| Уроки photoshop - Текст под слоем льда |
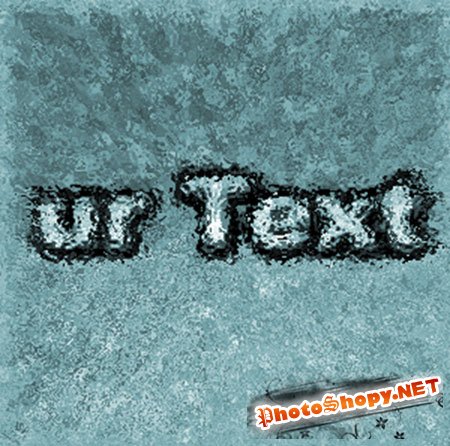
Уроки Photoshop позволяют творить разнообразные вещи, и в этом фотошоп уроке мы выполним достаточно красивый и простой эффект с текстом, он будет как будто под слоем чистого льда, поэкспериментировав с цветом вы сможете достичь именно такого эффекта который вам нужен. |
| Ледяной текст |
Этот очень простой урок расскажет Вам о том, как создать ледяной текст на замерзшем стекле. Открываем программу Фотошоп и начинаем творить вместе! |
| создание надписи 2011 |
Я покажу вам шаги, которые я взял для создания Нового Года 2011, используя простые методы от Adobe Photoshop CS5. Давайте начнем! |
| Создание хромированного текста |
На этом уроке мы научимся преобразовывать обычный текст в хромированный. В итоге у нас получиться текст, как будто состоящий из хрома - красивого блестящего металла. |
| Наложение снега на буквы |
На этом уроке мы научимся накладывать красивый реалистичный снег на наш текст. Данное умение может пригодиться при создании графических работ на зимнюю и новогоднюю тематику. |
| Коррозия текста |
На этом уроке мы научимся делать металлический текст с эффектом коррозии. Для начала поясню, что коррозия - разъедание металлов кислотой - именно такой текст у нас и получится. Несмотря на то, что данный эффект смотрится очень красиво и насыщенно, много действий совершать не придётся. |
| Масляный текст |
Перед Вами урок о том, как с помощью программы Фотошоп создать интересный эффект текста из расплавленного масла. Смотрите – выглядит вполне реалистично! |
| Многослойный текст |
Многослойный текстовый эффект – предмет изучения данного урока – одинаково красиво смотрится и с текстом, и с другими слоями. Это потрясающий эффект для изготовления различных логотипов и рекламных элементов. |
| Мрачный и в то же время яркий текстовый эффект |
В этом уроке мы будем создавать очень простой текстовый эффект, сочетающий в себе мрачность и яркость. Но смотрится он, согласитесь, потрясающе! |
| Текстурный 3D текстовый эффект |
Интересный урок по созданию текстурного, объёмного текста в фотошопе |