
 |
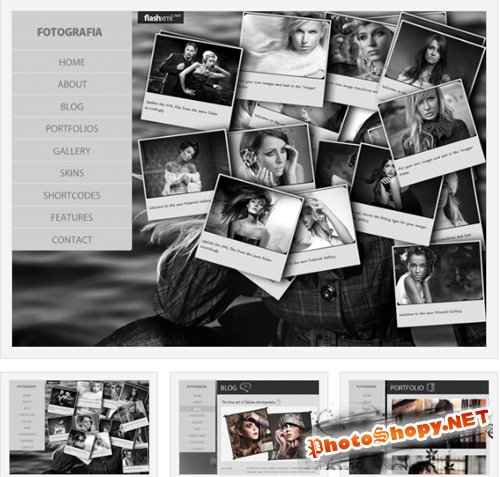
| Fotografia Free WordPress Theme | |
 Fotografia Free WordPress Theme | 13,9 MB installation instructions : 1) Unzip the files 2) Copy "fotografia" folder, from the unzipped archive, to wordpress/wp-content/themes/ and activate the theme from the Admin area. 3) Copy everything from the "plugins" directory to wordpress/wp-content/plugins 4) Copy "flashxml" folder to wordpress/wp-content 5) In the admin area of wordpress, go to "Plugins" menu, and activate the following plugins: - Circles Photo Gallery FX - Contact Form 7 - Photo Flipper FX - Polaroid Gallery FX 6) Insert an image into a post: - To add an image to your post: a) Click on the "Add an image" icon on the top of the text editor > select an image > Insert into Post > Save all changes or b) Add it with the help of the shortcodes included in the theme. The shortcodes options appear under the text editor of the post in the Admin Area of the theme. - To add a featured image (thumbnail) to your posts, click on the "Add an image" icon on the top of the text editor > select an image > Use as featured image > Save all changes 7) Creating a category: - To create a category, click on "Posts" > "Categories" and use the form to create a new category. 8) Pages: - Create a new page, select "Pages" > click "Add New" to create a new page. a) For the Homepage you have 2 choices : - Home with Polaroid Gallery FX component (Create a new page with the name "Home", select the "Home with Polaroid Gallery FX" template for it and click "Publish".) - Home with Photo Flipper FX Component (Create a new page with the name "Home", select the "Home with Photo Flipper FX" template for it and click "Publish".) If you want to choose one of these to be your front page, go to the Admin Panel > Settings > Reading > Front page displays : A static page (choose this option, and select a page you want your front page to display) b) Portfolio page: To display your portfolio, you should create a new page with the name of your choice first, and then use the shortcode generator at the bottom of the editor, to generate a portfolio. For that you have the following options: - Column (1 Column, 2 Columns, 3 Columns, 4 Columns – The number of columns for the portfolio page) - Max (the number of items to show per page) Then go to Portfolio Options page (in the Admin Area > Fotografia > Portfolio), and configure the portfolio page. For that you have the following options: - Display Title (On or Off) - Height of Thumbnail (select the height of the thumbnails for each portfolio template) - Featured Image (On or Off – for the single portfolio page) - Enable Comment (On or Off – for the single portfolio page) To add portfolio items, go to the Admin Area > Portfolios > Add New. c) Blog page: To display your blog, you should create a new page with the name of your choice first, and assign it the “Blog” template. Then go to Blog Options page (in the Admin Area > Fotografia > Blog), and configure the blog page. For that you have the following options: - Featured Image Type (Full Width or Left Float) - Exclude Categories (choose the categories you don’t want to appear on your blog page) - Space Between Posts (the space between two blog posts) - Featured Image (On or Off – for the single blog page) d) Gallery page: - Create a new page, select the "Gallery" Template (on the sidebar is a drop-down labeled "Page Attributes" ) and click "Publish". e) Contact page: - Create a new page, select the "Contact" Template and insert the following line into the page content: [contact-form 1 "Contact form 1"] and click "Publish". - Then, in the Admin Area, click on "Contact" menu on the left at the bottom, and replace the code from the Form content with the following lines: Then click on the "Save" button on the right. f) For any other page, create a new page and select the "Default Template" or any other existing template. 9) Shortcodes: - All available shortcodes can be inserted from the Admin Area, under the text editor of a page or a post. 10) Fotografia can be translated in other languages through .mo and .po files. For this follow the next steps: - Create a "languages" folder in your wp-content. - Copy the .mo and .po files for your language from http://svn.automattic.com/wordpress-i18n/ or from another location. - Copy them to your "languages" folder in wp-content. - In the "wp-config.php" file of your wordpress, change the following line: define ('WPLANG', ''); to define ('WPLANG', 'language_LANGUAGE'); For example: define ('WPLANG', 'fr_FR'); - for French - In your theme folder, you have a .mo and a .po file. They are for English. For other languages, duplicate the .po file, rename it, change it's header to correspond with your chosen language, and translate the lines it contains. For this, install Poedit, edit the .po file, translate it to your language, and generate a .mo file for it. Both files should be located in your theme folder. 12) Cufon font replacement: - Allows you to change the fonts of the whole website, enable or disable cufon, and edit their sizes. This can be done through the Admin Area, the "Fotografia > Fonts" menu. This template includes everything you need to get started whether you're using it as a Content Management System, blog or combination of the two. Click on "Fotografia" button on the left of the Admin Area, and you can change your logo, skins and copyright information. You can also configure your 404 error message or even get some SEO options. |
|
|
|
|
| Просмотров: 859 автор: GanjaParker 14 апреля 2011 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |