
 |
| анимированный аватар в PhotoShop | |
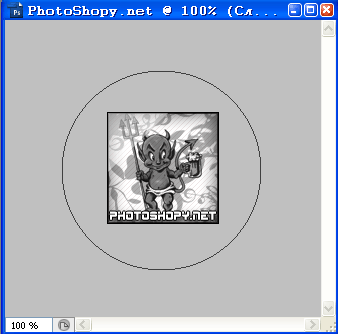
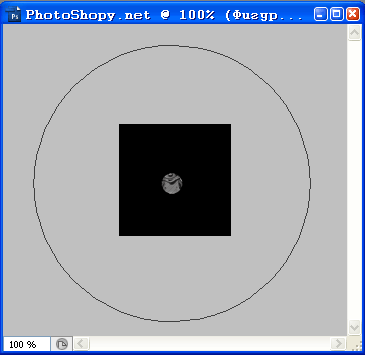
| Здравствуйте, сегодня будем делать интересный анимированный аватар в PhotoShop, и так, будем приступать к работе, для начала сделаем сам аватар, и затем будем применять анимацию. 1. Создадим новый документ для нашего аватара, я задал размеры 110х110 пикселей, вы можете выбрать другой размер.  2. Разблокируйте слой, и заходим в параметры слоя, для этого надо кликнуть 2 раза по нужному слою (по тому который мы создали) 3. Для начала настроим Внутреннею тень (в англ. версии Inner Shadow) настроим как на рисунке: 4. Далее давайте настроим обводку (в англ. версии Stroke) настроим как на рисунке: 5. Далее будем настраивать Наложение текстуры (в англ. версии Pattern Overlay) накладываем текстуру, текстура, показанная на рисунке не стандартная (как её сделать вы можете узнать здесь: http://photoshopy.net/uroki-fotoshop/dizajjnrisovanie/807-sozdajom-userbar.html (6-7 пункты)): 6. Далее давайте немного украсим наш рисунок, создайте новый слой и поэкспериментируйте с кисточками, вот что получилось у меня (я поставил прозрачность слоя с кисточками в 50%) Вот что у меня получается:  7. Давайте добавим, любой текст: Вот что у меня получилось (я добавил обводку чёрным цветом в 1 пиксели, чтобы надпись была более заметна):  8. Теперь выбираем инструмент Эллипс (эту операцию делаем на новом слое), Рисуем круг в 2 раза больше нашего аватара, и затем выбираем стиль: обводка, затем заходим в настройку слоя, и выбираем обводку (внутренняя обводка) как на рисунке: Должно получиться примерно такое:   9. Теперь с помощью инструмента перемещения двигаем наш слой, чтобы создать движение видимой части, переносим наш видимый шарик в самый низ и понемногу продвигая его вперёд и в стороны делаем движение, не забывая создавать кадры, на рисунке показано как создавать новый кадр: 10. Далее создаём движение круга, так как вам нравится, затем доводим видимую часть до центра картинки и делаем красивый эффект, для этого мы переходим в настройки слоя, и делаем нашу обводку меньше и меньше, каждое уменьшение мы сохраняем на новом кадре. Вот так должно получиться на панельке анимации: После" /> Сохранить для Web и устройств… (в англ. версии File —> Save Optimized As...) Вот то, что получилось в конечном итоге у меня:  В свободное время мы предлагаем вам посмотреть онлайн фильм на сайте нашего спонсора - Турецкий фмльм Удар |
|
|
|
|
| Просмотров: 3 543 автор: Lektor 6 февраля 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |