
 |
Меню |
|
|
|
|
|
|
|
|
Учебник |
|
|
Партнёры |
| Рисуем лупу с нуля | |
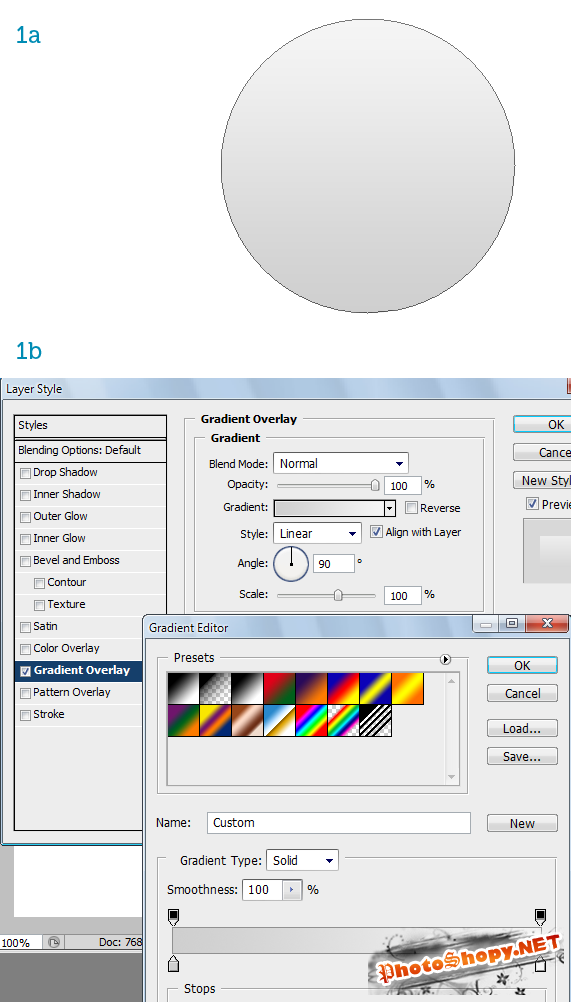
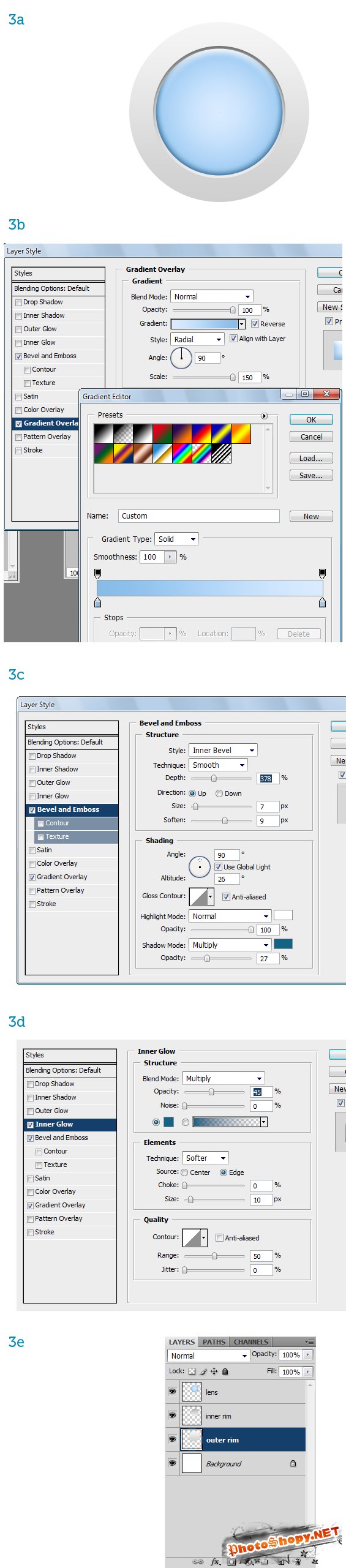
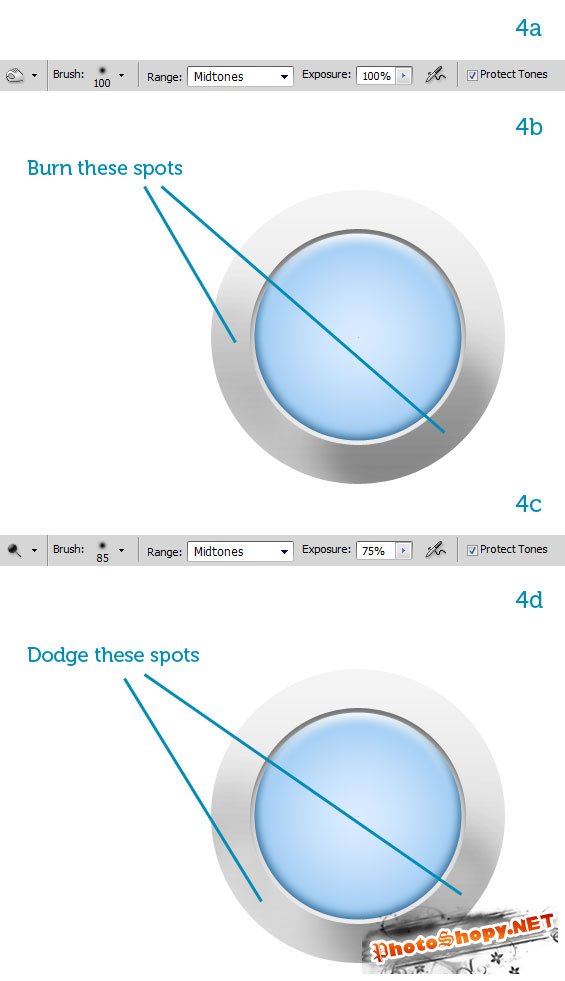
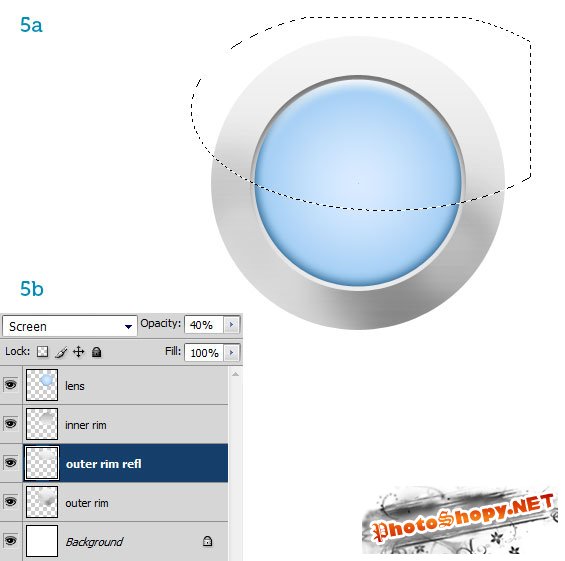
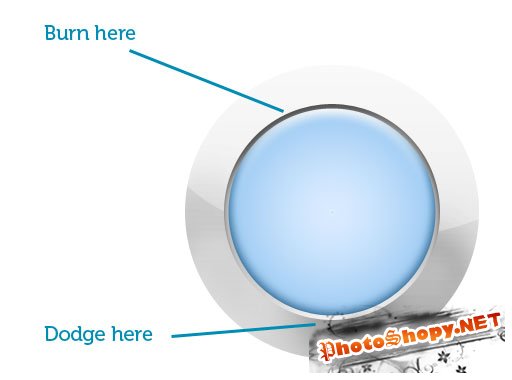
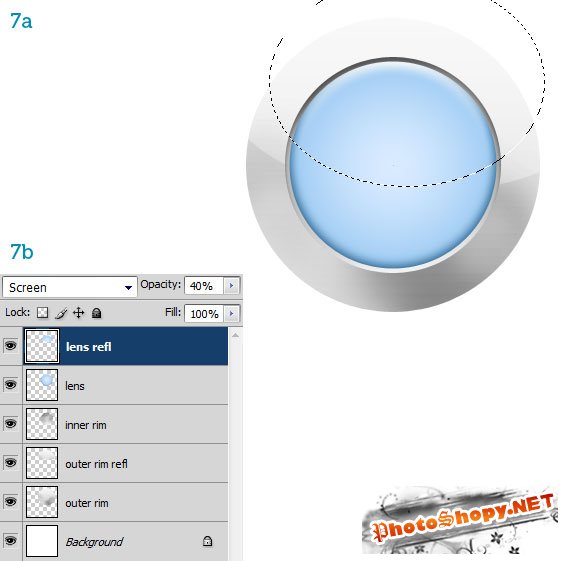
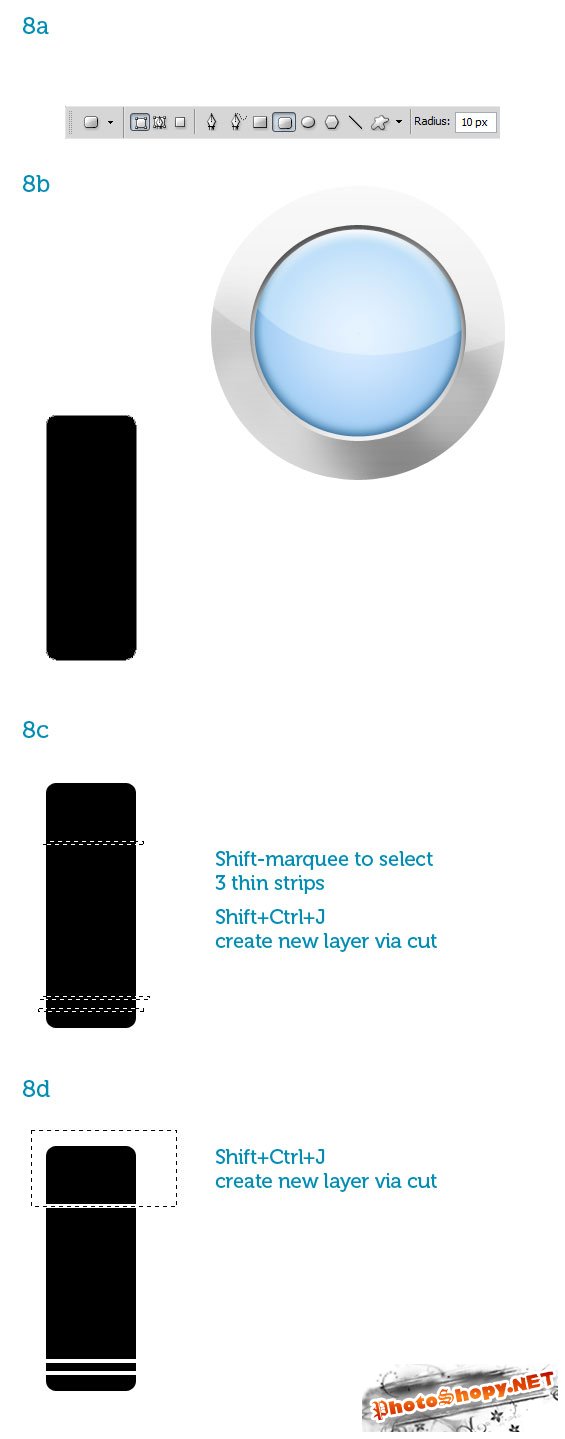
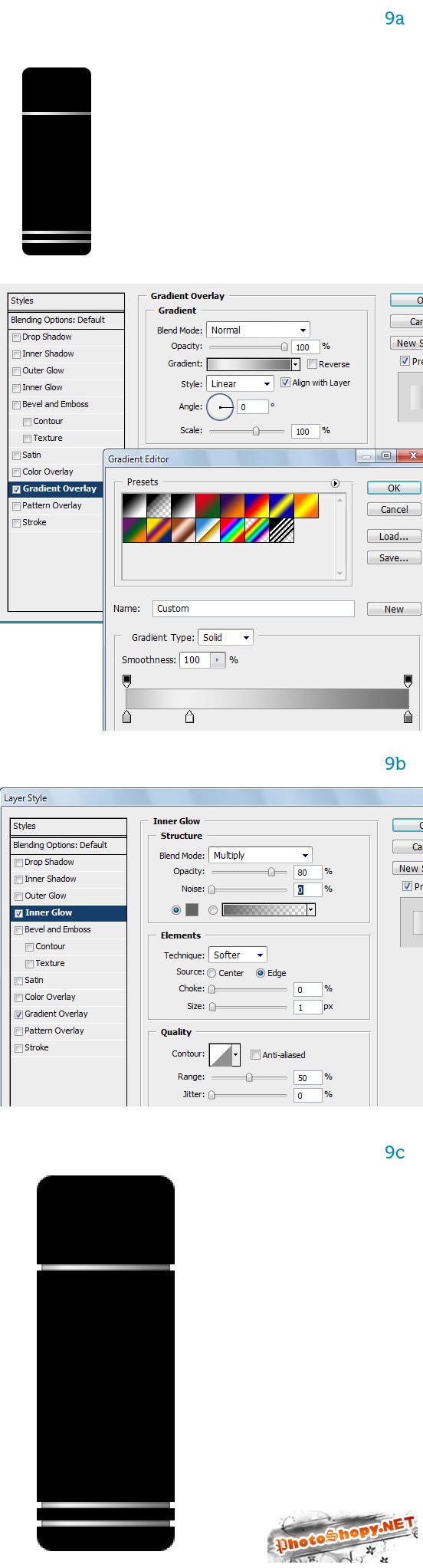
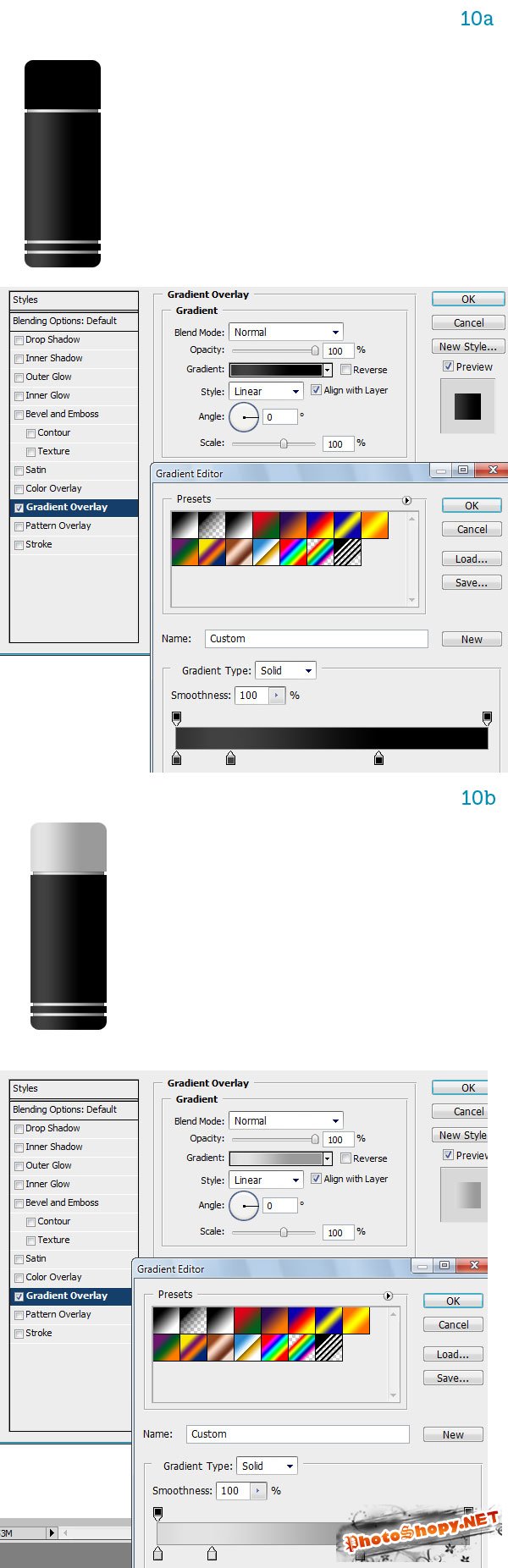
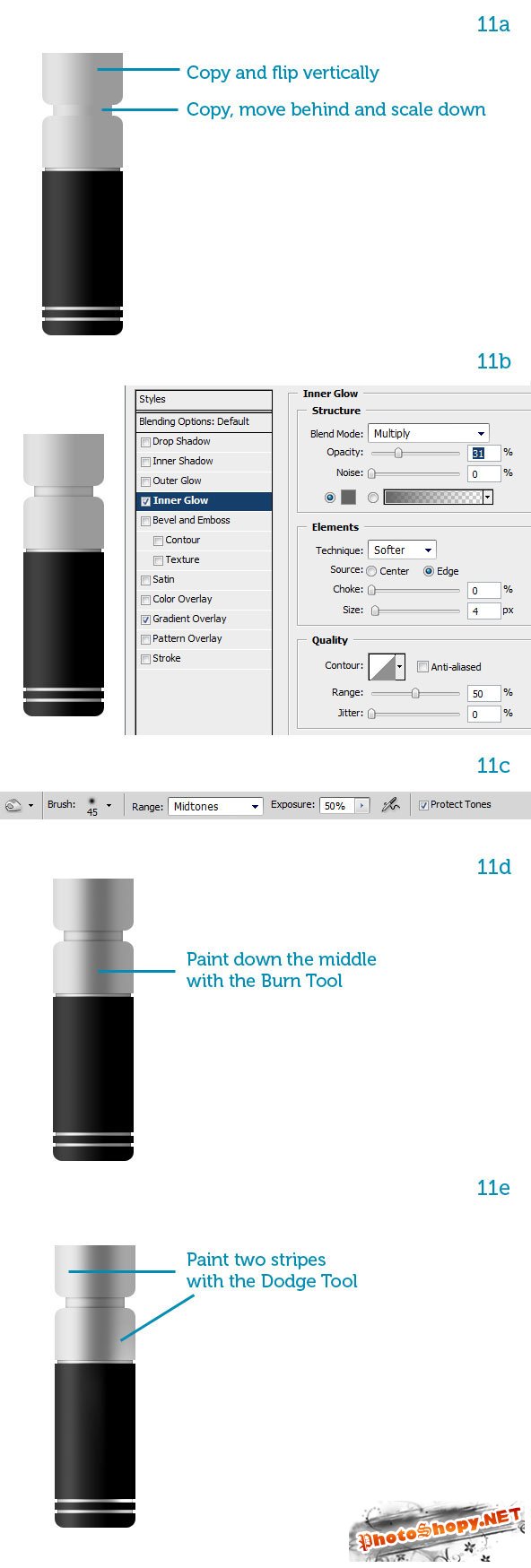
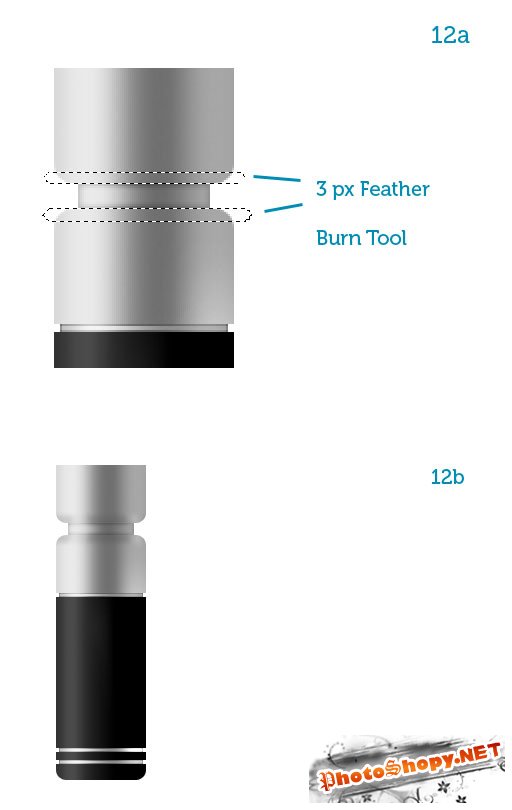
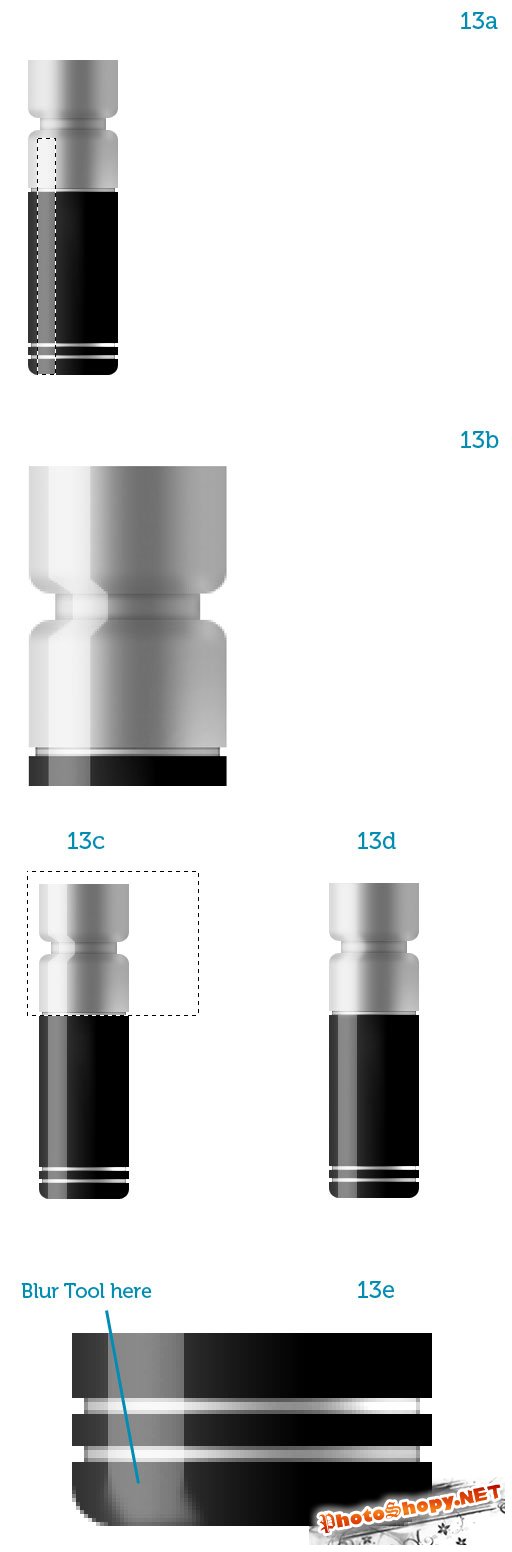
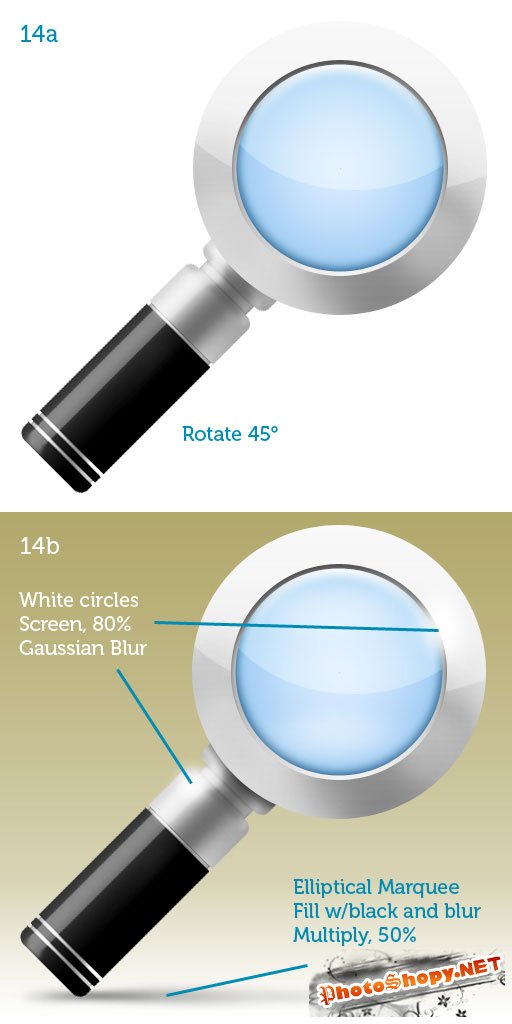
| 1. Создайте новый документ. В настройках выберите 512 пикселей и для ширины, и для высоты. Мы будем создавать лупу в 2D представлении. Выберите Инструмент Ellipse Tool (U) в панели инструментов. Удерживая Shift+Alt, нарисуйте круг около правого угла. Удерживание Shift позволяет Вам тянуть круг вместо эллипса, в то время как Alt позволяет создание от центра вместо от угла (1a). Назовите этот слой "внешней оправой," дважды щелкните по нему, чтобы открыть окно Layer Style и добавить Gradient Overlay, с настройками как на картинке (1b).  2. Скопируйте и уменьшите елипс, называя этот слой "внутренняя оправа" (2a). От корректируйте Gradient Overlay, таким образом: щелкните по оттенкам и сделайте их чють темнее (2b). Добавьте Inner Shadow (2c). 3. Скопируйте круг "внутреннюю оправу", уменьшите его немного и назовите этот слой "линзой" (3a). Измените Gradient Overlay, таким образом, чтобы у линзы был хороший синий оттенок (3b). Уберите Inner Shadow. Добавьте Bevel And Emboss, чтобы заставить его выглядеть выпуклым (3c). Наконец добавьте Inner Glow, чтобы добавить некоторую тень к ее оправе (3d). Вы теперь можете растрировать эти три слоя (3e).  4. Выберите "внешнюю оправу." Выберите инструмент Burn Tool (O), выберите большую, мягкую, круглую кисть (4a) и затемните два пятна, отмеченные в изображении (4b). Теперь выберите Dodge Tool, настройте кисть как в изображении (4c) и осветите пятна, отмеченные в изображении (4d). Таким образом мы добавили тонкие окружающие размышления к линзе.  5. Сейчас мы добавим солнечный блик. С помощью инструмента Elliptical Marquee Tool (M), выделите верхнюю половину "внешней оправы" (5a). Нажмите Command+ J, чтобы создать новый слой от этого выделения. Назовите его "возвратной внешней оправой", установите режим Opacity:40% (5b).  6. Сейчас выберите слой "внутреннюю оправу". Используя ту же самую методику, объясненную в Шаге 4 (используйте Burn and Dodge Tools), увеличивайте освещение, затемняя верхнюю половину и украшая более низкую половину.  7. Добавьте сильное рефлексивное выделение к слою "линзы", используя метод от Шага 5 (7a), создайте новый слой через копию используя Command+J измените режим наложения на Screen и Opacity: 40% (7b).  8. Соберите в группу существующие уровни и назовите ее "линзой". Давайте создадим теперь ручку для линзы. Возьмите Rounded Rectangle Tool (U) на панели инструментов и установите Radius: 10px (8a). Создайте черный прямоугольник и назовите его "ручка" (8b). С помощью Rectangular Marquee Tool (M) выделите три тонких полосы (8c), дальше делайте все как указано на картинках 8c и 8d. И назовите этот слой "вершина ручки"  9. Выберите слой с кольцами и добавте горизонтальный Gradient Overlay (9a) и Inner Glow (9b). Таким образом видим кольца с тенью в отделениях ручки.  Если при выполнении данного урока у вас возникли проблемы с компьютером, то возможно проблема с перегревом процессора, а как это исправить вы можете узнать здесь - http://www.hardforum.ru/t101045/. 10. Добавьте Gradient Overlay к слою "ручки": оставьте правую сторону черной и сделайте левую сторону светлее (10a). Таким способом добавляют Gradient Overlay к слою "вершина ручки", на сей раз делая его светло-серым (10b).  11. Сделайте две копии слоя "вершина ручки" и позиции и масштабируйте их согласно изображению 11a. Переместите меньший раздел позади всего и назовите его "шеей". Добавьте к этому Внутренний Жар как в изображении 11b. Теперь мы можем объединить все слои ручки вместе в тот, который мы назовем конечно "ручка". Возьмите инструмент Burn Tool (O), откорректируйте его параметры как на изображении 11c и укрепите тени, крася вертикальную полосу вниз на целую длину ручки (11d). Теперь инструментом Dodge Tool увеличивайте выделение с другим вертикальным мазком кисти (11e).  12. Выберите округленные прямоугольники с инструментом Marquee Tool (M) и нажмите Shift + F6, чтобы вызвать команду Feather и установить их в 3 пикселя (12a). С Инструментом Burn Tool (O) делаем несколько мазков кисти, чтобы затемнить выбранную область. Эффект является тонким, но значимым (12b).  13. Давайте сделаем ручку также блестящей. На новом слое создаем белое выделение, приспосабливая их форме ручки. Установите режим плавного сопряжения этого уровня в Soft Light (13a, 13b). Вырежьте верхнее выделение в новый слой (13c), уменьшите его Opacity до 70 %, потом примените 2 px Gaussian Blur filter (13d). Причина того, что мы делаем это, состоит в том, что ручка сделана из черной пластмассы, у которой есть острое и сильное выделение, и алюминий, у которого есть более мягкое выделение. Назовите эти слои, "блик 1", и "блик 2". Инструментом Blur Tool смягчаем основание "ручки" выделением, таким образом оно постепенно исчезает в округленном краю ручки (13e).  14. Ручка закончена. Группируйте уровни, переместите группу позади "линзы" и вращайте ее на 45 градусов направо (14a). Создайте тень от линзы, заполненной черным, установите Multiply, с 50% Opacity. Размойте это, как Вам нравится с Инструментом Blur Tool. Теперь добавьте фон к значку и нескольким расплывчатому выделению на ручке и на оправе линзы. Они - белые круги на отдельных слоях. Применитеopacity: 80% и Apply Gaussian Blur, на ваш вкус (14b). Значок закончен!  Вот и всё: Автор перевода: Климец Андрей |
|
|
|
|
| Просмотров: 5 474 автор: Lektor 3 ноября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |