
 |
| Текстурный 3D текстовый эффект | |
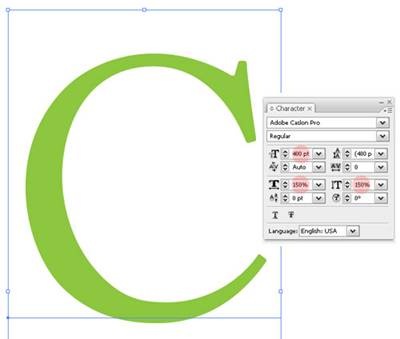
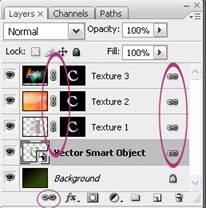
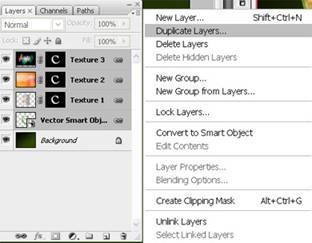
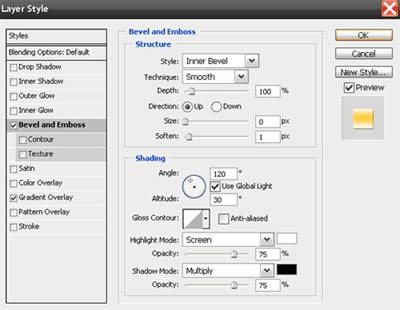
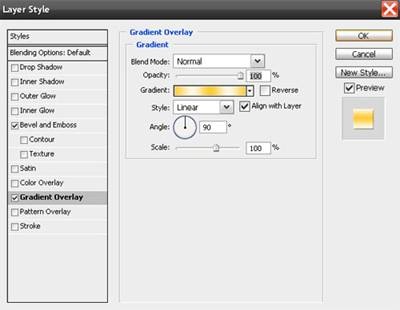
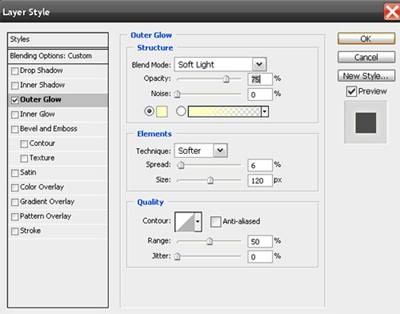
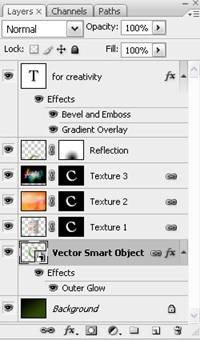
| Текстурный 3D текстовый эффект В данном уроке мы рассмотрим, как в программах Illustrator и Photoshop создать стильный текстурный 3D текстовый эффект, используя различные текстуры, позволяющие придать тексту уникальный вид. Шаг за шагом наряду с инструкциями по выполнению урока будут встречаться ссылки на необходимые для него ресурсы и материалы. Превью готового изображения:  Шаг 1 Открываем программу Illustrator и с помощью инструмента Type Tool (Текст) вводим букву или слово, в данном случае букву «С», используя шрифт Adobe Caslon Pro. Можно использовать и любой другой шрифт по Вашему вкусу, убедившись предварительно, что он достаточно широкий, чтобы достичь лучшего результата. Устанавливаем размер шрифта 400 пт и масштабируем его по горизонтали и вертикали на 150% на палитре Character (Символ), хотя не стоит сильно волноваться за размер шрифта, поскольку мы будем вставлять текст в Фотошоп как смарт-объект, поэтому сможем корректировать размер в любое время. Для буквы используем цвет #8cc63f.  Шаг 2 Теперь выполняем команду Effect > 3D > Extrude & Bevel (Эффекты 3D ), убедившись, что установлен флажок Preview (Просмотр). Используем установки, показанные ниже, кроме вращения по осям x, y и z, выбираем Tall-Round из выпадающего меню Bevel (Скос). Настройки будут немного зависеть от шрифта, поэтому, если Вы выбрали шрифт отличный от того, что был использован в уроке, можете поэкспериментировать, но все-таки советуем воздержаться от этого в отношении параметра Bevel (Скос), а лучше вообще их не изменять. Также можно сделать шрифт более широким, уhttp://photoshopy.net/engine/skins/bbcodes/images/link.gif увеличив Extrude Depth (Глубина выталкивания). Шаг" illustrator="" photoshop="" enter="" file=""> Save (Файл > Сохранить) и закрываете файл и изменения отразятся в программе Photoshop. Шаг 4 Теперь начинаем применять волшебные эффекты фотошопа, мы будем добавлять текстуры на различные слои, применять к ним разнообразные режимы наложения, идея заключается в том, чтобы поэкспериментировать с эффектами и выбрать наиболее соответствующие Вашим пожеланиям.  Открываем рисунок, содержащий понравившуюся Вам текстуру, для первого слоя будем использовать текстуру с сайта deviantart, назовем ее «Texture 1». Выполняем команду Select > All (Выделение > Все) а затем Edit > Copy (Редактирование > Скопировать), чтобы скопировать изображение текстуры полностью. Теперь вставляем его на букву, указав программе Photoshop, куда именно необходимо произвести вставку. Возвращаемся к 3D текстовому документу и, удерживая клавишу Ctrl нажатой, щелкаем по миниатюре векторного смарт-объекта, что позволит выделить текст/ букву, в нашем случае букву «С», применяем команду Edit > Paste Into (Редактирование > Вклеить в), чтобы нанести текстуру на букву. Изменяем режим наложения на Overlay (Перекрытие). Теперь изображение и палитра слоев должны выглядеть так:  Посмотрите на палитру слоев. В ней располагается изображение текстуры и маска, которая позволяет сделать текстуру видимой только на поверхности буквы. Если Вы используете другие текстуры, можно поэкспериментировать с режимами наложения, главным образом с Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жесткий свет), Multiply (Умножение). Шаг 5 Повторяем процедуру, описанную в пункте 4, но с другой текстурой. В уроке будем использовать одну из текстур, размещенных по ссылке.  В двух словах, открываем рисунок, содержащий текстуру, выделяем его полностью (Ctrl + A), копируем (Ctrl + C) и возвращаемся к рабочему документу, нажимаем Ctrl и щелкаем по миниатюре векторного объекта, чтобы буква оказалась выделенной, и применяем команду Edit > Paste Into (Редактирование > Вклеить в), чтобы нанести текстуру на букву. И изменяем режим наложения на Multiply (Умножение).  Шаг 6 Теперь выполняем те же шаги, как в пунктах 4 и 5, но с другой текстурой. На этот раз будем использовать более цветастую текстуру, расположенную по ссылке. Затем изменим режим наложения на Soft Light (Мягкий свет).  Вот так будет выглядеть изображение и палитра слоев после выполнения шага 6. Важная подсказка: Если Вы желаете отредактировать заполняющую текстуру или Вам не нравится, как она смотрится нанесенной на букву, Вы можете продолжать работать над этим! Вам нужно лишь выбрать инструмент Move Tool (Перемещение) или активизировать его клавишей V и перетаскивать, выделив текстовый слой. Если Вы желаете изменить размер текстуры, используйте команду Edit > Transform (Редактирование > Трансформирование). Шаг 7 Выделяем фоновый слой и заполняем градиентом с помощью инструмента Gradient (Градиент). Будем использовать линейный градиент и цвета, показанные на рисунке. Перетаскиваем градиент по диагонали снизу вверх.  Шаг 8 Удерживая нажатой клавишу Shift, выделяем все слои в палитре слоев, кроме фонового, и связываем их. Не забывайте также связывать миниатюры слой-масок и соответствующие им миниатюры слоев, щелкнув между ними один раз.  Шаг 9 Теперь будем создавать отражение буквы «С». Для этого выделяем все связанные слои и создаем дубликат.  Шаг 10 Объединяем все дублированные слои и называем результирующий слой «Reflection».  Шаг 11 Активизировав слой «Reflection», выполняем команду Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и располагаем отражение ниже буквы «С». Если будет необходимо, подкорректируем перспективу.  Шаг 12 Следующий шаг – добавление слой-маски к дублированному слою. Для этого на палитре слоев нажимаем кнопку Add layer mask (Добавить слой-маску).  Теперь выбираем инструмент Gradient (Градиент) и выполняем градиентную заливку (от черного к белому) в направлении снизу к центру.  В завершение уменьшаем непрозрачность дублированного слоя. В данном уроке непрозрачность была уменьшена до 20%, но Вы можете поэкспериментировать и выбрать другой % непрозрачности. Шаг 13 С помощью инструмента Type Tool (Текст) создаем слова «for creativity» с настройками, показанными в палитре Character (Символ).  В уроке был использован шрифт Larissa, который можно скачать по ссылке Повернем немного набранный текст командой меню Edit > Transform (Редактирование > Трансформирование). Затем применим к слою стили с параметрами, показанными на рисунках ниже.   Шаг 14 Добавим последний штрих – Outer Glow (Внешнее свечение) для слоя «Vector Smart Object», как показано.  Смотрите, как в итоге будет выглядеть палитра слоев и готовое изображение.   А вот еще один пример работы, выполненной с использованием тех же технологий.  Можно пойти дальше и поэкспериментировать с различными текстурами, режимами наложения, а также, изменяя опции команды меню Adjustments (Коррекция), такие как Invert (Инверсия), Posterize (Постеризировать), Hue / Saturation (Цветовой тон / Насыщенность) и т.д. получить разные результаты. Кроме того, можно попробовать создать гранжевый или ржавый текст, используя гранжевые текстуры, это лишь поле для исследования всей мощи программы Фотошоп и тренировки Вашей креативности! Купить Onda v818 mini в Москве можно у производителя - это планшет нового поколения, который обойдётся вам достаточно дешево. |
|
|
|
|
| Просмотров: 2 175 автор: Lektor 6 декабря 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |