
 |
| Раскрашиваем фото градиентами в Photoshop | |
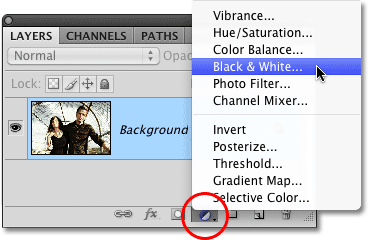
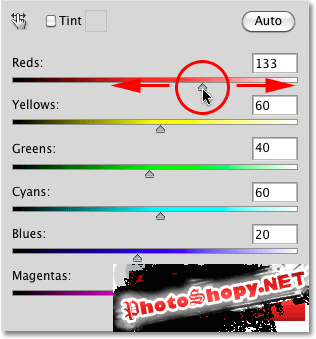
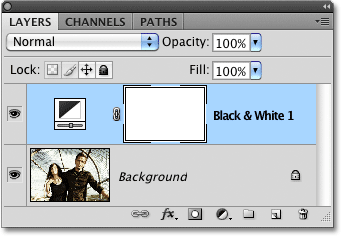
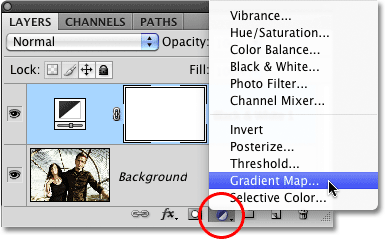
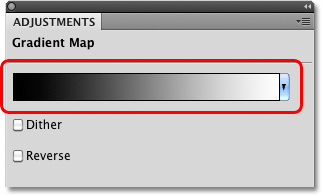
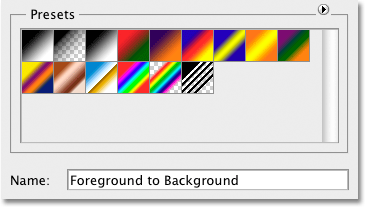
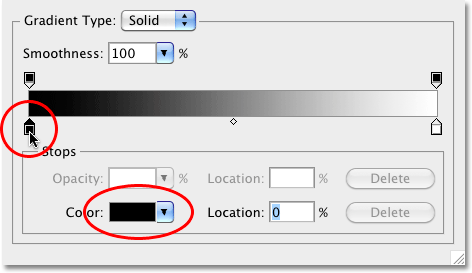
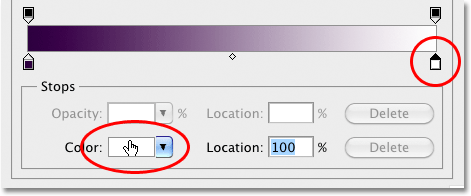
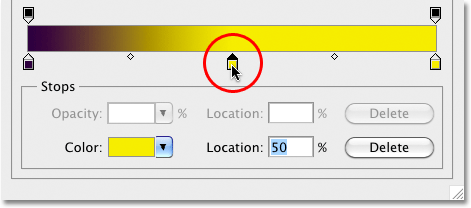
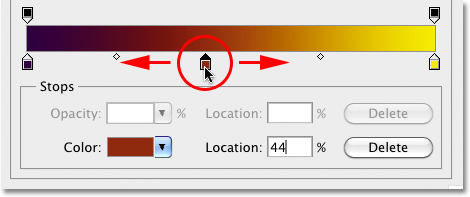
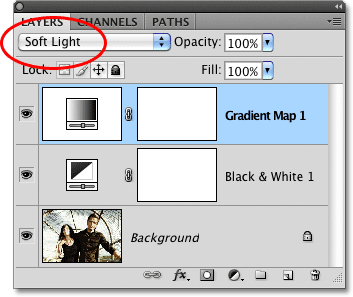
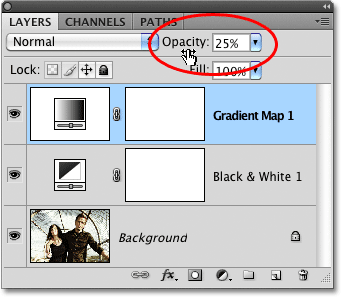
Вот с чем я буду работать: А вот как это будет выглядить после урока: Давайте начнём! Шаг 1: Создаём чёрно-белый вариант фото. Прежде чем мы начнем раскрашивание изображения градиентом, давайте сначала удалим существующий цвет и создадим собственный черно-белый вариант. Если вы используете Photoshop CS3 или выше (я использую CS4 в данном уроке), самый простой способ создать черно-белую версию - это создать корректирующий слой. Если мы посмотрим в палитру Слоев, мы видим, что в настоящее время есть только один слой, который содержит наше изображение. Чтобы добавить черно-белый корректирующий слой, нажмите на значок Новый корректирующий слой в нижней части палитры слоев и выберите черно-белый из списка корректирующих слоев:  Как только вы выберите черно-белый корректирующий слой, вы увидите что наше изображение теряет цвет, на основе параметров в только что появившемся окошке. Кожа всегда содержит много красного, поэтому для осветления кожи, достаточно просто перетащить ползунок красного вправо. Деревья и другие растения обычно содержат много желтых (даже если они кажутся нам зелеными), так что для затемнения или осветления, просто перетащите желтый сползунок. Всегда следите за вашим изображение в окне документа:  Как только вы будете довольны результатом, нажмите кнопку ОК. Вот мое изображение после преобразования его в черно-белый: Если мы посмотрим на нашу панель слоев снова, мы видим, что у нас теперь есть два слоя. Оригинальное изображение все там же, и прямо над ним наш корректирующий слой. Исходное изображение остается нетронутым и не зависит от всего, что мы только что сделали, и именно поэтому мы всегда должны использовать корректирующие слои при необходимости:  Шаг 2: Добавьте настройки Gradient Map слой Теперь, когда у нас есть черно-белый вариант, мы можем раскрасить изображение. Для этого мы будем использовать еще один корректирующий слой, на этот раз Карту Градиента (Gradient Map). Снова нажмите на значок Новый корректирующий слой внизу панели слоев и выберите Карта Градиента (Gradient Map) из списка:  Шаг 3: Создание градиентов По умолчанию Photoshop использует градиент на основе текущих цветов в панели, который, если вы их не изменили, будут черным (на переднем плане) и белым (фон), что дает нам черно-белый градиент:  Поскольку мы хотим раскрасить наше изображение, черно-белый градиент не будет нам полезен, поэтому давайте изменим цвета и создадим наш собственный градиент! Щелкните на область предварительного просмотра градиента, который открывает редактор градиентов. В верхней части редактора градиента представляет собой серию миниатюр, каждая из которых представляет различные готовые градиенты. Их можно выбрать просто нажав на эскиз. Мы не собираемся этого делать, потому что хотим увидеть, как легко можно создать собственный градиент.  Его нельзя было бы назвать редактор градиентов, если бы все что мы могли сделать, это выбрать из готовых. Ведь на самом деле, очень легко создать наш собственный, используя любые цвета которые мы хотим. И так, в левая сторона градиента заполнена чёрным, в то же время правая - белым. Для изменения любого цвета, просто нажмите на ползунок цвета под градиентом. Давайте изменим черный на что-то другое:  Открывается палитра цветов в Photoshop. Для достижения наилучших результатов нужно создать градиент, который в процессе из тёмного будет переливаться в более светлые цвета, поэтому я буду выберу темно-фиолетовый: Нажмите кнопку ОК, когда закончите. Если мы посмотрим на мое изображение, мы видим, что при замене черного цвета в градиенте на фиолетовый, все темные области на снимке будут фиолетовые, а не черные: Давайте сделаем то же самое с белым цветом. Нажмите на белый цвет в градиенте, чтобы выбрать его, затем нажмите на образец цвета, чтобы изменить его цвет:  Белый я заменю жёлтым: Нажмите кнопку ОК, чтобы выйти из палитры цветов. Теперь мы видим, что области изображения, которые изначально были белыми теперь желтые: Добавление дополнительных цветов На данный момент, наш градиент состоит только из двух цветов, но мы можем добавить столько цветов, сколько захотим. Чтобы добавить цвет в градиенте, просто нажмите кнопку ниже области предварительного просмотра в том месте, где вы хотите его видеть.  Чтобы изменить его цвет, просто нажмите на образец цвета, а затем выберите новый цвет из палитры цветов. Я выбираю оранжевый. Обратите внимание, что я намеренно выбрал новый цвет, которые соответствуют, исходным цветам в градиенте. Вы можете создать дикие и сумасшедшие цветовые эффекты, выбрав цвета с очень разными уровнями яркости, но я люблю более естественные цвета: Нажмите кнопку ОК, чтобы еще раз выйти из палитры цветов. Теперь мы видим, что в моем изображении появились оранжевые полутона. Темные области еще фиолетовые, а светлые области по-прежнему желтые благодаря градиенту. Мы можем не только добавить новые цвета к градиенту, но ещё и двигать существующие. Чтобы переместить любой из цветов и изменить внешний вид градиента, просто нажмите на цвет и перетащите его влево или вправо вдоль нижней части области предварительного просмотра градиента. Наконец, чтобы удалить цвет из градиента, просто выберите этот цвет на панели градиента и нажмите "Удалить".  Когда вы закончите создание и редактирование градиента, нажмите кнопку ОК, чтобы выйти из редактора градиента, а затем нажмите OK, чтобы выйти из окна Карта Градиента (Gradient Map) Шаг 4: Изменение режима наложения Если вы обнаружили, что первоначальный эффект окрашивания слишком интенсивен (как у меня), есть несколько простых способов, чтобы придать ему лучший вид. Один из них, изменив режим наложения корректирующего слоя "Карта градиента". Я собираюсь изменить свой режим смешивания с нормального (Normal) на Мягкий свет (Soft Light):  Вы также можете попробовать режим Перекрытие (Overlay) для более высокой контрастности. В моем случае, Мягкий свет (Soft Light) работает лучше: Еще один способ уменьшить интенсивность эффекта, это снизить непрозрачность корректирующего слоя. Я установил прежний режим смешивания (нормальный) и изменил непрозрачность (Opacity) (прямо напротив режима смешивания) до 25%:  При понижении непрозрачности корректирующего слоя, мы получаем более мягкий вид с меньшим контрастом. И вот что получилось: |
|
|
|
|
| Просмотров: 0 автор: quaiD 8 октября 2012 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |