
 |
| Создание эффекта выпуклого 3D текста | |
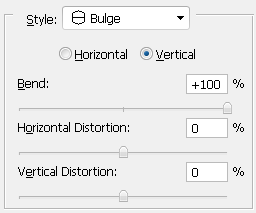
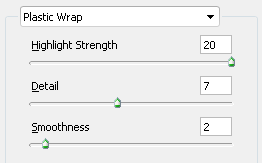
| Введение: Создайте потрясающий 3D текстовый эффект с помощью различных фильтров программы Фотошоп (Plastic wrap – Целлофановая упаковка, Blur – Размытие, Sharpen – Резкость) и других эффектов и станьте мастером текстовых эффектов! Перед Вами представлено то, что мы собираемся создавать в данном уроке: / здесь изображение –3D_Bulge_Text_Effect17.gif / Шаг 1 Создаем новый документ с размерами по своему усмотрению, в уроке используется холст 500 пикселей в ширину и 200 в высоту, с фоновым цветом #323440. Открываем ссылку, содержащую текстуру тут, и перетаскиваем ее в рабочую область документа, затем выполняем команду меню Image > Adjustments > Desaturate (Изображение > Коррекция > Обесцветить). Изменяем режим наложения на Luminosity (Свечение) и непрозрачность до 11%.  Шаг 2 Напечатайте фрагмент текста на свой выбор, используя соответствующий инструмент и придайте ему эффект искривленного текста. На изображении ниже показано, где располагается иконка для создания деформированного текста.  Изменяем параметры деформации:   Шаг 3 Теперь создадим 3D эффект для фрагмента текста, это очень просто. Растрируем текстовый слой, щелкнув по нем на палитре слоев правой кнопкой мыши и выбрав Rasterize Type (Растрировать текст). Убедитесь, что выбран инструмент Move Tool (Перемещение). Мы собираемся выполнить изящный быстрый трюк, удерживаем клавишу Alt и нажимаем на верхнюю клавишу управления курсором 9 раз. Объясню, что мы только что сделали: удерживая Alt и нажимая одну из клавиш управления курсором, мы дублируем текущий выделенный слой и смещаем его на 1 пиксел в соответствующую сторону. В нашем случае он перемещается в течение всего времени, что мы нажимаем на клавишу. Легко, да?  Шаг 4 Щелкаем правой клавишей по верхнему слою, т.е. по слою «copy 9» и изменяем его параметры наложения: Наш текст после этого должен выглядеть так:  Шаг 5 Открываем ту же самую текстуру, что мы использовали ранее, и перетаскиваем ее в рабочую область документа так, чтобы она располагалась над всеми остальными слоями. Нажав Ctrl, щелкаем по текстовому слою «copy 9», чтобы загрузить выделение, затем сочетанием клавиш Ctrl + Shift + I инвертируем выделение, и клавишей Delete удаляем внешнюю часть текстуры, так, что она останется только на тексте. Изменяем режим наложения на Soft Light (Мягкий свет) и непрозрачность до 73%.  Шаг 6 Устанавливаем основной цвет черный (#000000) и выбираем инструмент Gradient Tool (Градиент), вид градиента – от основного к фоновому. Нажимаем Ctrl и щелкаем по слою «copy 9» на палитре слоев, чтобы загрузить выделение, создаем новый слой «Gradient» и выполняем градиентную заливку сверху до 3/4 текста. Затем с помощью инструмента Elliptical Marquee Tool (Овальная область) вырезаем 2 круга и изменяем режим наложения на Overlay (Перекрытие):  Шаг 7 Повторяем Шаг 6, но с основным белым цветом, начиная градиентную заливку снизу, и вырезаем только одну окружность. Изменяем режим наложения на Overlay (Перекрытие) и непрозрачность до 43%.  Добавим другой белый градиент, только сверху до 3/4 текста, но ничего не вырезаем, а только меняем режим наложения на Overlay (Перекрытие) и непрозрачность до 16%.  Шаг 8 Добавляем новый заливочный или корректирующий слой, щелкнув по соответствующей иконке: Выскакивает меню, в котором выбираем Levels (Уровни) и изменяем Input Levels (Входные значения) на 30, 1,19 и 245:  Шаг 9 Добавим еще один заливочный или корректирующий слой, на этот раз выберем Color Balance (Цветовой баланс) и изменим параметры: Shadow (Тени): +7, +9, -100 Midtones (Средние тона): +10, -32, -51 Highlights (Света): +5, +8, +2  Шаг 10 Сейчас мы готовимся добавить последние штрихи для нашего текстового эффекта, наблюдайте! Создаем новый слой в самом верху и выполняем команду Image > Apply Image (Изображение > Внешний канал), чтобы скопировать на него каждый ранее созданный нами слой. Затем применяем размытие по Гауссу с радиусом 5,2 пикселя, используя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).  Но мы еще не закончили, это было только начало! Применяем команду Filter > Artistic > Plastic Wrap (Фильтр > Имитация > Целлофановая упаковка) и изменяем параметры:  Щелкаем ОК.  Сейчас изображение выглядит жутковато, но одним перемещением слоя мы кардинально изменим его вид. Итак, перетаскиваем этот слой под все текстовые слои, но выше фонового слоя. Таким образом, этот слой станет новым фоновым слоем. Теперь изображение выглядит так:  Вот теперь данный этап завершен. Шаг 11 Последнее, что остается сделать – это сделать все более резким. Создаем новый слой вверху палитры слоев и используем команду Image > Apply Image (Изображение > Внешний канал), а затем Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость).  И мы закончили создание потрясающего 3D текстового эффекта! Автор перевода: Jerry Узнать подробнее о последней версии не безызвестной ОС windows вы можете из обзора тут - обзор Windows 8 |
|
|
|
|
| Просмотров: 3 456 автор: Lektor 20 ноября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |