
 |
| Как создать замечательную Рождественскую открытку | |
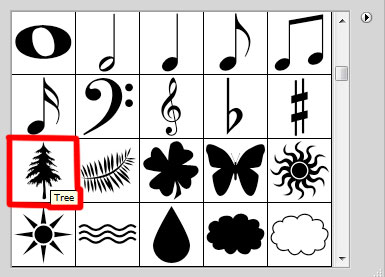
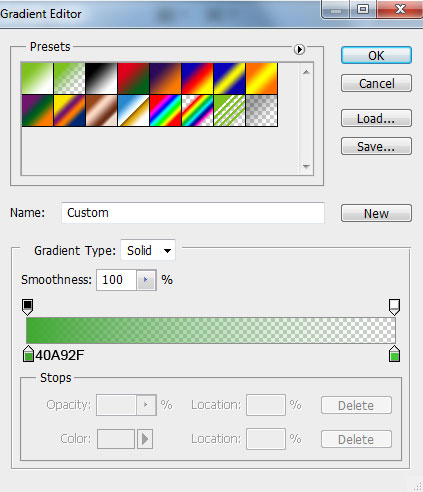
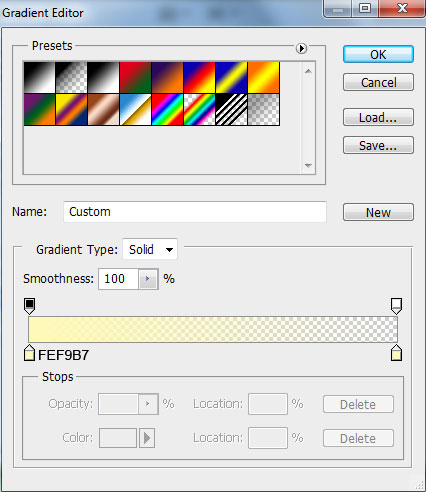
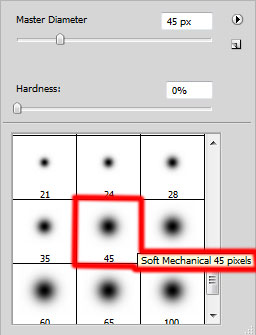
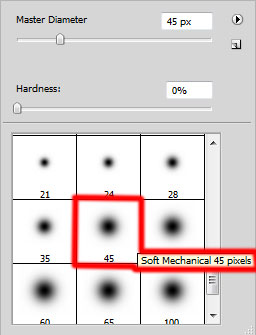
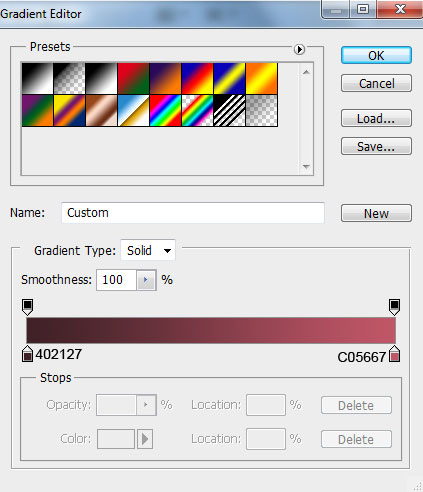
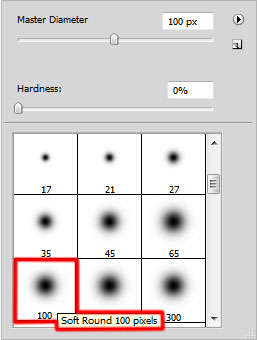
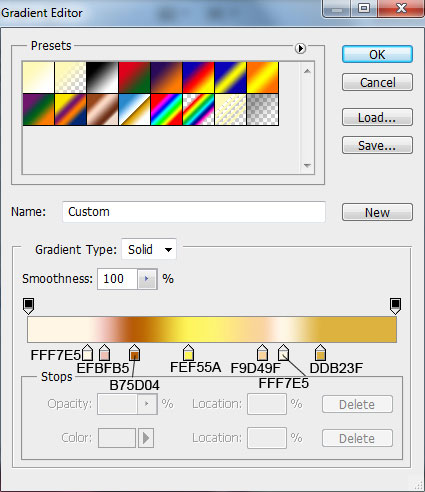
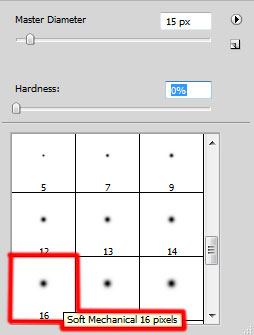
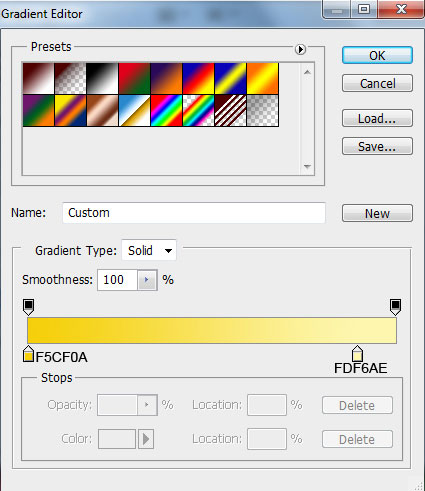
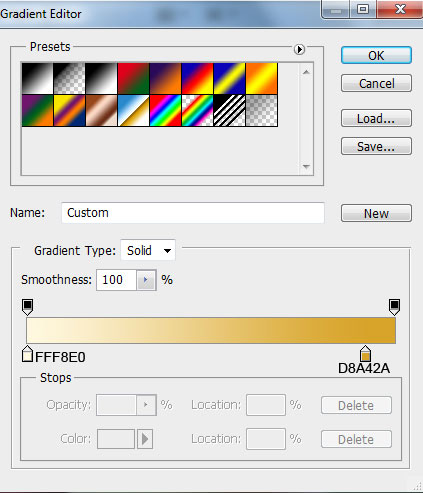
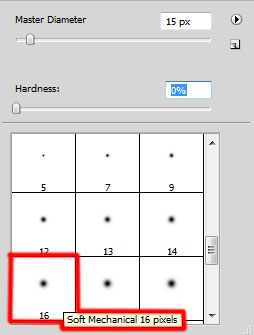
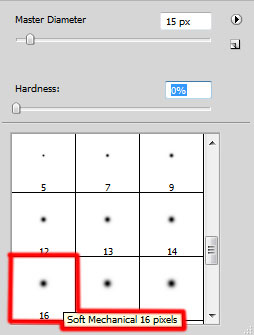
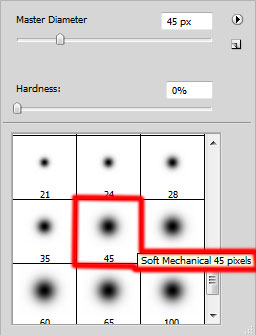
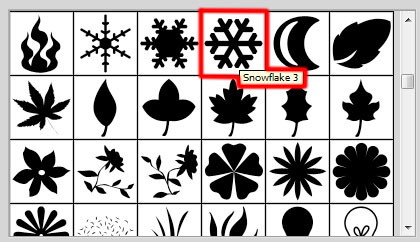
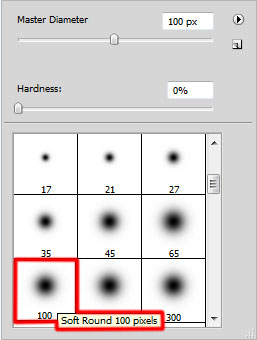
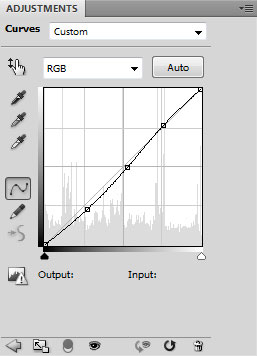
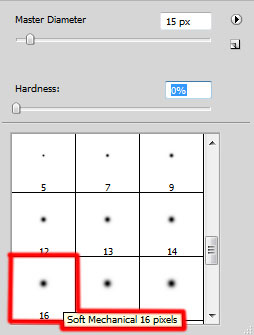
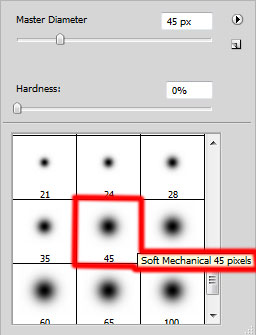
Как создать прекрасную Рождественскую открытку c украшенным орнаментом шаром в Photoshop CS. 20 ноября, 2010 ART-D, опубликовано в Adobe Photoshop, Designing. Сегодня мы представляем вам подробный и простой урок, показывающий как создать прекрасную Рождественскую открытку с украшенным орнаментом шаром, используя простые инструменты и техники, такие как инструмент «Эллипс» (Ellipse Tool), инструмент «Кисть»(Brush Tool), “стиль слоя”(Layer Style) и другие, в Adobe Photoshop CS5. Для того, чтобы узнать больше, читайте дальше. Заключительный просмотр пробного изображения. Начинаем работу с создания нового изображения (Ctrl+N) в Adobe Photoshop размером 1280х1024 пикселей (в цветовом режиме RGB(red-green-blue)-красный-зеленый-синий) с разрешением в 72 пикселя/дюйм. Выбираем инструмент «Ведро» (Paint Bucket Tool (G)) и заполняем новый задний фон цветом #7EC21D. Выбираем инструмент «Прямоугольник» (Rectangle Tool (U)), чтобы изобразить следующие вертикальные прямоугольники цвета #006A00, как показано на картинке: Выбираем инструмент «Произвольная фигура» (Custom Shape Tool (U)) в Панели инструментов (Tools bar), в Опциях панели (Options bar) нажимаем «Фигура» (Shape), чтобы открыть меню выбора. Находим «Дерево» (Tree) внизу меню и, чтобы выбратьего, два раза нажимаем на эту иконку.  Перемещая мышку рисуем множество Рождественских деревьев #7EC21D цветом. … и нарисуем еще деревья #348734 цвета. Используя инструмент «Прямоугольник» (Rectangle Tool (U)) создаем еще один прямоугольник, как показано на картинке: Установливаем Заливку (Fill) для данного слоя на 0% и нажимаем на иконку «Добавить стиль слоя»(Add a layer style) в нижней части Панели слоев (Layers panel) и выбираем «Наложение Градиента» (Gradient Overlay). Нажимаем на цветовую панель (color bar), чтобы выбрать «Редактор градиента» (Gradient Editor) и устанавливаем цвета, как показано на картинке. Нажимаем ОК, чтобы закрыть окно «Редактора градиента» (Gradient Editor).  В результате получаем вот такое изображение: Используя те же инструменты добавляем еще один прямоугольник, как показано на картинке: Установливаем Заливку (Fill) для данного слоя на 0% т нажимаем на иконку «Добавить Стиль слоя» (Add a layer style) в нижней части Панели слоя ( Layers panel) и выбираем «Наложение градиента» (Gradient Overlay). Нажимаем на цветовую панель (color bar), чтобы выбрать «Редактор градиента» (Gradient Editor) и устанавливаем цвета, как показано на картинке. Нажимаем ОК, чтобы закрыть окно «Редактор градиента» (Gradient Editor).  В результате мы получаем следующее изображение: Далее создаем Рождественский шар, используя инструмент «Эллипс» (Ellipse Tool (U)), чтобы нарисовать следующий эллипс. Нажимаем на иконку «Добавить Стиль слоя» (Add a layer Style) в нижней части Панели слоя (Layers panel) и выбираем «Внутреннее свечение» (Inner Glow). Добавляем «Наложение градиента» (Gradient Overlay): Нажимаем на цветовую панель (color bar), чтобы выбрать «Редактор градиента» (Gradient Editor) и устанавливаем цвета, как показано на картинке. Нажимаем ОК, чтобы закрыть окно «Редактор градиента» (Gradient Editor).  Получаем следующий результат: Выбираем тот же инструмент «Эллипс» (Ellipse Tool (U)), чтобы изобразить тень под шаром. Цвет слоя - #454833. Растрируем слой тени. Создаем новый слой поверх слоя тени, выбираем оба слоя и нажимаем Ctrl+E, чтобы соединить (Merge Down) их в один слой. Затем применяем инструмент Палец (Smudge Tool), чтобы получить эффект как на данной картинке: Выбираем «Добавить Стиль слоя» (Add layer mask) в нижней части Панели слоя (Layers panel), чтобы вставить маску и выбираем Soft Mechanical brush (мягкую механическую кисть) черного цвета (устанавливаем «Непрозрачность» (Opacity) на 10% в Панели опций (Options bar)).  Рисуем на маске,.используя эту кисть, чтобы изменить контрастность тени, как это показано ниже: Делаем копию слоя тени и выбираем команду «Свободное преобразование» (Free Transform (Ctrl+T)), чтобы увеличить скопированный слой и подкорректировать его с помощью инструмента «Палец» (Smudge Tool). Устанавливаем заливку (Fill) для этого слоя на 59%. Вставляем маску также, как делали в предыдущем примере (“Добавить слой-маску”(Add mask layer) в нижней части Панели слоя (Layers panel)) и выбираем мягкую механическую кисть (Soft Mechanical) черного цвета (устанавливаем «Непрозрачность» (Opacity) на 10% в Панели опций (Options bar)).  Рисуем на маске, используя эту кисть, чтобы изменить контрастность тени, как это показано ниже: Теперь нам надо украсить шар орнаментами, используя инструмент «Перо» (Pen Tool (P)), устанавливаем режим наложения рисунка на «Слой-фигуру» (Shape Layers) в Панели опций (Options bar) и рисуем следующие фигуры, как показано на картинке: Затем, используя тот же самый инструмент добавляем к орнаменту следующий элемент: Нажимаем на иконку «Добавить Стиль слоя» (Add a layer style) в нижней части «Панели слоя» (Layers panel) и выбираем «Градиент наложения» (Gradient Overlay). Нажимаем на цветовую панель (color bar), чтобы выбрать «Редактор градиента» (Gradient Editor) и устанавливаем цвета, как показано на картинке. Нажимаем ОК, чтобы закрыть окно «Редактор градиента» (Gradient Editor).  Получаем следующий результат: Делаем копию сделанного последним слоя и выбираем команду «Свободное Трансформирование» (Free Transform (Ctrl+T)), чтобы перевернуть скопированный слой, располагая его так, как показано ниже: Теперь давайте изобразим сверху световой блик: для этого сначала нарисуем эллипс с помощью инструмента «Эллипс» (Ellipse Tool (U)), затем нажимаем кнопку Alt или выбираем «отделить зону фигуры» (Substract from shape area (-)) из Панели опций (Options bar) и рисуем другой эллипс, чтобы отрезать самую нижнюю часть. Цвет - #C4FFAB. Выбрав «Добавить слой-маску» (Add layer mask) в нижней части Панели слоя (Layer panel) вставляем маску и выбираем Soft Round brush (Мягкая круглая кисть) черного цвета (устанавливаем «Непрозрачность» (Opacity) в Панели опций (Options bar)на 15%).  Рисуем на маске, используя данную кисть, чтобы спрятать края световых бликов, как показано ниже.  Устанавливаем заливку (Fill) для этого слоя на 40% и меняем Режим смешивания (Blending mode) для этого слоя на «Жесткий свет» (Hard Light). Используя те же самые инструменты и метод, который применялся ранее мы изображаем отражение выступающее из-под нижней части шара, применяем #FEF9B7 цвет. Выбрав «Добавить слой-маску» (Add layer mask) в нижней части Панели слоя (Layer panel) вставляем маску и выбираем Soft Round brush (Мягкая круглая кисть) черного цвета (устанавливаем «Непрозрачность» (Opacity) в Панель опций (Options bar) на 15%). Рисуем на маске, используя данную кисть так, чтобы изменить контрастность отражения. Теперь нам надо изобразить подвеску для шара: используя инструмент «Прямоугольник» (Rectangle Tool (U)) рисуем прямоугольник. Немного наклоняем его с помощью команды «Свободное Трансформирование» (Free Transform (Ctrl+T)). С помощью инструмента «Добавить опорную точку» (Add Anchor Point Tool) вставляем в нижнюю часть прямоугольника 9 опорных точек, форму можно подкорректировать с помощью инструмента Convert Point Tool. Нажимаем на иконку «Добавить Стиль слоя» (Add a layer style) в нижней части Панели слоя (Layers panel) и выбираем Градиент наложения (Gradient Overlay). Нажимаем на color bar, чтобы открыть Редактор градиента (Gradient Editor) и устанавливаем все цвета как показано на картинке. Нажимаем ОК, чтобы закрыть окно Редактора градиента (Gradient Editor).  Получаем следующий результат: Создаем новый слой и выбираем мягкую механическую (Soft Mechanical) кисть 4Е0101 цвета.  Используйте данную кисть для изображения тени. Этот слой должен располагаться под предыдущим. Затем мы с помощью инструмента «Эллипс» (Ellipse Tool) создаем следующий элемент подвески шара. Нажимаем на иконку «Добавить Стиль слоя» (Add a layer style) в нижней части Панели слоя (Layers panel) и выбираем «Внутреннюю Тень» (Inner Shadow). Добавить Наложение градиента (Gradient Overlay). Нажимаем на цветовую панель (color bar), чтобы открыть Редактор градиента (Gradient Editor) и устанавливаем цвета как показано на картинке. Нажимаем ОК, чтобы закрыть окно Редактора градиента (Gradient Editor).  Настройка Обводки (Stroke): Выбираем File type (Тип файла)– Gradient (Градиент)и нажимаем на цветовую панель (color bar), чтобы открыть и установить цвета как показано на картинке. Нажимаем ОК, чтобы закрыть окно «Редактора градиента» (Gradient Editor).  Получаем следующий результат:  Теперь выбираем инструмент «Перо» Pen Tool (P), устанавливаем drawing mode (режим рисования) на «Слое-фигуре» (Shape Layers) в Панеле опций (Options bar) и рисуем петлю цветом #FFF962. Нажимаем на иконку «Добавить Стиль слоя» (Add a layer style) в нижней части Панели слоя (Layers panel) и выбираем «Фаску»(Bevel) и «Тиснение» (Emboss). Получаем следующий результат: Теперь нам надо создать кольцо для петли: берем инструмент «Эллипс» (Ellipse Tool (U)) и изображаем первый эллипс, а затем нажимаем кнопку Alt или выбираем «Отделить от области фигуры» (Subtract from shape ares (-)) в Панеле опций (Options bar) и рисуем следующий эллипс, чтобы вырезать центральную часть первого эллипса. Используем цвет F0F230. Слой с кольцом должен располагаться под слоем спетлей.  Нажимаем иконку «Добавить Стиль слоя» (Add a layer style) в нижней части Панели слоя (Layers panel) и выбираем «Фаску» (Bevel) и «Тиснение»(Emboss). Получаем следующий результат:  Выбираем «Добавить слой-маску» (Add layer mask) в нижней части Панели слоя (Layers panel) и вставляем маску на слой с петлей, затем выбираем мягкую механическую кисть (Soft Mechanical) черного цвета.  Рисуем в маске, используя данную кисть, чтобы спрятать следующую часть изображения в этом слое:  Создаем новый слой и выбираем мягкую механическую кисть (Soft mechanical) черного цвета.  Используя данную кисть изображаем тень от петли.  Устанавливаем заливку (Fill) для данного слоя на 45% и меняем Режим смешивания (Blending mode) на Линейный затемнитель (Linear Burn).  Создаем новый слой и выбираем Soft Mechanical brush (мягкую механическую кисть) белого цвета.  Используя данную кисть изображаем световой блик на шаре и его подвеске. На шаре ее можно создать с помощью кисти большего диаметра и меньшим показателем непрозрачности. Выбираем инструмент Custom Shape Tool (U) в Панеле инструментов (Tools bar), в Панеле опций (Options bar) нажимаем на «Фигуру» (Shape), чтобы выйти в меню выбора. Находим «Снежинка 3» (Snowflake 3) на кнопках меню и для ее выбора дважды нажимаем на эту иконку.  Перемещаем мышку и рисуем снежинки на орнаменте шара. Цвет снежинок #FF9023. Соединяем все слои со снежинками, нажимаем кнопку Ctrl, чтобы выбрать нужные слои и держим левую кнопку мышки на иконке «Создать новую группу» (Create a new group) в нижней части Панели слоя (Layers panel) при перетаскивании слоев. Нажимаем CTRL+E, чтобы соединить все слои в один. Делаем копию нового растрированного слоя.затем нам необходимо связать этот слой со снежинками: выбираем комманду «Свободное Трансформирование» Free Transform нажатием Ctrl+T, нажимаем на кнопку «Переключатель» (Switch) между «Свободным Трансформированием» (Free Transform) и Режимом деформации (Warp Modes) в Панеле опций (Options bar). Используем контрольные точки, чтобы изменить слой таким образом, как это показано ниже: Выбрав «Добавить слой-маску» (Add layer mask) в нижней части Панели слоя (Layers panel) вставляем маску на слой со снежинками и выбираем Soft Round brush (мягкую круглую кисть)черного цвета (устанавливаем «Непрозрачность» (Opacity) на 20% в Панеле опций (Options bar)).  Рисуем в маске также как делали до этого и прячем следующий участок слоя. Устанавливаем Режим смешивания (Blending mode) для данного слоя на Замену Светлым (Lighten). То же самое нам надо будет сделать с другим растрированным слоем со снежинками на нем. Связываем слой с помощью команды «Свободное Трансформирование» (Free Transform) и прячем в маске с помощью той же кисти ненужные части слоя. Нажимаем «Содать новую заливку» или «Настройка слоя» (Create new fill or adjustment layer) в нижней части Панели слоя (Layers pan) и нажимаем на «Кривые» (Curves), чтобы настроить форму кривой как показано на картинке, чтобы произвести небольшии цветовую коррекцию.  Получаем следующий результат: На этом этапе мы создаем новый слой и выбираем кисть мягкую механическую (Soft Mechanical). Цвет #FE180E (устанавливаем «Непрозрачность» (Opacity) на 50% в Панеле опций (Options bar)).  Используя данную кисть воспроизводим эффект сияния шара через нижнее отражение. Размазываем слой кисти с правого и левого края вдоль края шара, используя инструмент «Палец» (Smudge Tool).  Выбрав «Добавить слой-маску» (Add layer mask) в нижней части Панели слоя (Layers panel) вставляем маску на слой и выбираем мягкую механическую (Soft mechanical) кисть черного цвета (устанавливаем «Непрозрачность» (Opacity) на 20% в Панеле опций (Options bar)).  Рисуем в маске, чтобы спрятать следующие зоны так, как показано ниже. С Новым годом и Рождеством! |
|
|
|
|
| Просмотров: 3 593 автор: homyachus 24 декабря 2010 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |