
 |
| Уроки фотошоп - 3D эффект меню для сайта | |
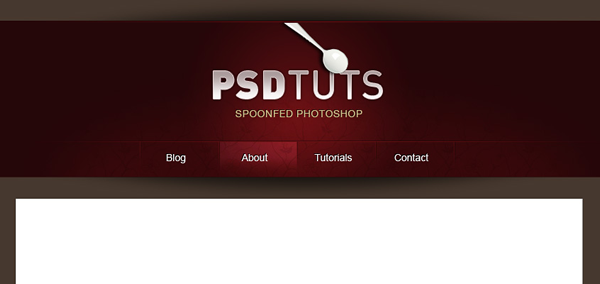
| В этом уроке я познакомлю вас с очень простой техникой, использующей градиенты и стили слоев для создания красивых трехмерных эффектов для веб-сайта. Шаг 1 Создайте новый документ (Ctrl+N) размером 1000х750 пикселей. Сделайте двойной щелчок на фоновом слое и в окне «Стиль слоя» (Layer Style) отметьте «Наложение цвета» (Color Overlay), в качестве цвета выберите темно-коричневый. Шаг 2 Включите линейки в меню Просмотр>Линейки (View>Rulers – Ctrl+R) и добавьте несколько направляющих (нажмите V, затем мышью с зажатой кнопкой перетащите указатель с линейки на рабочее поле). Направляющие расположите так: 2 горизонтальные, первая – на уровне 30 пикселей, вторая – 250 пикселей, и 2 вертикальные, на отметке 100 и 900 пикселей. Шаг 3 С помощью инструмента Прямоугольник (Rectangle Tool - U) нарисуйте прямоугольник (включите режим Слои фигуры / Shape Layers в верхней панели), ориентируясь по направляющим. Новый слой назовите «Шапка». Шаг 4 Установите черный цвет на передний план (нажмите D). Выберите инструмент «Эллипс» (Ellipse Tool - U) и создайте фигуру, которая будет нашей тенью. Нарисуйте овал так, чтобы он немного выходил за верхнюю и нижнюю границы прямоугольника (как на рисунке). Перед рисованием убедитесь, что выбран слой «Шапка», а не его векторная маска (щелкните на основном изображении слоя в окошке со слоями). Новый слой назовите «Тень» и поместите его ниже слоя «Шапка». После этого конвертируйте его в «Умные фильтры» (Smart Filters) и примените фильтр «Размытие по Гауссу» (Фильтр>Размытие>Размытие по Гауссу / Filter>Blur>Gaussian Blur) (параметр радиус подберите по своему усмотрению, примерный диапазон – от 40 до 70 пикселей). Непрозрачность (Opacity) слоя с тенью установите на 60%. Шаг 5 Выберите слой «Шапка» и сделайте двойной щелчок на нем, чтобы открыть окно «Стиль слоя» (Layer Style) отметьте «Наложение градиента» (Gradient Overlay). Стиль градиента (Style) укажите как радиальный (Radial), затем щелкните на поле «Градиент» и укажите цвета – я использовал оттенки темно-красного. Смотрите, что получилось: Шаг 6 Теперь выберите инструмент «Линия» (Line Tool - U) и возьмите светлый оттенок из центральной части градиента нашей шапки. Проведите горизонтальную линию, а потом поменяйте цвет на черный и проведите еще одну линию на 1 пиксель выше уже нарисованной. Теперь сгруппируйте два новых слоя в группу с именем «Горизонтальный разделитель». Далее исполните команду Слои>Слой-маска>Показать все (Layer>Layer Mask>Reveal All). Затем с помощью градиента (Gradient Tool - G), тип радиальный (Radial), от черного к белому (Black, White) сделайте заливку на маске группы с разделителем. Начинайте градиент из центра группы. Шаг 7 С помощью инструмента «Горизонтальный текст» (Horizontal Type Tool - T) белым цветом напишите пункты меню. Поместите все слои с надписями в одну группу и назовите ее «Белые ссылки». Сделайте копию группы и поместите ее под группой «Белые ссылки», цвет текста поменяйте на черный и сдвиньте на один пиксель влево-вверх. Это придаст трехмерный эффект, также как и с линией-разделителем. Шаг 8 Повторите шаг №6, чтобы создать вертикальные разделители для ссылок как показано на рисунке. Нарисуйте инструментом «Линия» (Line Tool - U) красную линию, а потом черную, на 1 пиксель слева от красной. Сгруппируйте эти два слоя, а группу продублируйте несколько раз и разместите линии в нужные места. Шаг 9 Соедините все группы-разделители в одну и назовите ее «Вертикальные разделители». Затем исполните команду Слои>Слой-маска>Показать все (Layer>Layer Mask>Reveal All). С помощью градиента (Gradient Tool - G), тип в этот раз линейный (Linear), от черного к белому (Black, White), сделайте заливку на маске группы. Шаг 10 Откройте файл с узором. Используйте такой, как в этом уроке или любой другой. Идите в меню Редактировать>Определить узор (Edit>Define Pattern) и назовите его «ВебУзор». Сделайте копию слоя «Шапка» (выберите слой, затем Ctrl+J) и назовите копию «Узор». Перейдите в его «Стили слоя» (Layer Styles), отключите эффект «Наложение градиента» (Gradient Overlay) и включите «Перекрытие узора» (Pattern Overlay), в настройках укажите наш узор «ВебУзор», режим наложения (Blend Mode) установите как «Наложение цвета» (Color Overlay). После этого примените градиент (черно-белый, радиальный) к маске слоя «Узор».  Шаг 11 Теперь можно добавить логотип и ложку. Впечатайте текст (инструмент Горизонтальный текст / Horizontal Type Tool - T) “PSDTUTS”, “PSD” – жирным шрифтом, “TUTS” – обычным. В настройках стиля (Layer Styles) примените эффекты «Тень», «Наложение градиента» и «Обводка» (Drop Shadow, Gradient Overlay и Stroke) как на рисунке. Это часто используемые текстовые эффекты. Заключение При работе с веб-изображениями нужно учитывать такие факторы как размер конечных файлов, совместимости Интернет-браузеров и многое другое. Зачастую небольшие детали, такие как легкие градиенты или линии из двух цветов могут создавать красивые эффекты и уникальный стиль, не требуя использования хитроумных приемов и настроек.  Переводчик: Фирстов Александр Все новости и обзоры продукции не безызвестной корпорации Apple вы сможете прочитать на специализированном сайте – Apple |
|
|
|
|
| Просмотров: 3 701 автор: Lektor 1 июня 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |