
 |
| Фотошоп дизайн - Письменный стол | |
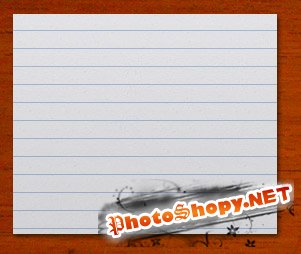
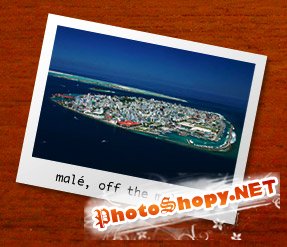
| Рисуем поверхность письменного стола в Фотошопе с нуля! Вступление Итак, мы хотим нарисовать рабочую поверхность письменного стола. Очевидно, что на столе может лежать все, что угодно, но мы будем рисовать следующие предметы: - клочок бумаги с рисунками - царапины на столе - фото «Полароид» с липкой лентой - клейкие листки для записей Для начала этого достаточно. И еще: мы рисуем вид сверху, а не трехмерное изображение, и источник света у нас расположен в левом верхнем углу. Чтобы нарисовать стол, нам понадобится текстура дерева. Вы можете использовать эту: Текстура дерева Откройте этот файл – он и будет нашим рабочим пространством. Клочок бумаги  Эффект «оторванного клочка бумаги» рисуется в четыре шага: Шаг 1 Нам понадобятся несколько текстур-узоров.  Бумажная текстура 1. Создайте новый документ (Ctrl+N) размером 150х150 пикселей, залейте его светло-серым цветом с кодом #bfbfbf (выберите этот цвет в качестве основного и нажмите Alt+Del). 2. Добавьте немного помех к слою: меню Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise) с параметрами: количество/amount = 2,5%, распределение/distribution = равномерное/uniform, отметьте галочку Монохромный (Monochromatic) 3. Превратите картинку в узор: меню Редактировать>Определить узор (Edit>Define Pattern) с именем «Текстура страницы» или в том же духе. 4. Закройте документ.  Прописная линейка 1. Создайте новый документ (Ctrl+N) размером 1х18 пикселей (высота – это расстояние между строчками, т.е. высота букв на записке). 2. Инструментом «Карандаш» (Pencil Tool - B) размером 1 пиксель, светло-голубым цветом (это цвет линеек в тетрадке – откройте свою тетрадь и посмотрите ? Я выбрал такой цвет: #1a438d), щелкните на самой нижней точке документа, чтобы появилась голубая отметка. 3. Превратите картинку в узор: меню Редактировать>Определить узор (Edit>Define Pattern), имя: «Линейка». 4. Закройте документ. Шаг 2  Теперь у нас есть два узора. Создайте новый слой в основном документе (Ctrl+Shift+N), сделайте прямоугольное выделение с помощью инструмента «Прямоугольная область» (Rectangular Marque Tool - M) и заполните сделанное выделение бумажной текстурой – щелкните правой кнопкой мыши на рабочем пространстве и выберите команду «Выполнить заливку…» (Fill…), выберите Содержимое = Узор (Contents = Pattern), выберите наш узор и нажмите Ok. Зайдите в «Стиль слоя» (Layer Style – двойной щелчок на слое в окошке со слоями), примените «Наложение градиента» (Gradient Overlay), от белого до светло-серого, непрозрачность (Opacity) - 70%, чтобы градиент просматривался белым, но текстура бумаги была еще видна. Примените эффект «Наложение узора» (Pattern Overlay), используйте «Линейку», которую мы сохранили только что. Снизьте непрозрачность (Opacity) немного, для большей реалистичности. И добавьте немного тени (Drop Shadow) к слою: наш источник света расположен под углом 120 градусов (слева-сверху), непрозрачность (Opacity) установите на 50%. Нажмите Ok, затем Ctrl+D, чтобы сбросить выделение. Шаг 3  Теперь сделаем куску бумаги рваные края. Выберите инструмент лассо (Lasso Tool - L) и увеличьте масштаб (Ctrl + плюс). Обойдите весь листок по периметру, «прыгая» вверх и вниз в случайном порядке, чтобы создать форму обрывков. Когда обойдете весь периметр кругом, вернитесь обратно, сделав большой круг по наружно стороне, чтобы замкнуть выделение. Нажмите Del, чтобы вырезать куски бумаги и придать ей вид оторванного клочка. Нажмите Ctrl+D. Шаг 4 (по желанию)  Увеличьте масштаб еще больше, выберите инструмент «Палец» (Smudge Tool - R), размером 3 пикселя, интенсивность (Strength) = 70%. Обойдите все края, смазывая инструментом в направлении от бумаги, так, чтобы края еще больше стали похожи на рваные. Рисунки  Этот эффект очень прост. Если вы правильно выберите цвета и плотность линий, смотреться он будет просто потрясающе. Создайте новый слой, выберите кисть (Brush Tool - B), 1 пиксель в диаметре, непрозрачность (Opacity) = 70%. Вы можете выбрать любой цвет, я рекомендую вот эти: #234b94, #942323, or #4b4242. Сам процесс рисования не должен вызвать сложностей. У кого есть планшет, тем будет еще легче. Что вы нарисуете – зависит от вашей фантазии. У меня получилось то, что вы видите на картинке. В конце можете добавить какую-нибудь надпись рукописным шрифтом, если хотите. Царапины  Теперь создадим выцарапанную надпись на поверхности стола. Создайте новый слой (Ctrl+Shift+N). Шаг 1  Нарисуйте белым цветом (или напишите подходящим шрифтом) понравившуюся надпись. Установите режим наложения слоя (Blending Mode) как «Мягкий свет» (Soft Light). Шаг 2 (результат см. выше) Дублируйте слой с надписью (Ctrl+J) и инвертируйте цвет на черный (Ctrl+I). Второй слой передвиньте выше первого на 1 или 2 пикселя (от этого зависит глубина царапин) – нажмите V и перетащите картинку. Фото «Полароид»  Фото смотрится очень интересно, при этом эффект «полароидного» фото делается довольно просто. Шаг 1  Первым делом нужно найти изображение для нашей фотографии. Я использовал «Фото дня» с сайта ВикиМедиа за 25 декабря 2007: Фото Шаг 2  Вставьте изображение в нашу работу (откройте файл в Фотошопе и перетащите мышью изображение слоя на нашу картинку), отмасштабируйте его до нужного размера (Ctrl+T). Теперь выберите инструмент «Прямоугольник» (Rectangle Tool - U), в режиме «Слои фигуры» (Shape Layers), основной цвет – белый, чтобы нарисовать прямоугольник вокруг фото. Границы прямоугольника: 10 пикселей от верхнего края фото, 10 пикселей от правого, и 10 пикселей от левого, а также 30 пикселей от нижнего края. Необязательно выдерживать размеры строго – можно и на глаз. Создастся новый слой. Разместите его ниже слоя с фото и добавьте к прямоугольнику эффект «Тень» (Drop Shadow) – такой же, какой мы добавляли на клочок бумаги выше. Далее, добавьте «Наложение градиента» (Gradient Overlay) с белого до светло-серого, сверху донизу, под небольшим углом. Шаг 3  Теперь на нижнем поле добавьте надпись. Я обнаружил, что шрифт фиксированной ширины подойдет лучше всего. Я использовал шрифт «Monaco». Объедините три слоя, которые мы создали (фото, рамка и надпись) и чуть поверните фотографию (Ctrl+T). Шаг 4  Для добавления скотча мы воспользуемся прозрачностью. Создайте новый слой (Ctrl+Shift+N), сделайте прямоугольное выделение (Rectangular Marquee Tool - M) шириной примерно в 60 пикселей и закрасьте область любым цветом. Нажмите Ctrl+D и выберите лассо (Lasso Tool - L). «Обдерите» левый и правый края прямоугольника, максимум на 3 пикселя, по примеру, как мы работали с клочком бумаги. Шаг 5  Поверните немного скотч и поместите его над фотографией. Добавьте следующие эффекты к слою: наложение градиента (Gradient Overlay) – от белого до светло-серого, внешнее свечение (Outer Glow) – режим/blending mode = нормальный/normal, непрозрачность/opacity = 15%, размах/spread = 0%, размер/size = 5 пикселей. Потом снизьте непрозрачность (Opacity) слоя со скотчем примерно до 50%. Шаг 6 (по желанию)  Этот шаг нужен, если вы хотите, чтобы скотч заворачивался за фотографию, вместо того, чтобы быть приклеенным к столу. Увеличьте масштаб (Ctrl + плюс) и с помощью инструмента «Прямолинейное лассо» (Polygon Lasso Tool - L), выберите ту часть скотча, который находится не над фото (расстояние до выделенной области должно быть примерно 1 пиксель) и удалите выбранное клавишей Del. Повторите для другого конца. Затем нужно добавить очень легкий эффект тени (Drop Shadow) к слою со скотчем. Листки для записей  Осталось нарисовать клейкие листочки для записей. Для этого выберите любой цвет, который вам нравится. Также можете использовать замечательные градиенты отсюда: Шаг 1  Создайте новый слой (Ctrl+Shift+N). Обозначьте квадратную форму (инструмент «Прямоугольник» - Rectangle - U). Добавьте градиент любого цвета (я использовал синий), от темного оттенка к светлому, от верха до низа соответственно. Увеличьте масштаб на любом уголке записки и инструментом «Перо» (Pen Tool - P), чтобы добавить узловую точку (Anchor Point) и чуть подогнуть уголок. Добавьте новый слой. Шаг 2  На новом слое загрузите выделение с предыдущего слоя и с помощью градиента от черного к прозрачному (Black To Transparent), наложите градиент от кончика уголка к центру листка примерно на 20 пикселей. Наложение слоя установите как «Мягкий свет» (Blending Mode = Soft Light). Шаг 3  Объедините два слоя в один (Ctrl+E), затем выберите инструмент «Затемнитель» (Burn Tool - O). С помощью мягких кистей разных размеров, пройдитесь по листку. Завершите тогда, когда вам покажется, что достаточно. Добавьте к солю эффект тени (Drop Shadow), такой же как на фотографии и клочке бумаги. Шаг 4  Наносим клей. Создайте новый слой (Ctrl+Shift+N), выберите кисть (Brush Tool - B) 20 пикселей в диаметре, жесткость/hardness = 70%, непрозрачность/opacity = 70% и проведите белым цветом по верхней части листка. Наложение слоя (Blending Mode) установите как «Мягкий свет» (Soft Light). Доработайте инструментом «Палец» (Smudge Tool - R). Непрозрачность слоя (Opacity) понизьте до 70%. Шаг 5 Добавьте текст на листочке, а может и рисунки. Вот и все, готово! Теперь вы можете самостоятельно придумывать и рисовать различные элементы на письменном столе. Например, чашку с кофе! Переводчик: Фирстов Александр Вы владеете сайтом или ведёте блог, но не знаете, что на этом хобби можно ещё и не плохо заработать? Тогда следующая статья написана специально для вас - Заработок на сайте |
|
|
|
|
| Просмотров: 5 242 автор: Lektor 9 июня 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |