
 |
| Создание великолепной сияющей иконки карандаша | |
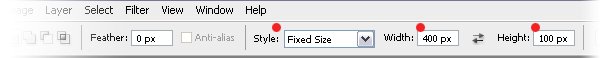
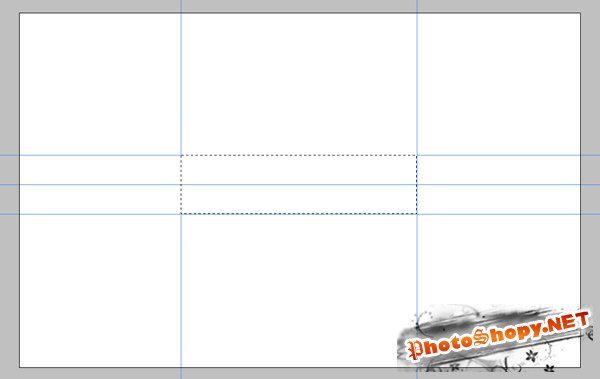
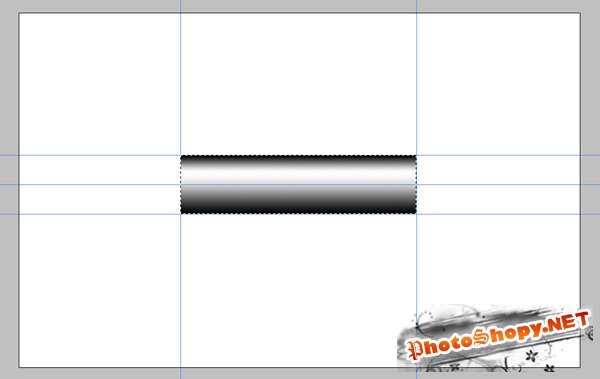
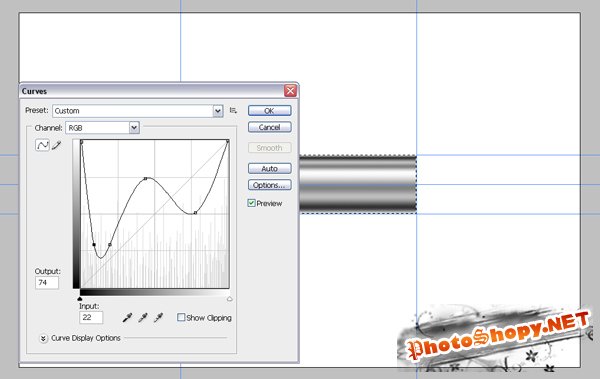
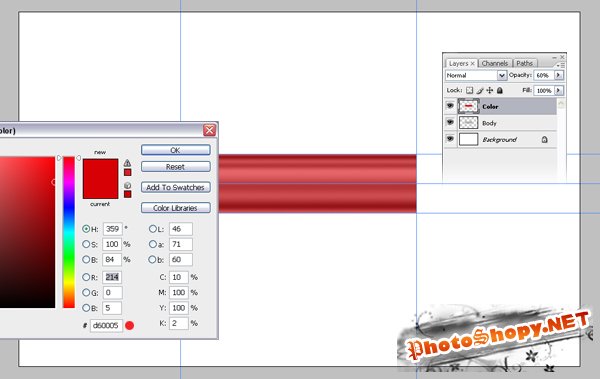
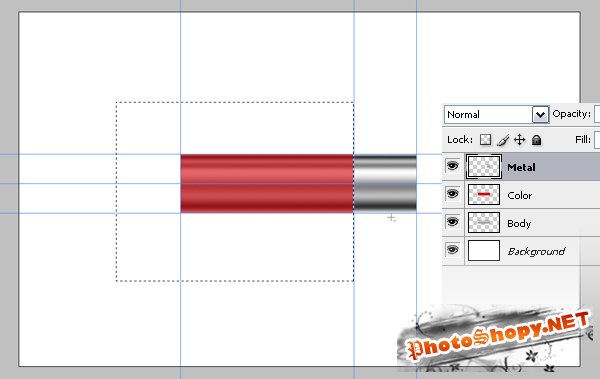
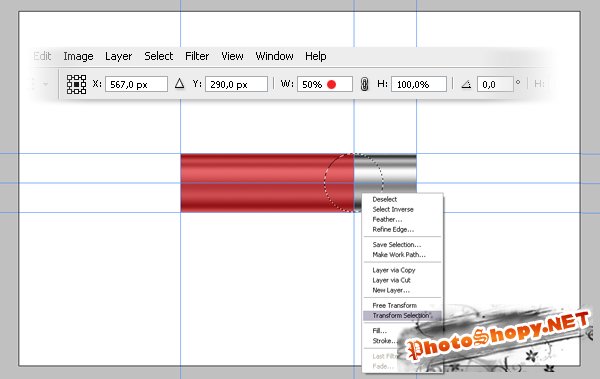
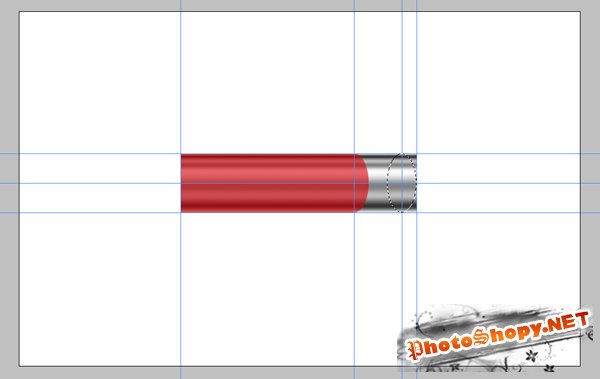
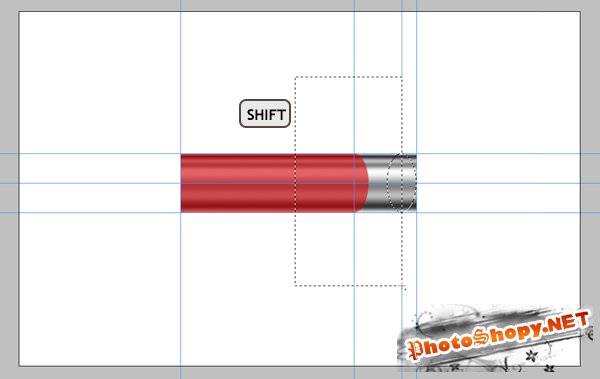
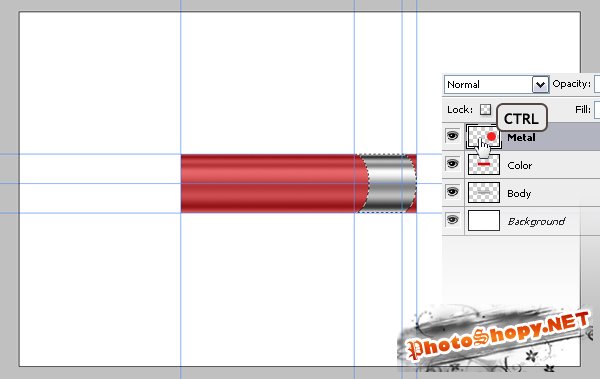
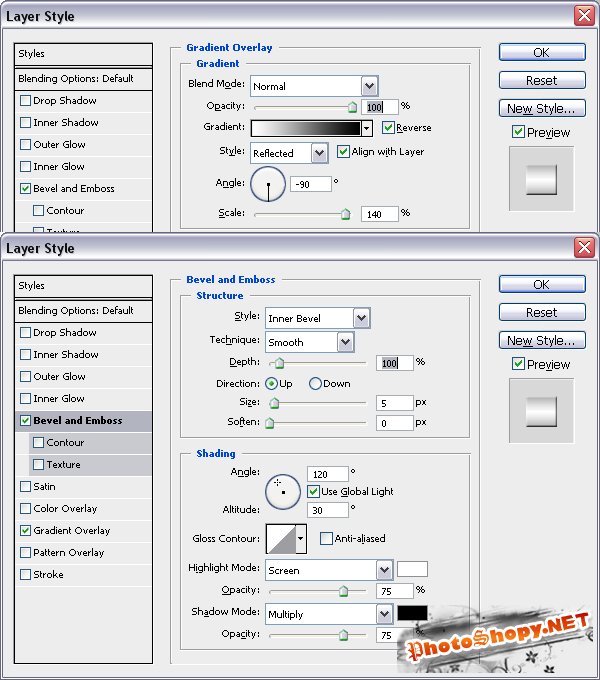
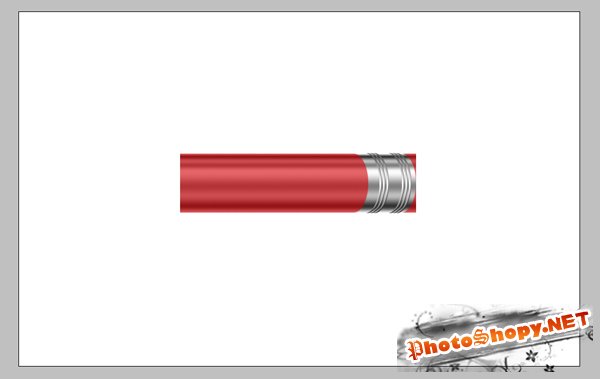
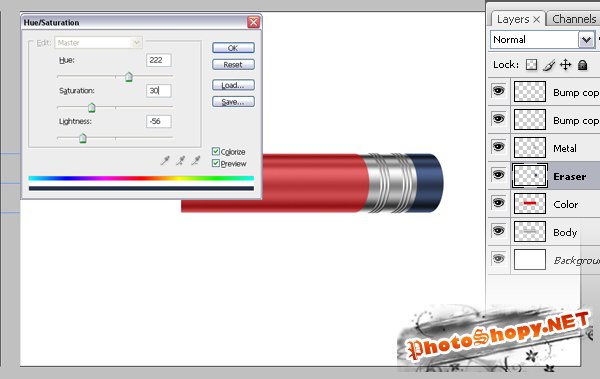
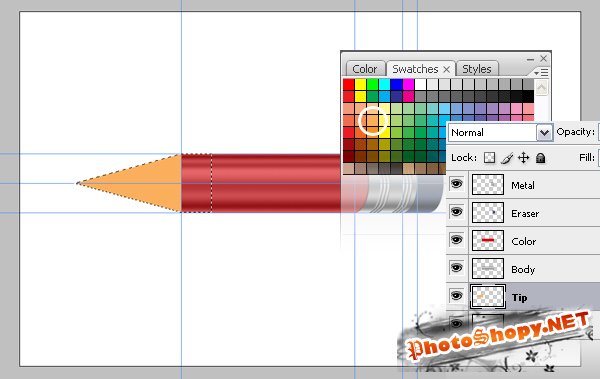
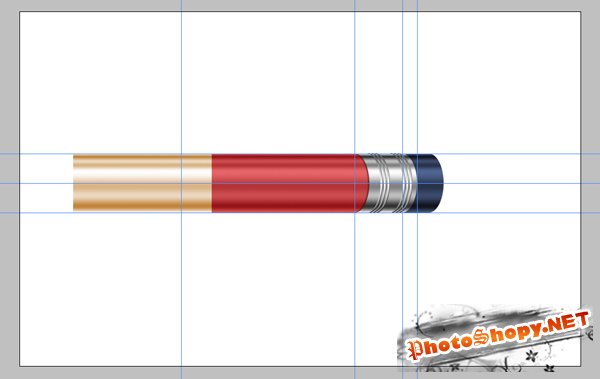
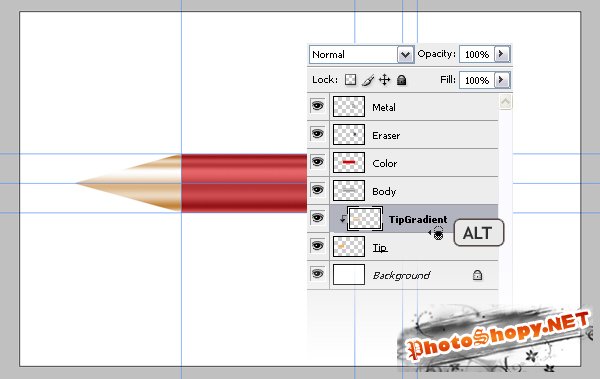
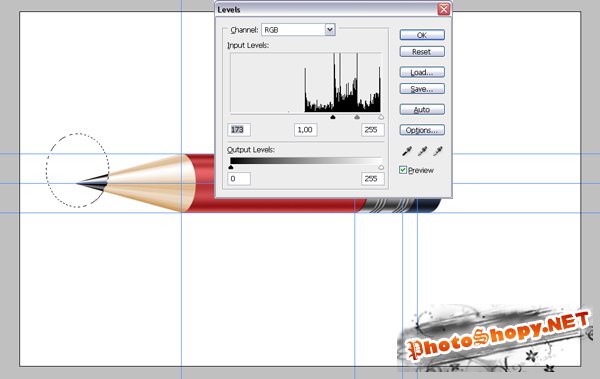
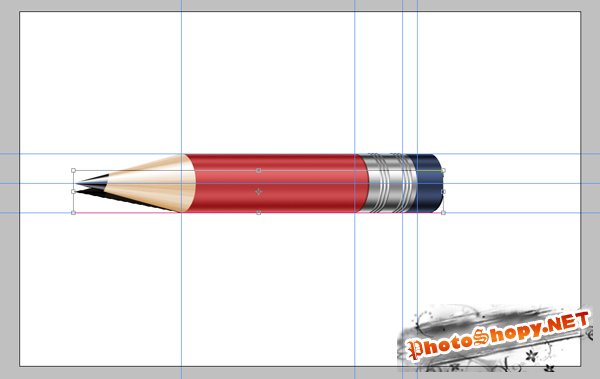
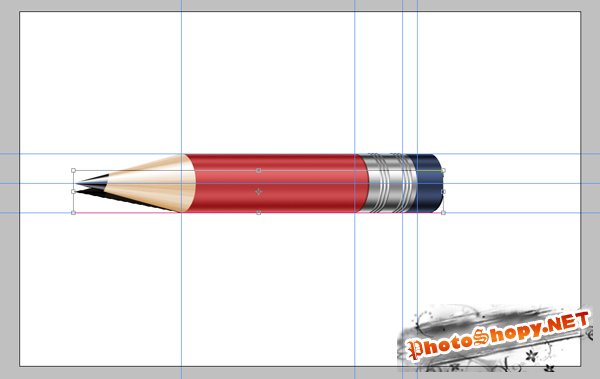
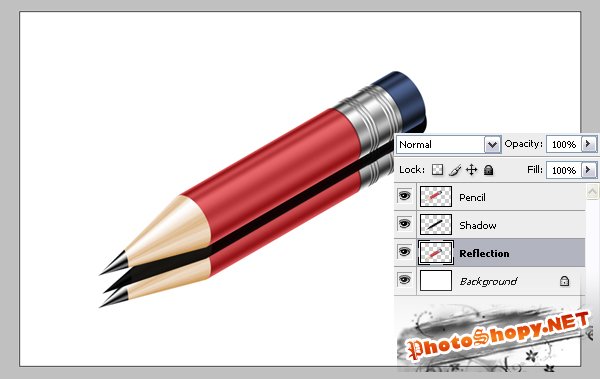
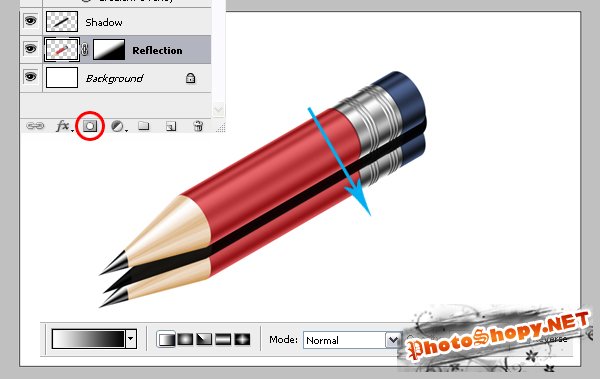
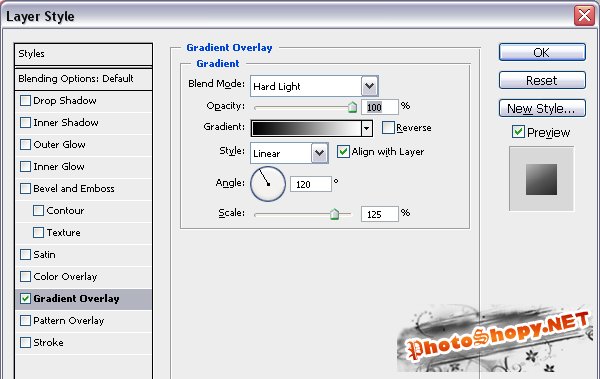
| Карандаш – один из визуальных образов, наиболее часто используемых для демонстрации креативности. В данном уроке мы научимся рисовать иконку «карандаш». Мы научимся работать с градиентами, инструментами выделения и основными операциями трансформирования. Начинаем творить вместе! Предварительный просмотр готовой работы. Прежде чем мы приступим к уроку, давайте взглянем на картинку, которую будем создавать.  Шаг 1 Создаем новый документ шириной 950 пикселей и высотой 600 пикселей, устанавливаем разрешение 300 пикселов/дюйм и цвет фона – белый. Создаем прямоугольное выделение фиксированного размера (Style – Fixed Size) шириной 400 пикселей и высотой 100 пикселей.  Шаг 2 Ухватившись за направляющие, перетаскиваем их вдоль всех краев и вертикального центра выделенной области.  Шаг 3 Открываем палитру градиентов и выбираем градиент «Steel Bar» («Стальной прут») из выпадающего меню. Если Вы не найдете таковой в списке, щелкните по треугольной кнопке справа и выберете «metals» («Металлы») из списка. Щелкаем кнопку «Append» («Добавить»). Создаем новый слой и называем его «Body». Заливаем выделение выбранным градиентом снизу вверх.  Шаг 4 Чтобы придать карандашу эффект отражения, выполним команду меню Image > Adjustments > Curves (Изображение > Коррекция > Кривые) или Ctrl + M и отрегулируем, как на изображении ниже.  Шаг 5 Не снимая выделения, создаем новый слой и заливаем выделение цветом #d60005, затем устанавливаем непрозрачность слоя равной 60%. Даем слою имя «Color».  Шаг 6 Щелкаем по слою «Body» правой кнопкой мыши и с помощью команды контекстного меню дублируем его. Называем его «Metal» и перемещаем его наверх. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение), устанавливаем Style (Стиль) – «normal» («Нормальный»), создаем выделение как на рисунке ниже и нажимаем клавишу Delete. Перетаскиваем направляющую с левой линейки на правый край выделенной области.  Шаг 7 Выбираем инструмент Elliptical Marquee Tool (Эллиптическое выделение) и, удерживая клавиши Alt и Shift, выполняем выделение из точки 1 на рисунке. Выполняем щелчок правой кнопкой мыши внутри выделения и выбираем Transform Selection (Трансформировать выделенную область), затем устанавливаем Horizontal Scale (Масштабирование по горизонтали) 50% и дважды нажимаем клавишу Enter, чтобы применить изменения. Нажимаем клавишу Delete, чтобы очистить выделенную область. Это придаст карандашу ощущение перспективы. Будет полезно сохранить это выделение, т.к. оно понадобится нам чуть позже. Используем команду Select > Save Selection (Выделение > Сохранить выделенную область). Назовем выделение «Ellipse».  Шаг 8 При активном инструменте Marquee Tool (Выделение), перетаскиваем выделенную область к правому краю слоя «Metal». Вытащим еще одну направляющую к центру выделения.  Шаг 9 Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение) и, удерживая клавишу Shift, выполняем выделение, как показано ниже. Используем команду Select > Inverse (Выделение > Инверсия). Нажимаем клавишу Delete.  Шаг 10 Удерживая клавишу Ctrl, щелкаем по слою «Metal», чтобы загрузить выделение (щелкаем по миниатюре слоя, а не по его имени). Активизировав любой инструмент выделения, перемещаем выделенную область на 4 пикселя вправо. Это можно сделать, нажав на клавиатуре 4 раза на правую клавишу управления курсором. Выполняем команду Select > Inverse (Выделение > Инверсия). Удерживая нажатыми клавиши Ctrl + Alt + Shift, щелкаем по слою «Metal». Комбинация Alt + Shift используется для пересечения ранее выделенной области с новым выделением, которое мы собираемся выполнить. Новое выделение – это металлическая часть, потому что мы одновременно удерживаем клавишу Ctrl. Таким образом, металлическая часть карандаша и текущее выделение пересекутся. Используя это выделение, нанесем тонкую линию на выделенную металлическую область. С помощью этих линий сделаем рельефные выступы.  Шаг 11 Скопируем и вставим выделение на новый слой, назовем его «Bump». Применим к нему стили Gradient Overlay (Наложение градиента) и Bevel and Emboss (Скос и рельеф) с указанными на рисунке параметрами. Чтобы сделать его чуть больше слоя «Metal», нажмем Ctrl + T и установим Vertical Scale (Масштабирование по вертикали) 102%.  Шаг 12 Дублируем слой «Bump» и смещаем его копию на 6 пикселей вправо. Повторим это действие еще раз, чтобы в итоге у нас получилось 3 выступа. Выделяем эти три слоя и объединяем их (Ctrl + E). Дублируем объединенный слой, чтобы создать еще одну серию рельефных выступов, и располагаем их по своему вкусу.  Шаг 13 Дублируем слой «Metal» и называем его «Eraser». Перетаскиваем этот слой под слой «Metal». Смещаем слой «Eraser» примерно на 60 пикселей вправо. Выполняем команду Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Тон/Насыщенность) или Ctrl + U. Параметры для Hue/Saturation (Тон/Насыщенность) показаны на рисунке ниже. Дублируем слой «Metal» еще раз и даем копии имя «Shadow». Перетаскиваем слой «Shadow» ниже слоя «Metal». Нажимаем Ctrl + U и изменяем значение яркости до -100. Выполняем команду Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении). Устанавливаем Angle (Угол) равным 0 и Distance (Расстояние) равным 5, применяем выбранные эффекты к слою. Теперь можно объединить слои, имеющие отношение к металлической части карандаша. Выбираем слои «Shadow», «Metal» и слои «Bump» и с помощью сочетания клавиш Ctrl + E объединяем их.  Шаг 14 Создаем новый слой и называем его «Tip». С помощью инструмента Polygonal Lasso (Многоугольное Лассо) выполняем выделение, как на рисунке ниже. Заполняем выделение светлым желто-оранжевым цветом. Перемещаем этот слой под слой «Body». Выполняем команду Select > Deselect (Выделение > Отменить выделение) или Ctrl + D, чтобы снять выделение.  Шаг 15 Выделяем и дублируем слой «Body». Называем новый слой «Tip Gradient». Перемещаем его наверх. Нажимаем Ctrl + T и устанавливаем масштаб и расположение как показано на рисунке. Сочетанием клавиш Ctrl + U вызываем диалоговое окно Hue/Saturation (Тон/Насыщенность) и устанавливаем параметры Hue (Тон) 33, Saturation (Насыщенность) 53, Lightness (Яркость) +37, а также устанавливаем флажок Colorize (Колоризация).  Шаг 16 Перетаскиваем слой «Tip Gradient» под слой «Body». Удерживая клавишу Alt, щелкаем между слоями «Tip Gradient» и «Tip».  Шаг 17 Выделив слой «Tip Gradient», выполняем команду Edit > Transform > Perspective (Редактирование > Трансформирование > Перспектива) и создаем перспективу, как показано на рисунке.  Шаг 18 Выполняем команду Select > Load Selection (Выделение > Загрузить выделение) и выбираем «Ellipse». Располагаем выделение как на рисунке, затем клавишей Delete удаляем выделенную область со слоев «Body» и «Color».  Шаг 19 Выделяем слой «Color» и создаем новый слой с именем «Wood». Нажимаем клавишу D, чтобы изменить основной и фоновый цвет на черный и белый. Нажимаем клавишу X, чтобы основной цвет стал белым. Заполним выделенную область белым цветом. Затем используем команду Filter > Render > Fibers (Фильтр > Рендеринг > Волокна). Используем значение 10 для обеих переменных. Нажимаем Ctrl + T, выбираем Rotate 90 degrees counter clockwise (Поворот на 90 градусов по часовой стрелке) и выполняем масштабирование, как показано ниже.  Шаг 20 Выполняем команду меню Edit > Transform > Perspective (Редактирование > Трансформирование > Перспектива) и выполняем действия, как показано. Устанавливаем Blending Mode (Режим смешения) – Soft Light (Мягкий свет) и Opacity (Непрозрачность) равной 60%.  Шаг 21 С помощью инструмента Elliptical Marquee Tool (Эллиптическое выделение) создаем выделение, как на рисунке. Выделяем слой «Wood» и нажимаем Delete. Выделяем слой «Tip Gradient», нажимаем Ctrl + U и устанавливаем Saturation (Насыщенность) -100. Нажимаем Ctrl + L и применяем указанные значения. Таким образом кончик карандаша станет темнее и контрастнее.  Шаг 22 Итак, наша работа близится к завершению. Выделяем все слои кроме фонового (слой «Background») и командой Ctrl + E объединяем их. Переименовываем объединенный слой в «Pencil». Создаем его дубликат и называем его «Reflection». Перетаскиваем слой «Reflection» под слой «Pencil». Теперь создаем дубликат слоя «Reflection» и называем его «Shadow». Выделяем слой «Shadow», нажимаем Ctrl + U и устанавливаем Lightness (Яркость) -90. Нажимаем сочетание клавиш Ctrl + T и уменьшаем его до 3/4 от его высоты. Выбираем слой «Reflection» и выполняем команду Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали).  Шаг 23 Выделив все слои кроме фонового, нажимаем Ctrl + T и поворачиваем их на -30 градусов. Перемещаем слои «Shadow» и «Reflection» как показано ниже.  Шаг 24 Выбираем слой «Reflection» и используем команду меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом равным 3. Устанавливаем непрозрачность 60%. К слою «Shadow» применяем аналогичный фильтр с радиусом равным 7. Устанавливаем непрозрачность 80%.  Шаг 25 Выделив слой «Reflection», добавляем Layer Mask (Слой-маску) кнопкой Add Layer Mask (Добавить слой-маску), расположенной внизу палитры слоев. Заполним маску градиентом от белого к черному, что позволит скрыть тень.  Шаг 26 Выделив слой «Pencil», применим стиль Gradient Overlay (Наложение градиента) со следующими параметрами.  Шаг 27 Готово! Вы можете изменить расположение или цвет фона, если пожелаете. Вы можете наблюдать завершенную работу на рисунке ниже или посмотреть ее в полный размер здесь Автор перевода: Jerry Купить Microsoft Office Professional Plus 2013 для дома и бизнеса на любое количество компьютеров вы сможете у официального представителя. |
|
|
|
|
| Просмотров: 4 358 автор: Lektor 7 ноября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |