
 |
| Создание коммуникативного макета в Фотошоп | |
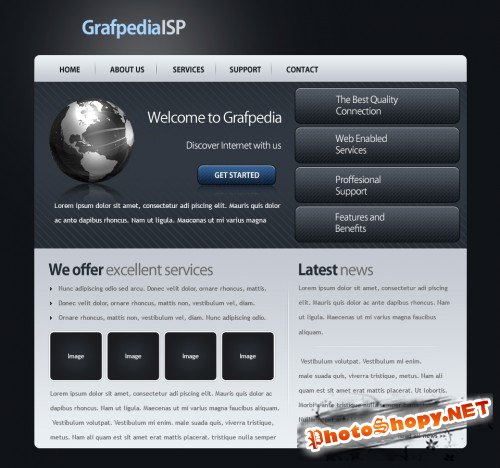
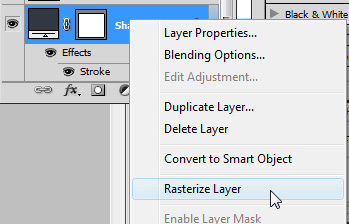
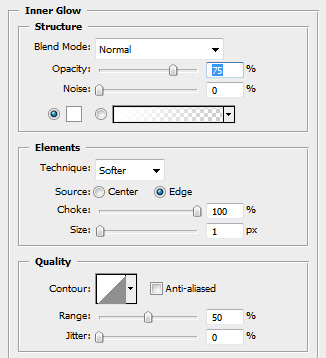
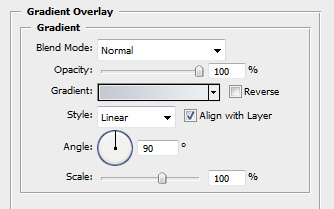
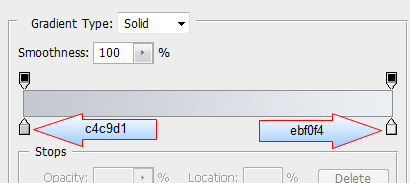
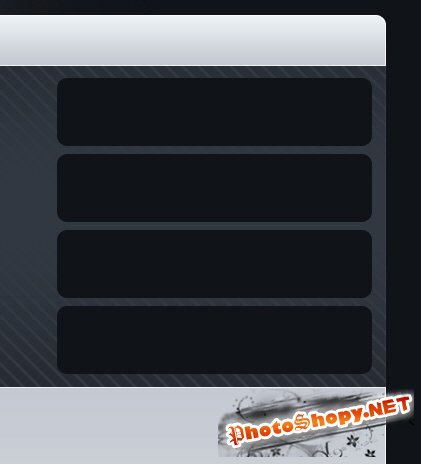
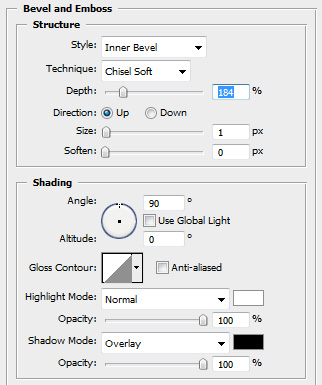
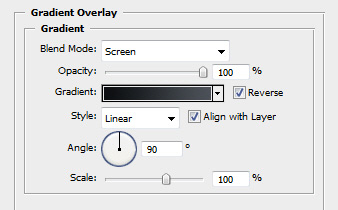
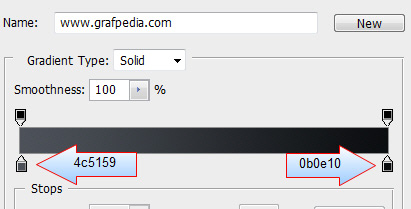
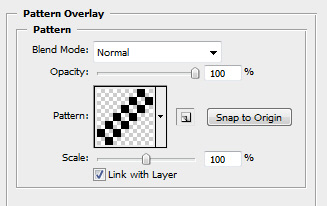
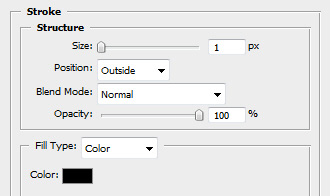
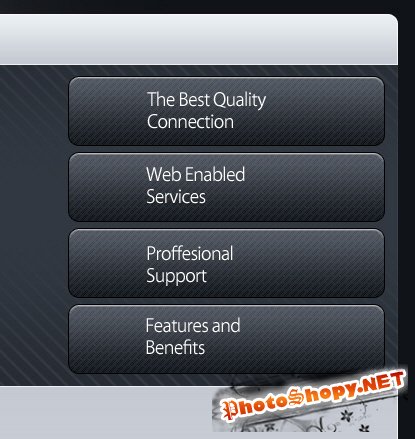
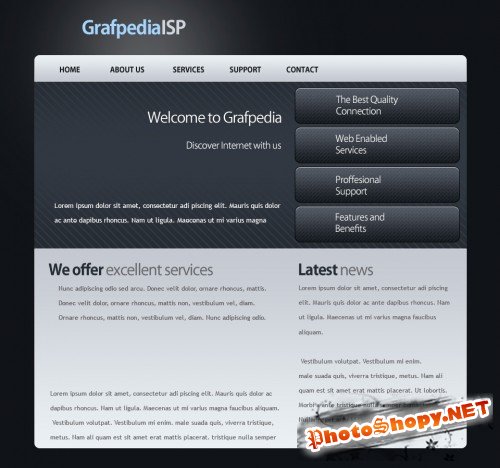
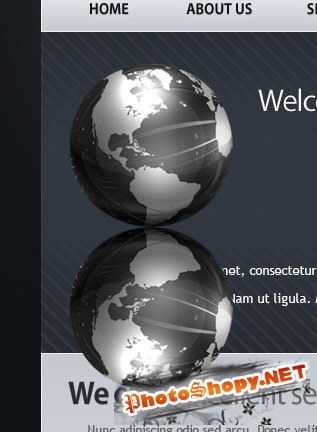
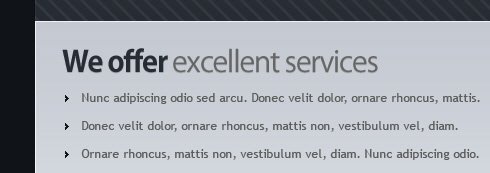
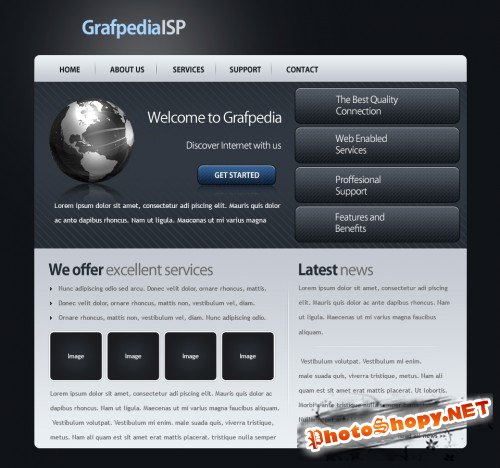
| Вы в поиске профессионального макета, который удовлетворит требованиям сервис-провайдеров к дизайну? Воспользуйтесь этим простым уроком по созданию макета сайта Интернет сервис-провайдера. В данном уроке мы будем использовать узоры, которые помогут кардинально изменить вид этого дизайна.  Для создания этого макета Вам понадобятся: 1) 200 пиксельных узоров 2) 325 иконок указателей и стрелок 3) 30 минут Вашего драгоценного времени Приступаем к созданию макета: создаем новый документ с размерами сторон 960 x 900 пикселей. Я использовал темный цвет для фона. Для тех, кто не знает, как изменить цвет фона, – расскажу – это очень просто: двойной щелчок на иконке рабочего цвета на панели инструментов и в диалоговом окне Color Picker (Палитра цветов) устанавливаем цвет по своему вкусу.  Для нашего урока я выбрал цвет фона #101318.  С помощью инструмента Paint Bucket Tool (Заливка) одним щелчком мыши в рабочей области нашего документа заливаем фон выбранным цветом. Пожалуйста, обратите внимание на то, что фоновый слой должен быть выделен перед тем как Вы будете использовать инструмент Paint Bucket Tool (Заливка). Теперь начинаем наполнять урок, используя некоторые основные технические приемы. Для начала с помощью инструмента Brush Tool (Кисть) создаем белую точку в верхнем левом углу.  Выделяем слой на палитре слоев и изменяем величину непрозрачности до 30%.  Выбираем инструмент Rounded Rectangle Tool (Скругленный прямоугольник) и создаем форму как на рисунке. Для этой формы я использовал цвет: #313841.  Выделяем слой на палитре слоев и нажимаем Ctrl + J (это самый быстрый и простой способ дублировать выделенный слой, при этом новый слой будет создан над предыдущим). Щелкаем правой кнопкой мыши на новом слое и в контекстном меню выбираем Rasterize Layer (Растеризация Слоя).  Затем выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение) и создаем выделение как на рисунке:  Нажимаем клавишу Delete на клавиатуре, а затем сочетание клавиш Ctrl + D, чтобы снять выделение. Применяем к данному слою стиль Layer > Layer Style > Inner Glow (Слой > Стиль слоя > Внутреннее свечение) и задаем параметры эффекта как на рисунке:    Получается такой результат:  Аналогичным образом добавляем еще одну форму внизу. Щелкните по картинке, чтобы увидеть ее в полный размер.  Теперь Вам нужно будет скачать набор «200 узоров Фотошоп». Если Вы не имеете доступа к этим VIP-файлам, то Вы наверняка сможете найти другие бесплатные узоры в Интернете. Загрузите набор узоров в Фотошоп. Создаем новый слой (нажимаем Ctrl + Shift + Alt + N) и с помощью инструмента Rectangular Marquee Tool (Прямоугольное выделение) выполняем выделение как на рисунке:  Активизируем инструмент Paint Bucket Tool (Заливка) и выбираем следующий узор:  Щелкаем 1 раз внутри выделенной области, а затем нажимаем Ctrl + D, чтобы снять выделение.  Изменяем значение непрозрачности до 30%.  Выбираем инструмент Eraser Tool (Ластик) и гладкую кисть большого диаметра и стираем узорчатую часть посередине.  Добавим справа 4 кнопки с помощью инструмента Rounded Rectangle Tool (Скругленный прямоугольник). Легче всего создать одну кнопку и затем дублировать этот слой и, используя инструмент Move Tool (Перемещение), разместить кнопки по своему усмотрению. Пойдем этим путем и создадим несколько потрясающих кнопок.  Для всех этих слоев добавим следующие стили:    Узор взят из набора: Seamless pixel patterns   Так будет выглядеть макет после добавления текста на кнопки:  С помощью Horizontal Type Tool (Горизонтальный текст) наполним макет текстом.  Добавим несколько изображений в верхней части макета, а также кнопку.  Выбираем слой, содержащий изображение глобуса, на нашей палитре слоев и с помощью сочетания клавиш Ctrl + J создаем дубликат слоя. Затем используем команду меню Edit > Transform > Flip Vertically (Редактирование > Трансформация > Отразить по вертикали). С помощью инструмента Move Tool (Перемещение) поместим глобус как показано на рисунке.  С помощью инструмента Eraser Tool (Ластик) сотрем нижнюю часть глобуса – получится очень красивое отражение. Обратите внимание, что для стирания Вам понадобится гладкая кисть.  То же самое можно сделать и для синей кнопки.  Скачаем следующий набор – пиксельных кистей На новом слое (нажмите Ctrl + Shift + Alt + N) добавим несколько одинаковых стрелок из набора.  И вот готовый макет перед Вами!  Автор перевода: Jerry Если у вас жёсткие рамки, в написании какой либо текстовой работы, то вам как нельзя, кстати, поможет бесплатный сервис для подсчёта количества символов и слов в тексте - подсчет символов. |
|
|
|
|
| Просмотров: 5 408 автор: Lektor 21 октября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |