
 |
| Макет портфолио дизайнера | |
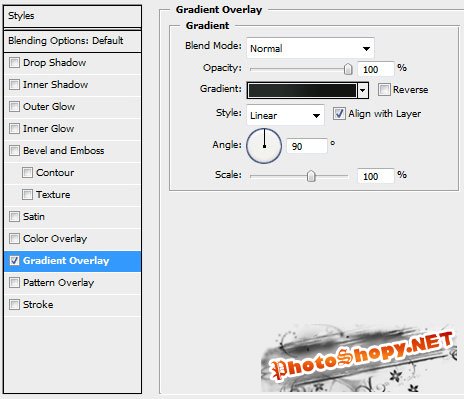
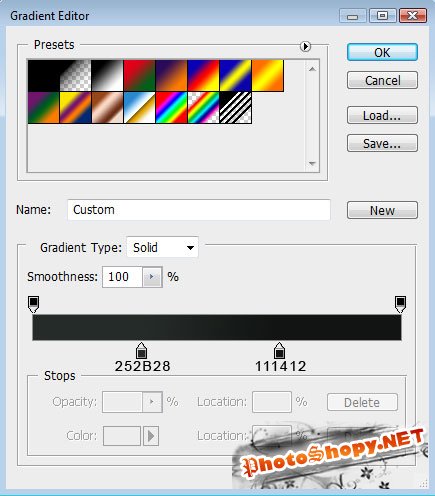
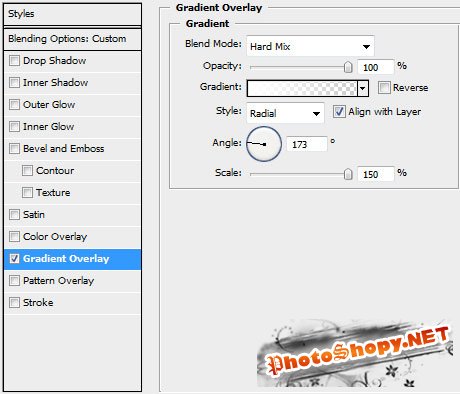
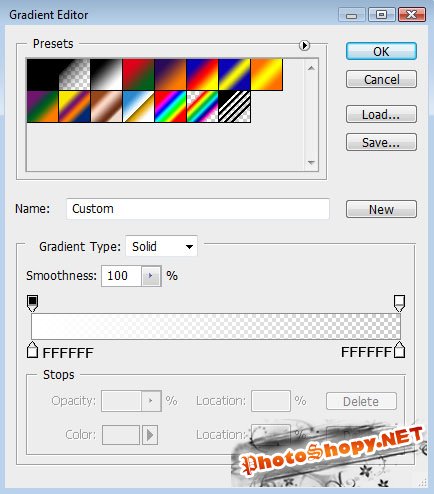
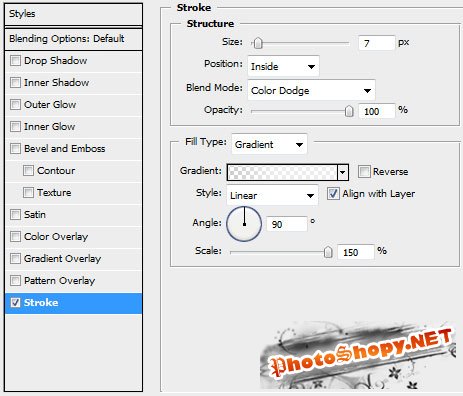
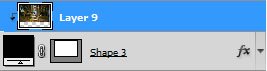
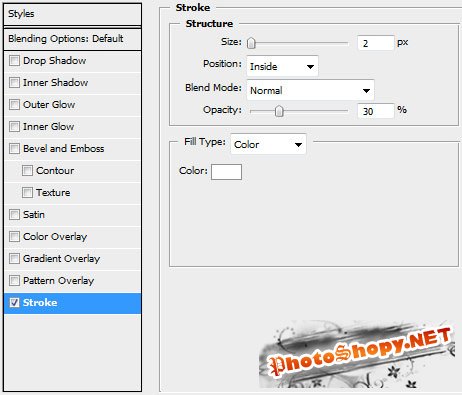
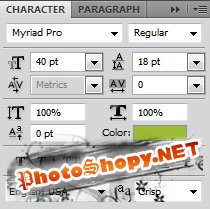
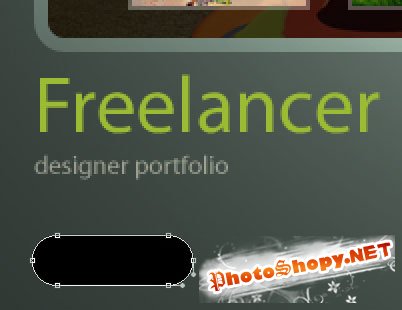
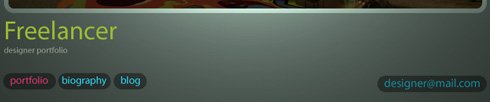
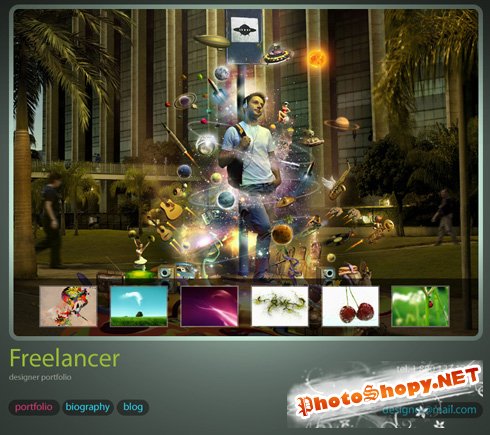
| Макет портфолио дизайнера. 13 марта 2009г. ART-D, опубликовано в Adobe Photoshop, Web Layout В этом уроке мы покажем вам как создать привлекательный макет портфолио. Создаем новый файл (File>New — Файл>Новый) размером 980 х 700 пикселей и с разрешением в 72 пиккселей/дюйм. Используя инструмент «Прямоугольник» (Rectangle Tool (U)) попробуем сделать фон макета, тот который мы хотим видеть в итоге.  Используем следующие параметры для созданрого слоя: Опции (Options)>Градиент Наложения (Gradient Overlay).  Далее определяем параметры градиента:   Используя тот же инструмент попробуем изобразить следующий слой, относящийся к фону макета:  Параметры слоя: Заливка (Fill) 0%, Опции смешивания (Blending Options)> Градиент Наложения (Gradient Overlay)  Параметры градиента:   Затем, применив инструмент «Закругленный прямоугольник» (Rounded Rectangle Tool) с радиусом 15 пикселей изображаем запасное окно для панели портфолио и просмотра содержимого.  Параметры слоя: Опции смешивания (Blending Options)> Обводка (Stroke)  Параметры градиента:   На главной панели портфолио размещаем ту картинку, которая у нас есть (У меня была картинка из Platinum Image Conception Studio). Нажимаем кнопку Alt и кликаем мышкой между слоями картинки непосредственно по самой панеле (на палитре слоев)   Используя инструмент «Прямоугольник» (Rectangle Tool (U)) попробуем сделать запасной слой для меню макета в нижней части палитры слоев.  Нажимаем кнопку Alt и кликаем мышкой между меню слоя и предыдущим слоем.  Параметры слоя: Заливка (Fill) 60%  На панеле меню мы разместим картинки, которые предварительно обрежем и подгоним по размеру. Устанавливаем те же самые параметры для слоя-картинок: Опции смешивания (Blending Options)> Обводка (Stroke)   Вставляем имя дизайнера, сохраняя следующие требования из данной таблицы:  Фрилансер  Портфолио дизайнера  Выбираем инструмент «Закругленный прямоугольник» (Rounded Rectangle Tool (U)) с радиусом 15 пикселей и изображаем кнопку черного цвета:  Делаем три копии слоя с изображением кнопки, а затем применив опцию “Свободная Трансформация” (Free Transform) меняем размеры копий и размещаем копии так, как показано ниже. Мы можем использовать опцию «Линия» (Line) для коррекции изображения.  Выбираем те же параметры для слоя кнопок. Заливка (Fill) 40%  Вставляем названия для кнопок, сохраняя следующие требования:  Портфолио  Биография, блог  designer@mail.com (адрес электронной почты)  На заключительном этапе вставляем телефонные номера:   А вот и готовый макет! |
|
|
|
|
| Просмотров: 2 801 автор: homyachus 15 декабря 2010 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |