
 |
| Уроки фотошоп - Создание кнопки Web 2.0 | |
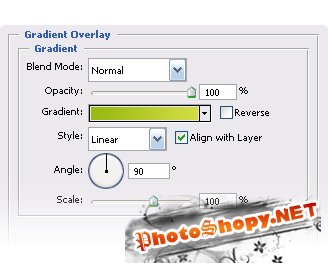
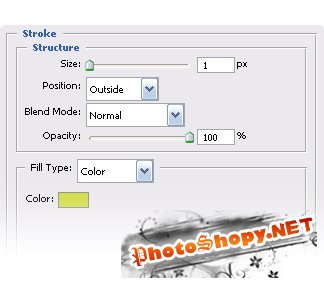
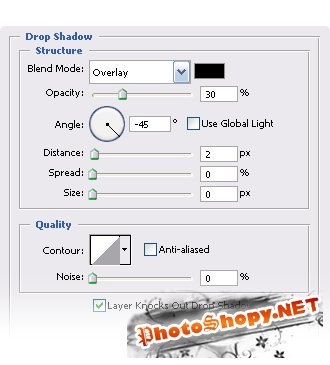
На новом слое нарисуйте скругленный прямоугольник любого цвета (сейчас он роли не играет, в дальнейшем мы будем его менять) Примените к этому слою следующие стили:      На новом слое выделите инструментом Elleptical Marquee такую область  Залейте выделение РАДИАЛЬНЫМ градиентом от белого к прозрачному и смените режим смешивания для слоя на Soft Light, a парметр Fill понизьте до 40%. Затем CTRL+клик по иконке слоя в палитре слоев, далее Select>Modify>Contract 2px, потом Select>Inverse и нажимаем DELETE. Снимаем выделение (CTRL+D)   Добавьте свой текст на кнопку (я использовал шрифт Segoe 25pt)  К текстовому слою примените стиль Drop Shadow  Всё готово! Ниже приведены 2 варианта  Перевод: Ревтов Игорь |
|
|
|
|
| Просмотров: 3 736 автор: Lektor 15 мая 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |