
 |
| Эффект полароида в Photoshop | |
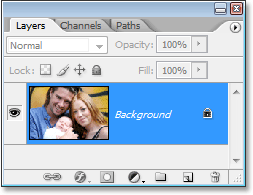
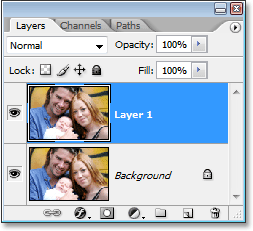
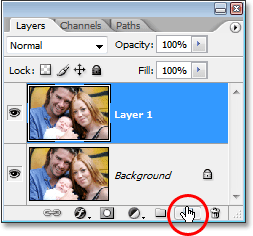
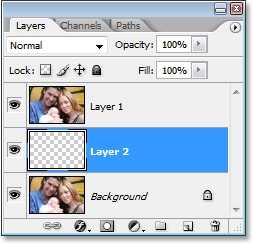
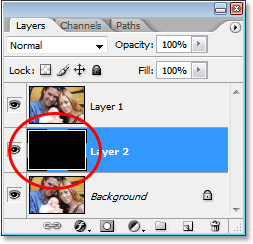
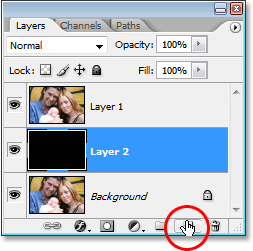
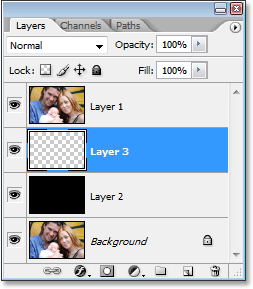
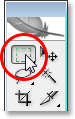
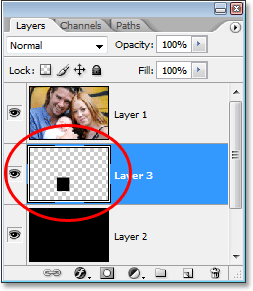
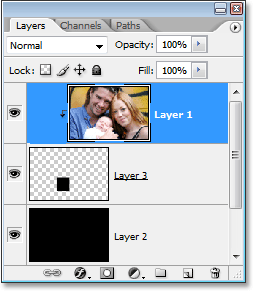
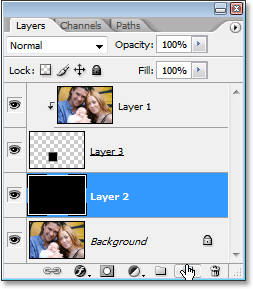
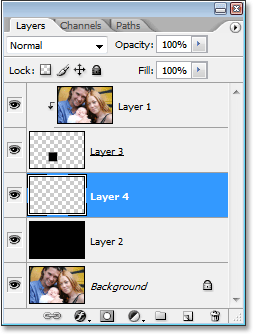
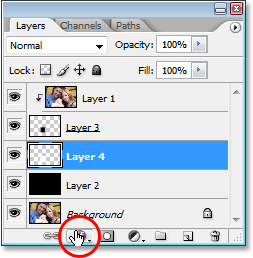
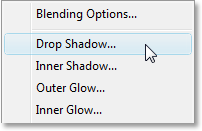
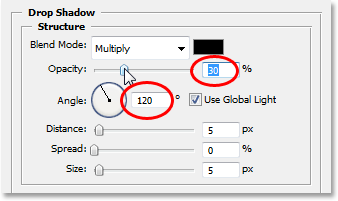
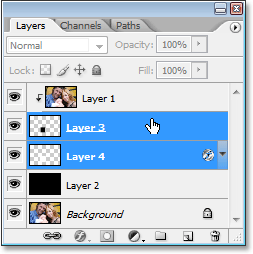
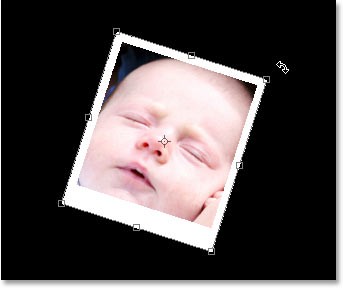
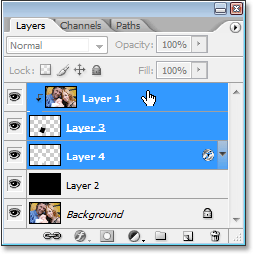
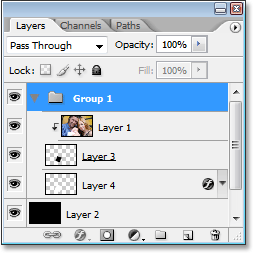
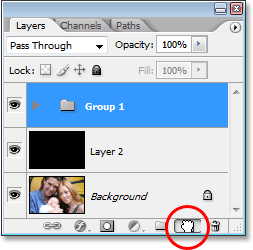
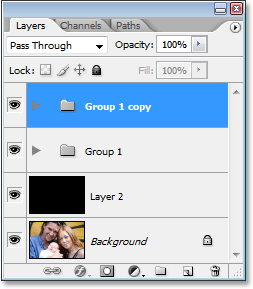
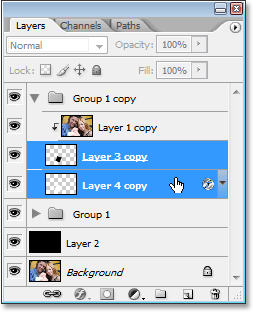
Вот с чем я буду работать: А вот что у меня должно получится по ходу урока Ну что? Готовы? Тогда приступим! Шаг первый: Дублируем фоновый слой Первое, что нужно сделать, это сделать копию нашего фона. Открывает изображение в Photoshop. Далее смотрим в панель слоёв, пока что там находится всего лишь один слой, который содержит наше исходное изображение:  Чтобы быстро дублировать слой, используйте горячие клавишы Ctrl + J. Photoshop создает копию слоя для нас, называет его "Layer 1", и ставит его выше нашего фонового слоя в панели слоёв:  Шаг 2: Добавляем новый слой между двумя слоями Далее, нам нужно добавить новый пустой слой между нашим фоном и копией, которую мы только что создали. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой над слоем, который в настоящее время выбран, но нам нужно сделать активным наш фон, для этого просто кликните на него мышкой в панели слоёв. Затем создадим новый слой, для этого просто нажмите на значок нового слоя в нижней части панели слоев:  Photoshop добавляет новый слой "Layer 2" между "Layer 1" и фоном:  Шаг 3: Заполняем новый слой черным цветом Мы собираемся использовать черный в качестве фона для нашего эффекта, так что давайте сбросим наши цвета до стандарта, нажав D на вашей клавиатуре. Это создает черный, как цвет переднего плана и белый, как цвет фона, как мы видим в нижней части панели Инструменты:  Теперь залейте новый слой черным, используя инструмент "Заливка" . Как мы видим, с изображением ничего не произошло , и это потому что "Layer 1", который содержит копию нашего оригинального изображения, блокируют "Layer 2" из поля зрения. Но если мы посмотрим на миниатюры Layer 2 в панели слоёв, то увидим, что слой чёрный:  Шаг 4: Добавьте новый слой Выберите слой "Layer 2" (слой, который мы только что заполненный черным цветом) и нажмите еще раз на значок нового слоя в нижней части палитры слоев:  Photoshop добавил новый слой между черным слоем и копией оригинального изображения:  Шаг 5: Прямоуголное выделение Выберите инструмент Прямоугольная область выделения (Rectangular Marquee Tool), либо из панели инструментов или нажав M на клавиатуре:  Затем, с помощью Прямоуголного выделения (Rectangular Marquee Tool), сделайте выделение внутри вашего образа. Я собираюсь выделить вокруг лица ребенка. Не имеет значения, где вы делаете этот выбор, так как вы сможете переместить его куда угодно позже:  Шаг 6: Заполняем выделение черным цветом Теперь нам нужно залить выделение черным цветом. Не имеет значения, каким цветом мы зальём выделение, но раз уж в настоящее время чёрный наш основной цвет, давайте использовать его. Убедитесь, что у вас активен новый пустой слой в палитре слоёв, а затем залейте выделенную часть чёрным цветом, используя инструмент Заливка. Опять же, ничто, кажется, не произошло на изображении, и это потому, что слой "Layer 1" стоит в палитре слоёв выше всех и закрывает остальные слои, но если мы посмотрим на миниатюру слоя в панели слоёв, то увидим что выделенная часть была заполнена черным:  Шаг 7: Создаём отбравочную маску Чтобы создать маску, нажмите на "Layer 1", чтобы выбрать его в панели слоёв. Затем перейдите к меню слоя в верхней части экрана и выберите Создать отбравочную маску (Create Clipping Mask). Вы также можете использовать сочетание клавиш Alt + Ctrl + G. В любом случае Photoshop оставит только выделенную область и скроет остальную часть изображения: Если мы посмотрим сейчас на панель слоёв , то увидим что "Layer 1" с отступом вправо и с небольшой стрелкой, указывающей вниз . Это означает, что слой обрезаемый слоем ниже:  Шаг 8: Добавляем новый слой над слоем "Layer 2" Нам нужно добавить новый слой, и нам нужно его поставить черным ("Layer 2") и ("Layer 3"). Чтобы сделать это, нажмите на слой "Layer 2", чтобы выбрать его, а затем нажмите еще раз на значок нового слоя в нижней части панели слоев:  Photoshop добавляет новый слой между "Layer 2" и "Layer 3" и называет его, как ни странно, "Layer 4":  Шаг 9: Делаем выделение для рамки С помощью инструмента Прямоуголное выделение (Rectangular Marquee Tool) делаем выделение, на этот раз вокруг внешней границы, которое станет белой каймой полароида. Имейте в виду, что "Polaroid" фотографии имеют некоторое дополнительное пространство в нижней границе, поэтому делаем выделение, как показано ниже:  Шаг 10: Заполняем выделение белым цветом Так как граница снимков "Polaroid", как правило, белая, давайте зальём выделение белым цветом. Убедитесь, что у вас активирован новый слой "Layer 4". Теперь заливаем выделенную область белым цветом. После этого нажмите клавишы Ctrl + D, чтобы снять выделение. Теперь у нас есть первый полароид в нашу картинку: Шаг 11: Добавьте к слою стиль Тень (Drop Shadow) У нас есть наш первый полароид, и мы собираемся использовать его, чтобы легко создать столько полароидов, сколько захотим. Но прежде чем что-либо сделать, давайте добавим небольшую тень на него. Её не будет видно, так как мы используем черный фон, но когда у нас будет много полароидов, то тень будет как нельзя кстати. Теперь выбрав слой "Layer 4", нажмите на иконку Стиль Слоя (Layer Styles) внизу панели слоев:  Выберите Тень (Drop Shadow) в списке стилей слоя:  Это откроет в Photoshop окно параметров Тени (Drop Shadow). Я собираюсь сделать мою тень углом 120 °, а затем уменьшите непрозрачность до 30%, чтобы моя тень не была слишком интенсивной:  Нажмите ОК для выхода из меню Стилей слоя. Как я уже сказал, мы не будем видеть тень, но не волнуйтесь. Мы увидим её очень скоро. Шаг 12: Поворачиваем Polaroid Я хочу повернуть мой полароид, чтобы эффект был интересней. И чтобы это сделать, мне нужно выбрать оба слоя в моей палитре слоев, которые составляют мой Polaroid. У меня уже выбран "Layer 4", но я также должен выбрать "Layer 3". Для этого зажмите Ctrl и выберите "Layer 3". Теперь выбраны оба слоя одновременно (они оба выделены синим цветом в панели слоёв):  Затем нажимаем комбинацию клавиш Ctrl + T , чтобы повернуть полароид. Теперь все, что нужно сделать, это потянуть за ручки вне пределов трансформации. Как только мы начнём тянуть за ручки, полароид будет вращаться:  Мы можем не только повернуть наш полароид, но и переместить его на любое место, зажав в режиме трансформации внутри окошка и перетащив куда мы захотим. Шаг 13: Группа всех трех слоев, которые составляют Polaroid У нас есть первый полароид. Теперь мы собираемся использовать его, чтобы создать столько полароидов, сколько захотим. Прежде чем мы сможем сделать это, нам нужно сгруппировать все три слоя, которые составляют Polaroid, первые три слоя в панели слоёв. "Layer 1" содержит само изображение, "Layer 3" содержит центр полароида, и "Layer 4" содержит рамку. Для того, чтобы сгруппировать их, мы должны их все выбрать. У нас уже выбраны "Layer 3" и "Layer 4", так что снова зажмите кнопку Ctrl и нажмите "Layer 1". Таким образом, все три слоя выбраны и выделены синим цветом:  Теперь, когда все 3 слоя выбраны, используйте сочетание клавиш Ctrl + G, чтобы сгруппировать их. Все три слоя исчезнут из панели слоёв, и на их месте появится слой с именем "Group 1" (значок папки). Если вы щелкните мышкой на треугольник слева от значка папки, группа откроется, и вы увидите, ваши три слоя внутри него:  Шаг 14: Продублируйте группу слоёв Мы будем использовать эту группы, чтобы создать наш второй поляроид, и для этого делаем копию группы. Во-первых, еще раз нажмите на треугольник слева от папки, в палитре слоев, чтобы закрыть группу, чтобы ваша панель слоев не была слишком загромождена. Теперь нажмите на группу и перетащите её вниз на значок нового слоя в нижней части панели слоев:  Когда вы отпустите кнопку мыши, вы увидите копию группы над оригиналом в панели слоёв:  Шаг 15: Перемещаем и вращаем второй Polaroid с помощью иструмента Трансформация Так же, как мы делали с первым полароидом, мы будем двигать и вращать второй полароид используя инструмент Трансформация (Free Transform). Во-первых, открываем копию группы, нажав на треугольник слева от ее значка папки. Так же, как и раньше, вы увидите все три слоя внутри него, которые составляют Polaroid. Нам нужно выбрать два нижних слоя, которые составляют основу полароида:  Затем нажмите Ctrl + T, чтобы открыть свободную трансформацию (Free Transform) . На данный момент, кажется что у нас всего лишь один полароид, потому что они лежат друг на друге. Перетащите полароид на новое место, и вы увидите, что у вас на самом деле их два. Как только поставите полароид на нужное место поверните его так же, как и раньше, путем перемещения мыши в любом месте за пределами свободной трансформации (Free Transform):  Теперь вы также можете заметить тень: Шаг 16: Добавляем, перемещаем и вращаем полароидные снимки по мере необходимости Теперь копируйте, перемещайте, вращайте полароиды пока не будете довольны результатом. Не бывает "правильное или неправильное" размещение полароидов, так что не бойтесь эксперементировать. Тем более вы всегда можете вернуться и переместить или повернуть любой из полароидов в любое время, выбрав свою группу слоев. У меня вышло около 16 и вот мой окончательный результат: |
|
|
|
|
| Просмотров: 0 автор: quaiD 9 октября 2012 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |