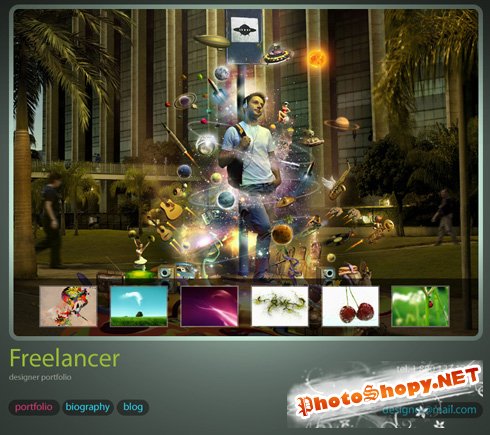
| Макет портфолио дизайнера |
В этом уроке вынаучитесь создавать макет портфолио дизайнера, чо в принципе может отлично помочь в создании любого портфолио. |
| Рисуем метеорит в Adobe Photoshop |
С помощью этого урока Вы научитесь делать раскаленный падающий метеорит из обычной компьютерной мыши. |
| Создание обоев для рабочего стола «Инь и Янь» |
Предлагаем Вашему вниманию несложный урок по созданию симпатичных обоев для декорации рабочего стола Вашего компьютера, выполненных в стиле «Инь и Янь». В уроке мы познакомим Вас с работой некоторых стандартных фильтров Фотошоп, а также установим один дополнительный фильтр, и, конечно же, попробуем применить его на практике! |
| Геометрические фигуры и дизайн Nike |
В этом уроке вы узнаете, как создать некоторые геометрические фигуры, а так же применять их для творческого дизайна обуви Nike. Этот урок средней сложности поможет сделать ещё один шаг в изучении фотошопа. Вы научитесь преображать даже такие изображения с обувью, которые использовал автор данного урока. |
| Создание наклейки со штрих-кодом |
В этом коротком уроке мы научимся создавать наклейки штрих кодов и фон с текстурой картона. |