
 |
| Создание креативного 3Dтекста в фотошопе | |
| В этом уроке нам понадобится Adobe Illustrator, Cinema 4D и Adobe Photoshop 1. Открываем Adobe Illustrator и пишем текст любым шрифтом, например Xirod Font (каждая буква на отдельном слое). Сохраните документ в формате Adobe Illustrator 8. 2. Перейдите в Cinema 4D и откройте этот файл. Разгруппируйте слои и добавьте extrude NURBS к каждой букве. Дальше добавляем на каждую букву освещение (2 осветлителя спереди и слева) и настроить камеру, на ваш вкус. 3. Мы получаем объемный текст, но хотелось бы добавить каких-то реалистичных деталей, в этой же программе отдублировайте текст 8 раз, дальше создаем эффект взрыва с осколками. Добавьте к слову 3 explosions, 3 shatters и поиграйте с настройками, сделав изображение как можно красивие.  4. Идем в меню render settings и выставляем настройки (ниже). После этого сохраните работу в формате TIFF с качеством 300 DPI и с Альфа-каналом.    5. Открываем наше изображение в Photoshop. В палитре каналов выберите Alpha Channel. Выделите его (Ctrl + клик по каналу), перейдите обратно в палитру слоев (незабудьте включить все каналы) и вырежьте наш 3D текст на новый слой. Теперь мы будем работать отдельно с фоном и текстом. 6. Добавим на фон (за текстом) область темно-синего цвета. Возьмите стандартную мягкую большую Brush Tool с Opacity 50% и порисуйте на фоновом слое, создав необходимый эффект. 7. Теперь, создайте за текстом световые полосы голубого цвета. Импровизируйте. У нас получается красивый фон и отлично виден текст. 8. Добавим на текст цвет.Берем мягкую круглую кисть и разными цветами рисуем поверх текста, а затем добавляем слой-маску и стераем выходящие за надпись мазки. 9. Сейчас создадим спец. эффект и добавим его на лицевую сторону букв. Возьмите инструмент Gradient Tool и переведите инструмент в режим Difference. Нарисуйте градиенты в разные стороны. Далее загрузим выделение нашей надписи и применим к слою маску, скрыв все лишнее. Наложения слоя - Soft Light, Opacity:70%. 10. При выделенном тексте, перейдите Modify-Contract и выставьте от 10 до 20 px. Удалите содержимое области, отмените выделение и размойте Effects-Blur-Motion Blur. Значения: Angle 15, а Distance 60-70pх. 11. Выберите хорошый набор кистей-брызг и нарисуйте что-нибудь. Используйте картинку с осколками и добавьте их за текстом. Можно добавить на надпись и немного света. 12. Добавьте тени внутрь букв с помощью Polygonal Lasso Tool и Gradient Tool от черного к прозрачному. 13. Теперь возьмем кисти трещин и добавим их на любую букву. В этом уроке это - X. 14. Добавьте светлые пятна и линии на границе у каждой буквы. Возле буквы X кистью нарисуйте небольшие вспышки. Если в вашей кампании нет специалиста, который способен сделать рабочий и качественный сайт с последующим его продвижением, то мы рекомендуем вам обратиться к специалистам, которые точно смогут создать сайт. 15. Сейчас добавьте несколько световых линий и бликов. Используем разные цвета. 16. Добавьте еще раз картинку разбитых осколков в верхнюю часть текста и переделайте слой в Blend Mode-Overlay. И наконецто продублируйте получившийся слой и направляйтесь в Edit-Transform-Flip Horizontal, режим смешивания - Normal. Конец: Автор перевода: Климец Андрей |
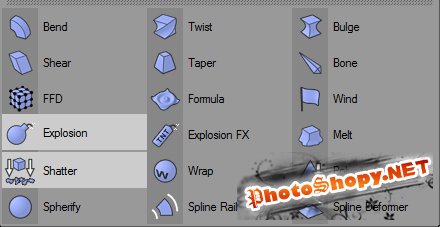
|
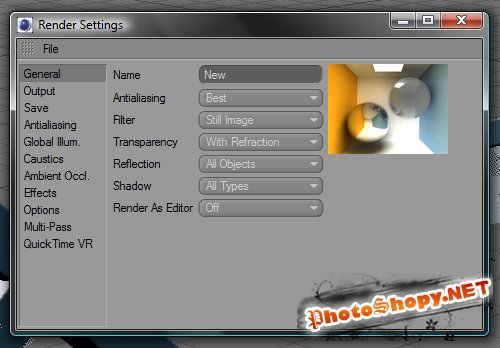
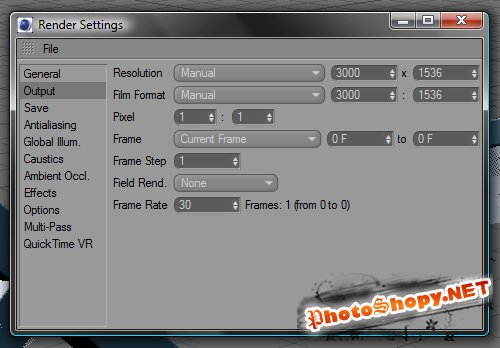
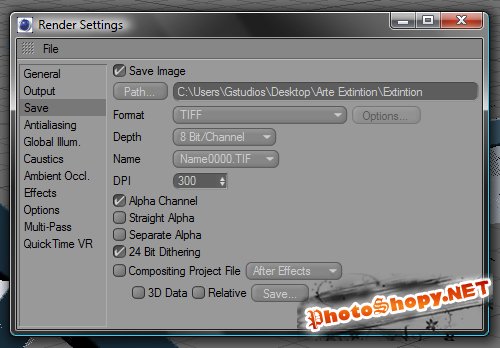
|
|
|
| Просмотров: 3 223 автор: Lektor 4 ноября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |