
 |
| Простой текстовый эффект в Фотошопе | |
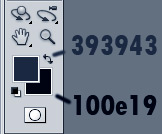
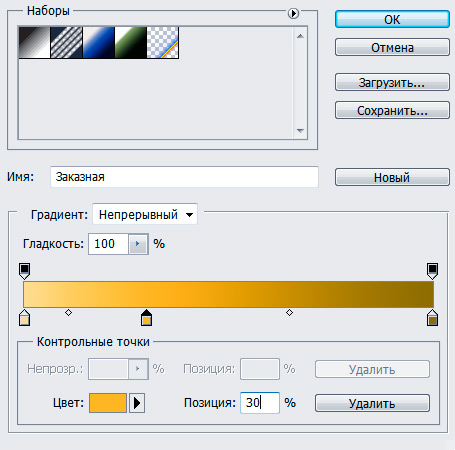
| По завершению урока у вас должен получиться примерно такой результат: Для выполнения данного урока вам понадобиться: Часть первая: Фон Начнём мы с создания документа 1500 на 750 пикселей с разрешением 300: Установите основной цвет: # 39394 и фоновый цвет: # 100e19:  Сделайте дубликат фонового слоя (Ctrl + J). Используя инструмент “Радикальный градиент” (G):  Залейте изображение от центра к боковому краю (можно чуть дальше): Используя узор metal88.jpg (из архива с материалами для урока, файл 001.pat) настройте стиль слоя как показано на рисунке ниже: Вы можете поиграть с режимами смешивания, пока не добьётесь удовлетворяющего вас результата: Используя инструмент “Прямоугольная область” – (M), с настройками как на картинке: Щелкните левой кнопкой мыши в левый верхний угол (за пределами изображения) и правой в правый нижний: Создайте новый слой поверх остальных с названием “темные квадраты” и заполните выделенное цветом: # 100e19, для снятия выделение используйте горячие клавиши - Ctrl + D. Измените прозрачность слоя с 100% на 25. Используя инструмент “Ластик (M)”, с размером примерно 500 пикселей, сделайте один щелчок ровно в середине изображения для стирания соединительных линий. Создайте новый слой с названием “свет”, и повторите предыдущие пункты, только теперь с левым нижним и правым верхним углом: С цветом заливки - # 393943 (M): Создаём ещё один слой с названием “ кисть 1”, выберите инструмент “Кисть – (B)” загрузив кисти из архива с названием: Grungy_Brush_package_by_Xovoire, выберите кисть – Brush Six, теперь добавьте немного гранжа в нижней части изображения: Измените режим наложения слоя на “Умножение” с прозрачностью слоя примерно 40%. Часть вторая: Текст Используя инструмент - Горизонтальный текст (T), напишите то, что нужно вам (или используйте наш текст для достижение наибольшего сходства), размер 55, шрифт Tw Cen MT Condensed Extra Bold: Дважды щелкните на текстовом слое, чтобы применить следующие стили слоя: Цвет: # a98e0f Цвет: # fae48f Щелкните по полю градиента: Чтобы создать градиент, используя цвета # fae48f, # ffc230 и # 9f7f00, соблюдайте порядок как показано на рисунке ниже:  В результате вы получите следующее: Создайте последний слой с названием “кисть 2”: Добавим немного искр с помощью кисти (B) - Lep – reflections (06 – из архива), с размером 150 пикселей:  Вот и всё: Вот и всё, не забывайте экспериментировать с настройками стилей слоя для достижения наилучшего результата: PSD исходник урока: Данный урок сделан специально для сайта PhotoShopy.Net Для лучшей работы программы Фотошоп, наши спонсоры предлагают вам широкий ассортимент компьютеров и комплектующих по наиболее выгодным ценам - прайс-лист на компьютеры и комплектующие |
|
|
|
|
| Просмотров: 0 автор: ADMIN 23 февраля 2013 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |