
 |
Меню |
|
|
|
|
|
|
|
|
Учебник |
|
|
Партнёры |
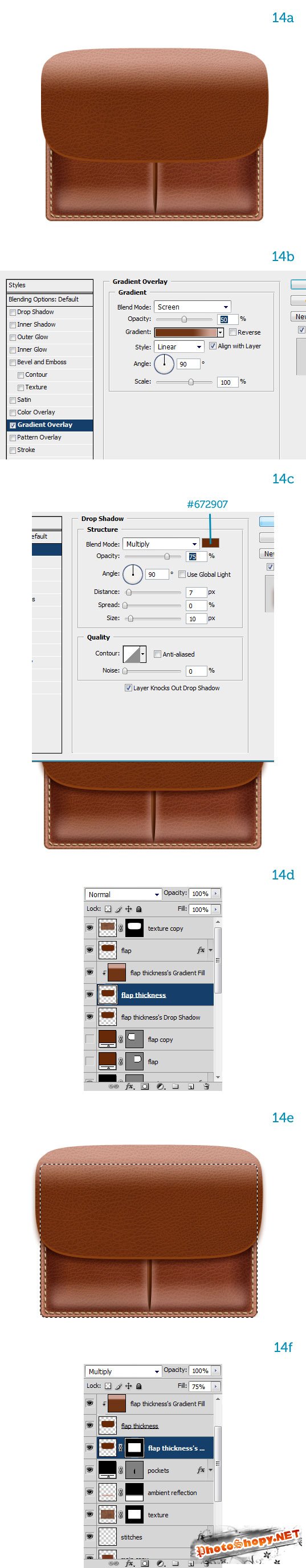
| Создание портфеля с нуля в фотошопе | |
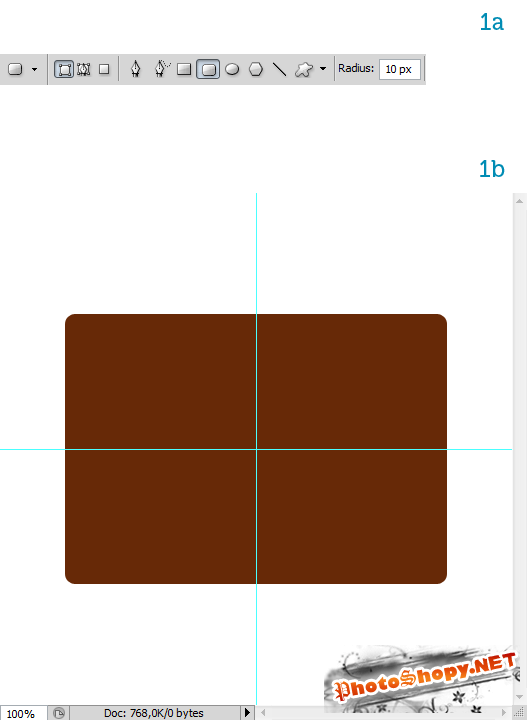
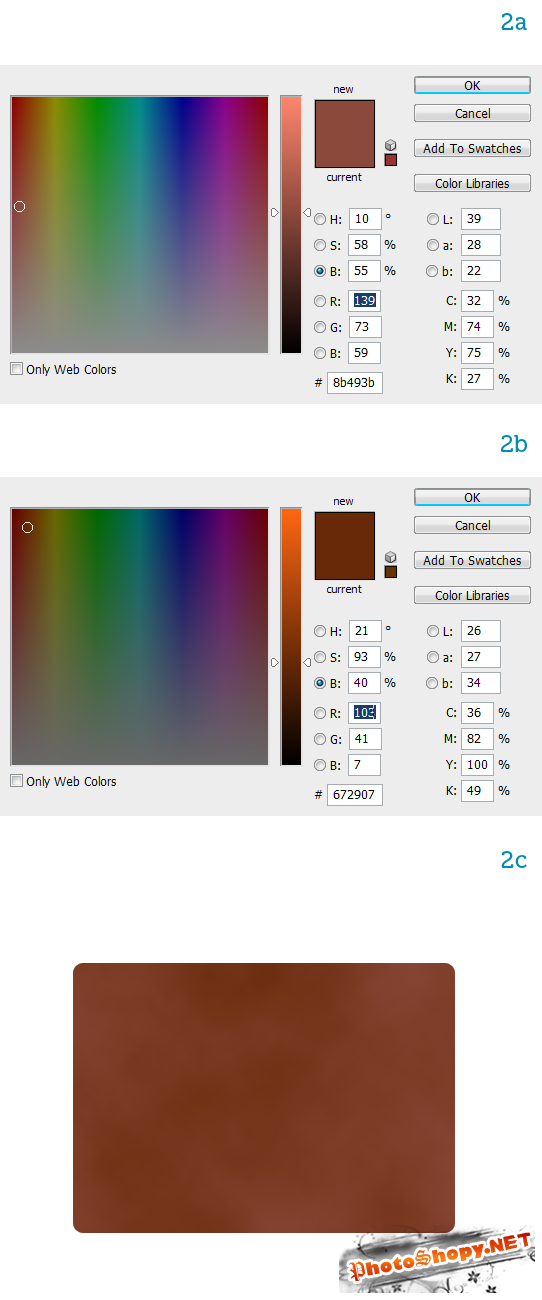
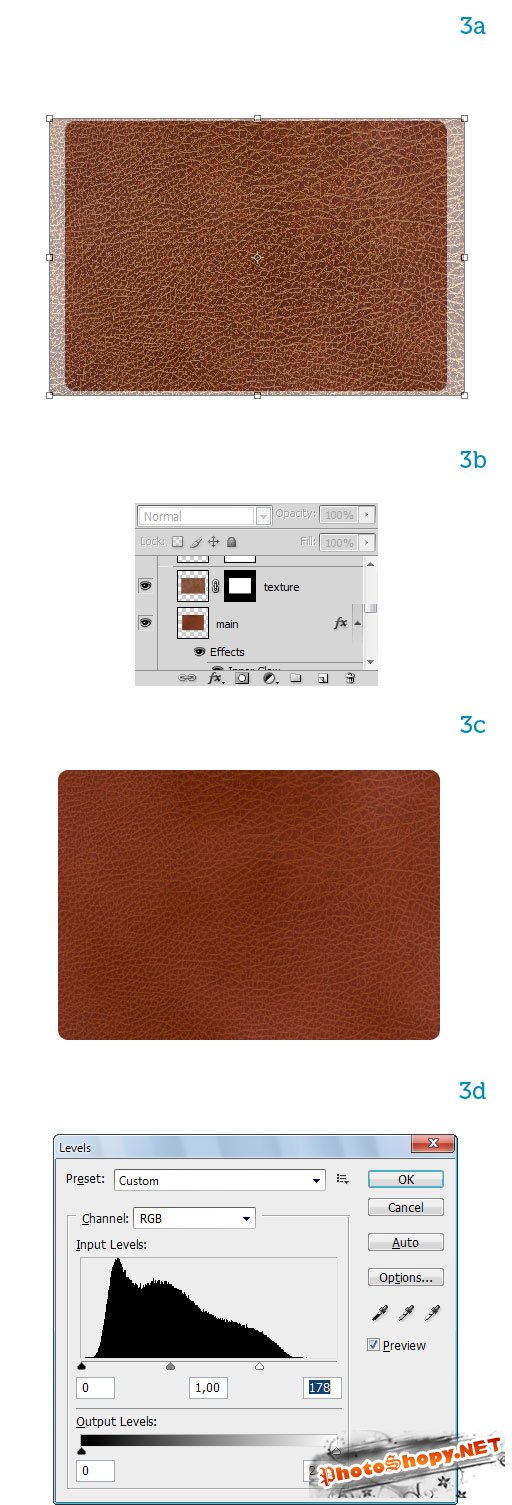
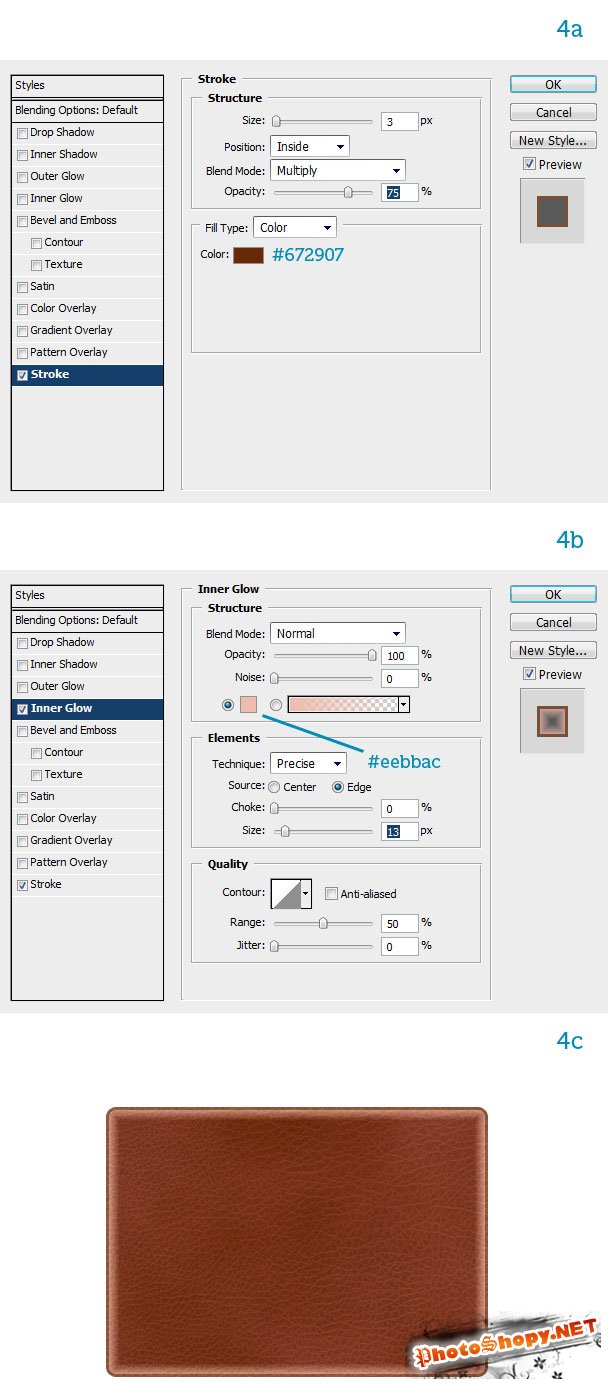
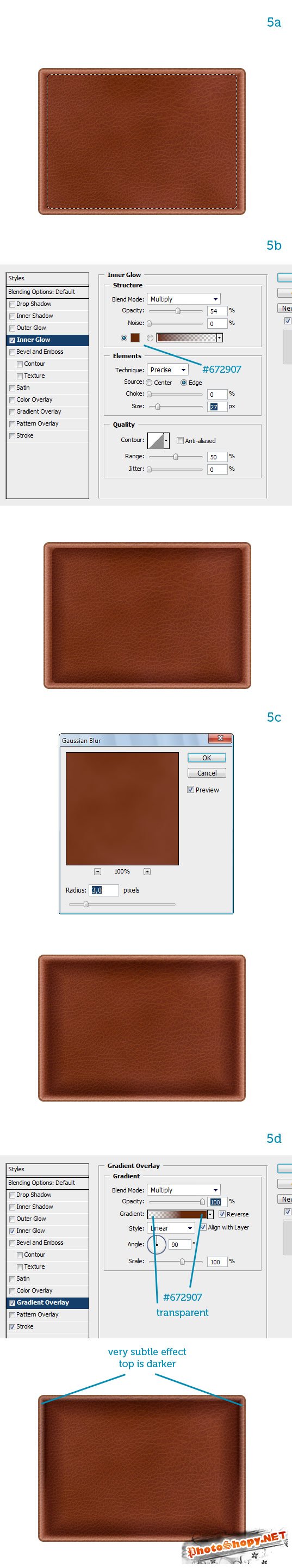
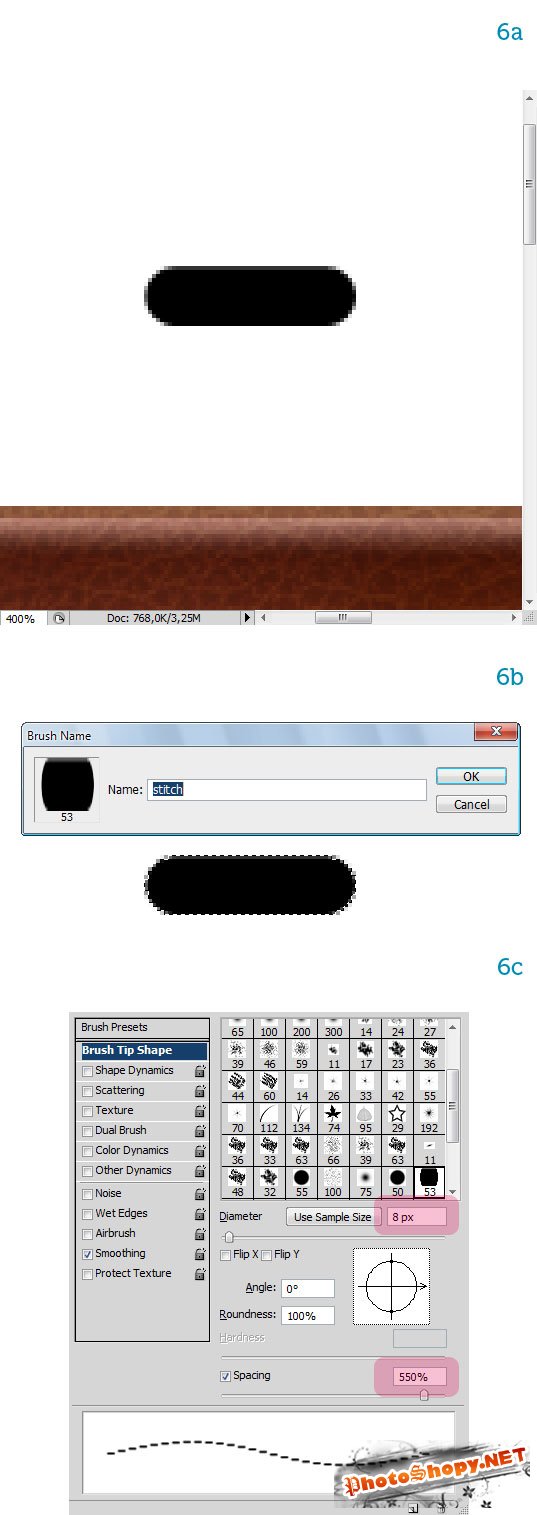
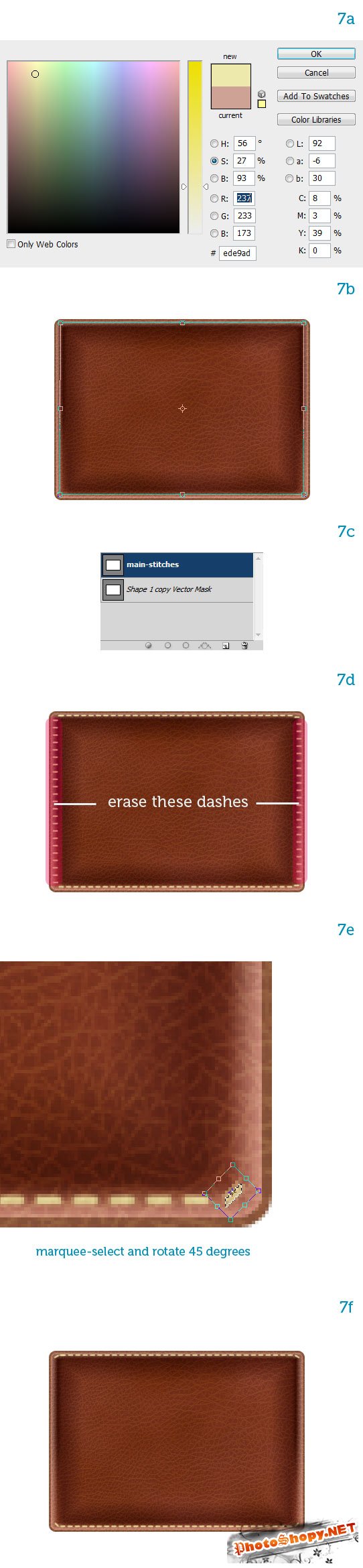
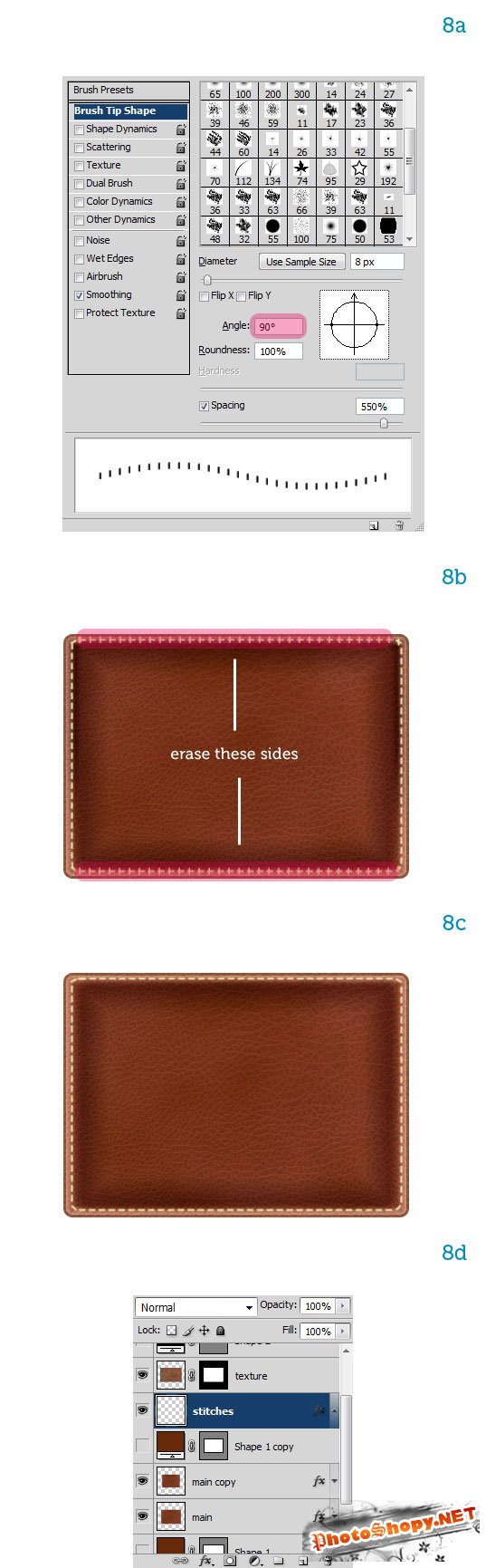
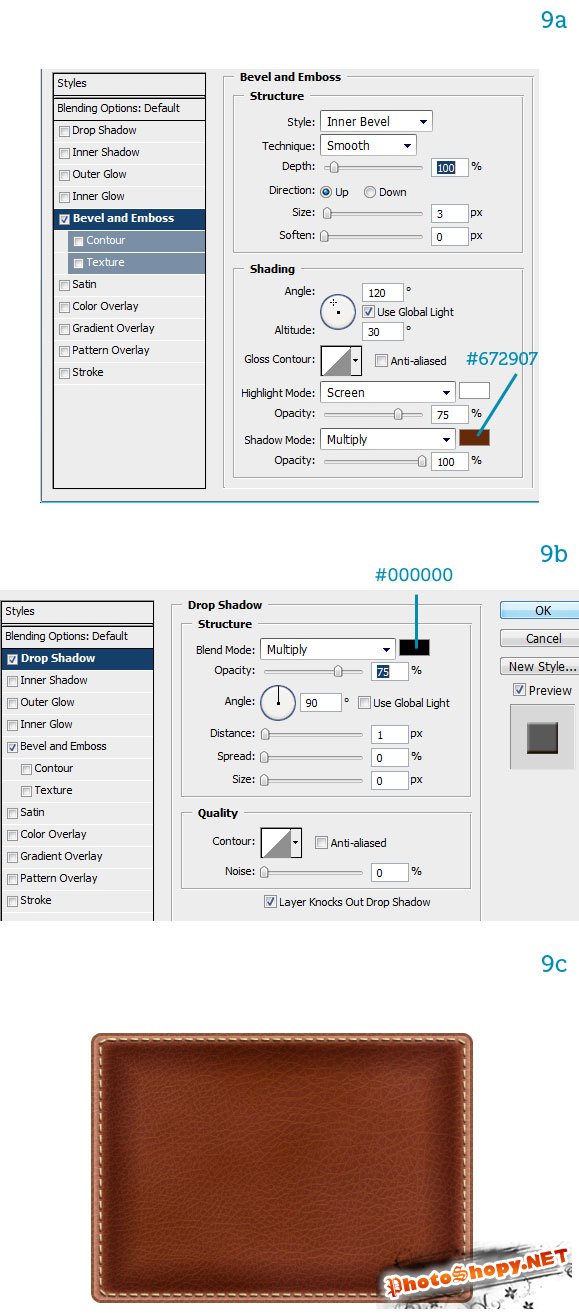
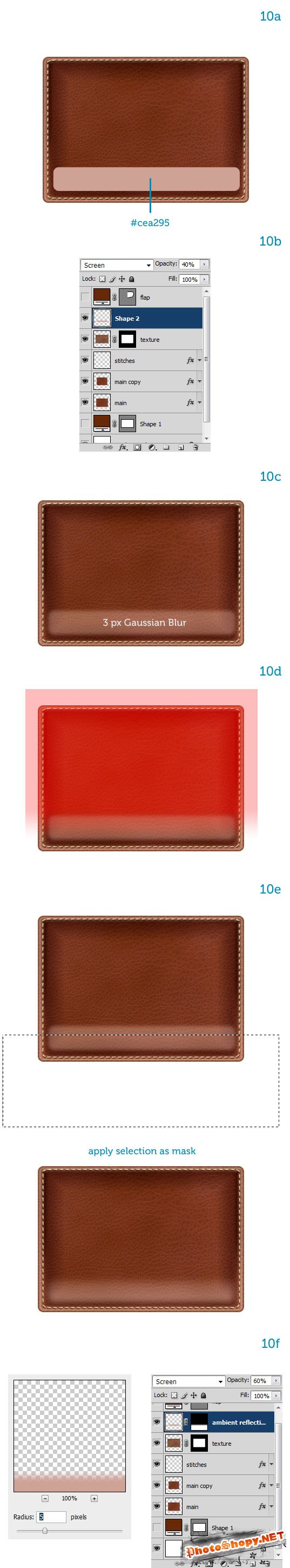
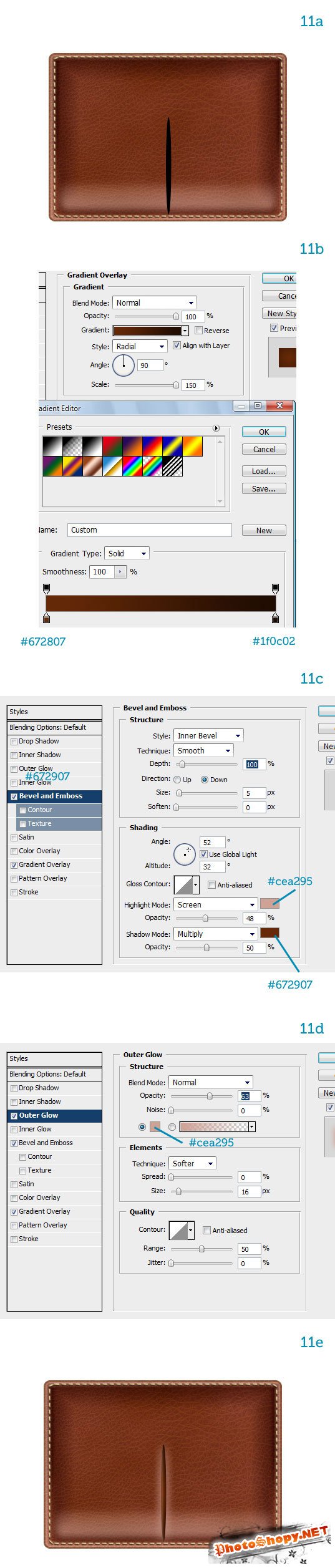
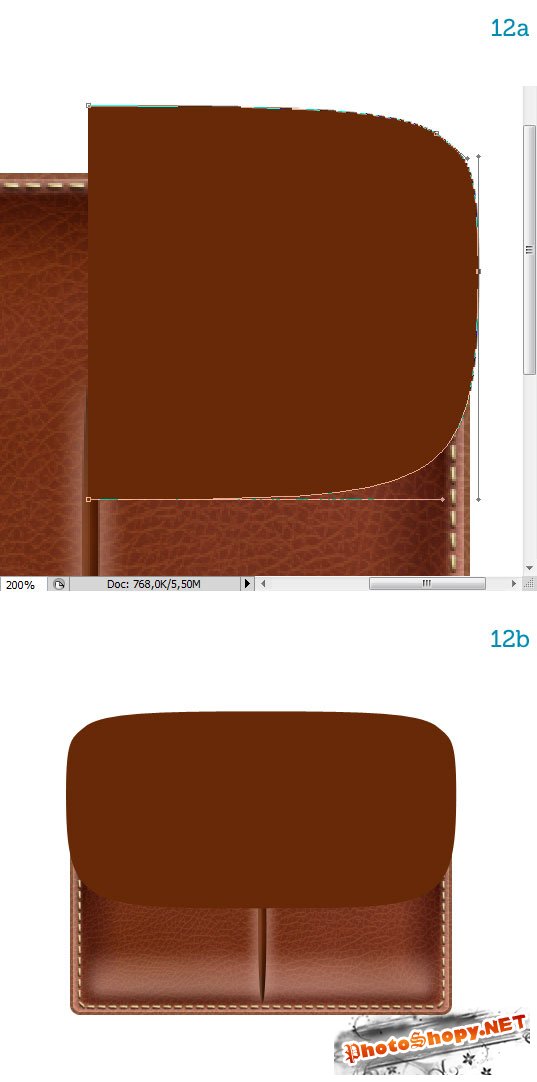
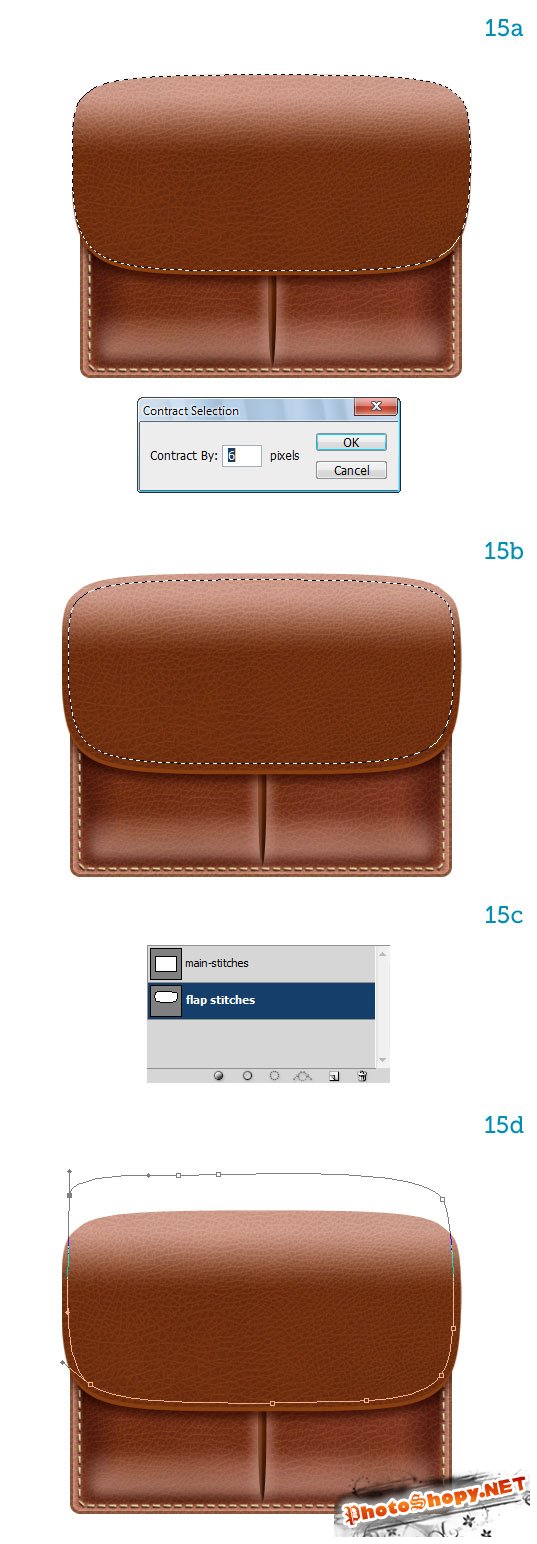
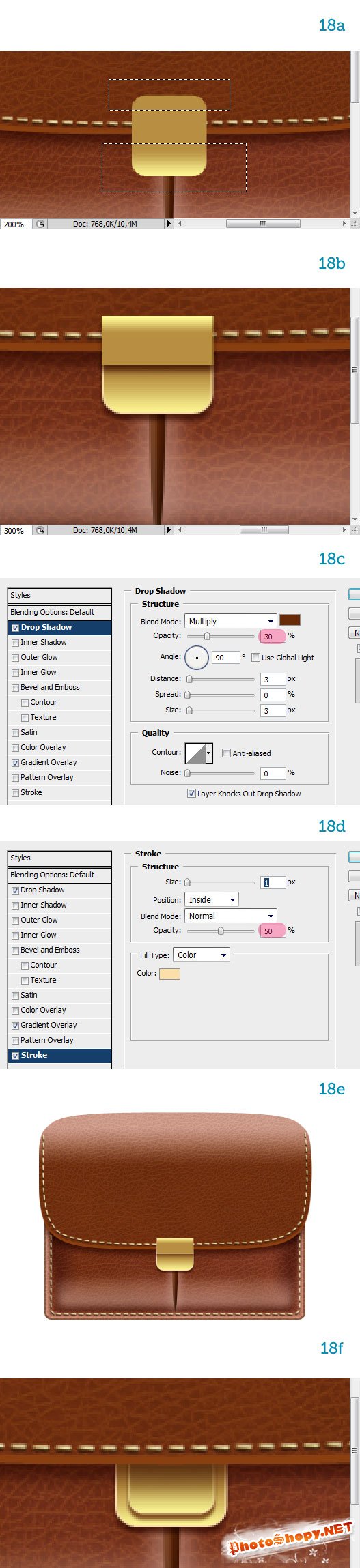
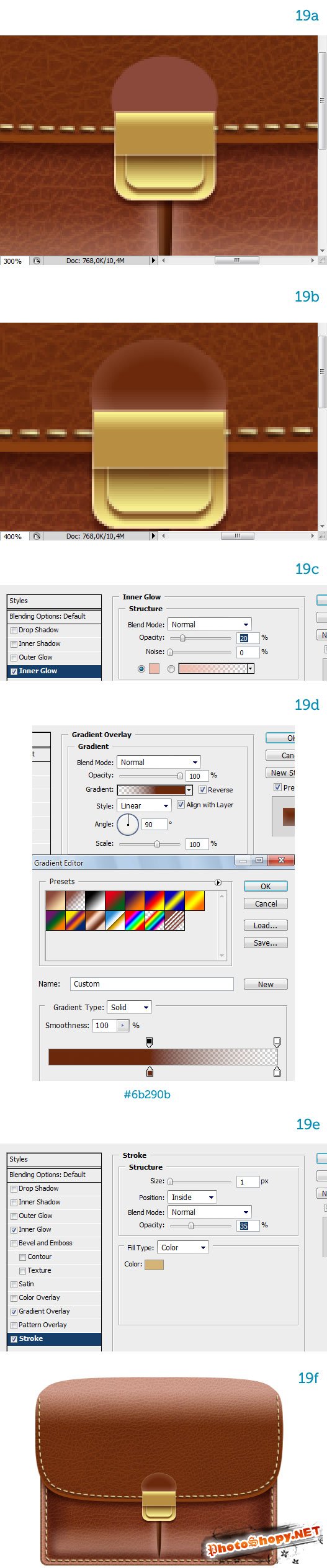
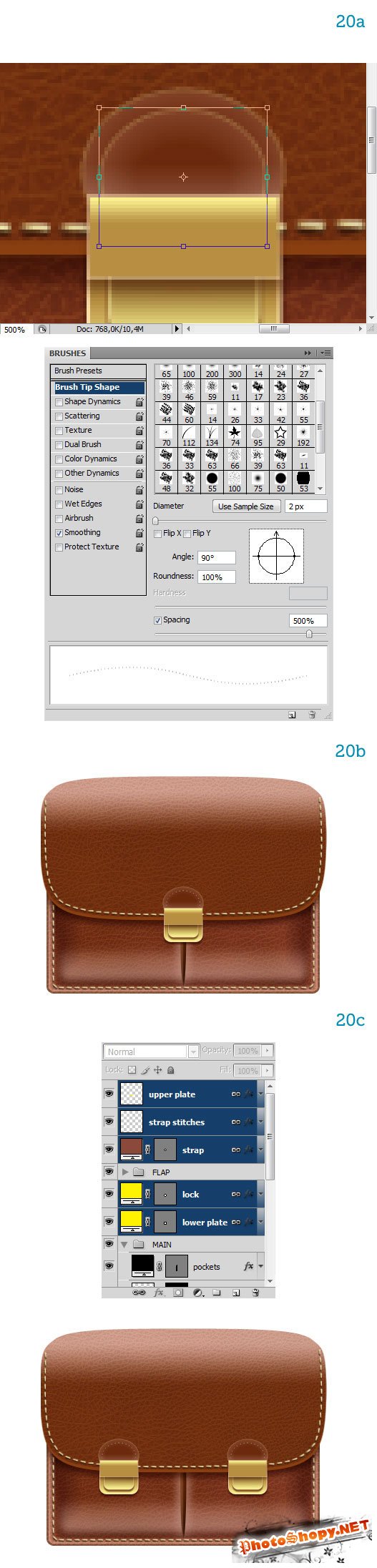
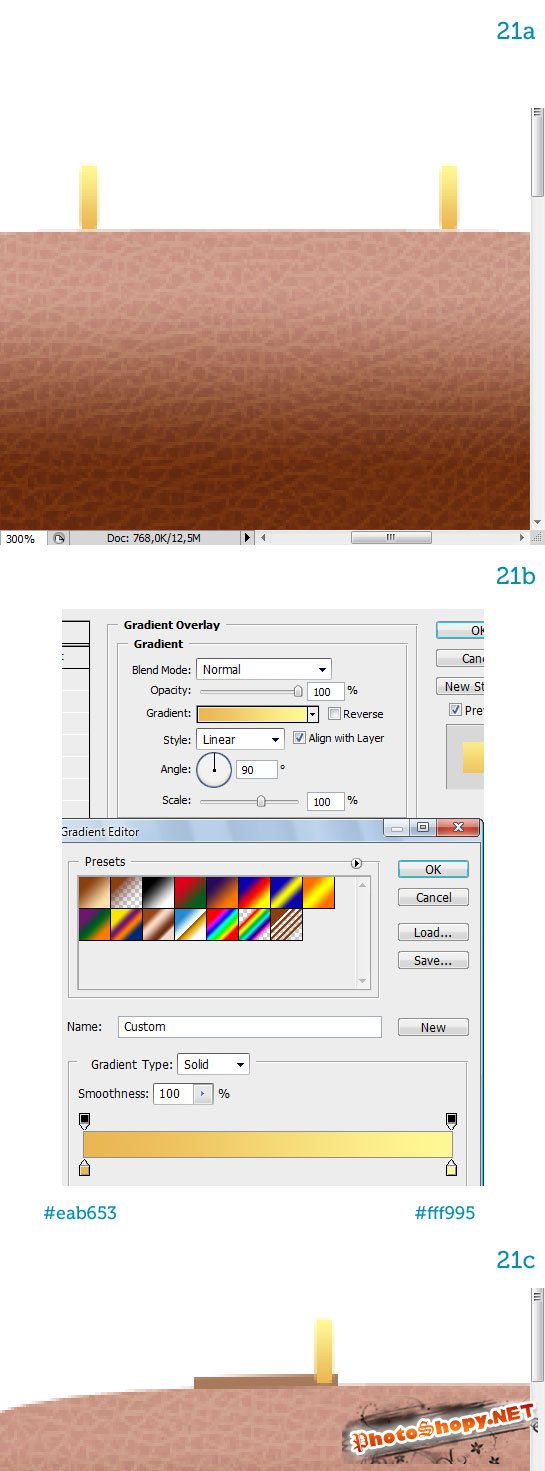
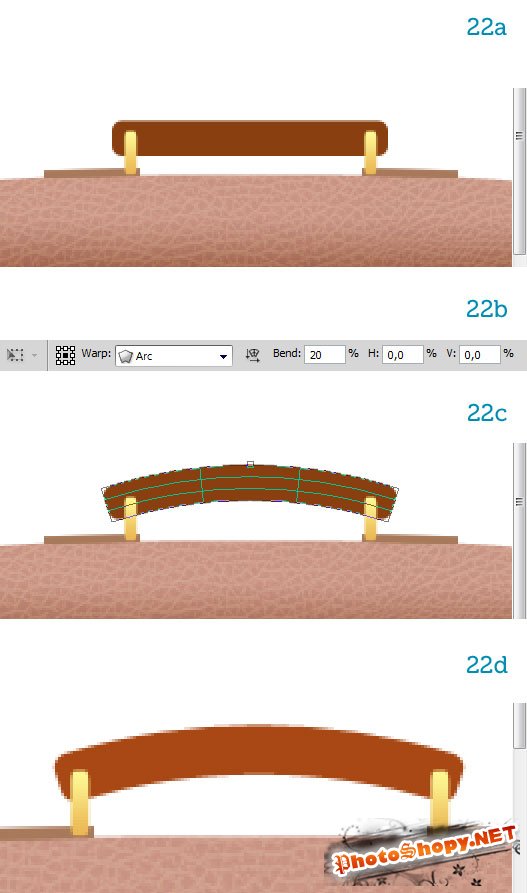
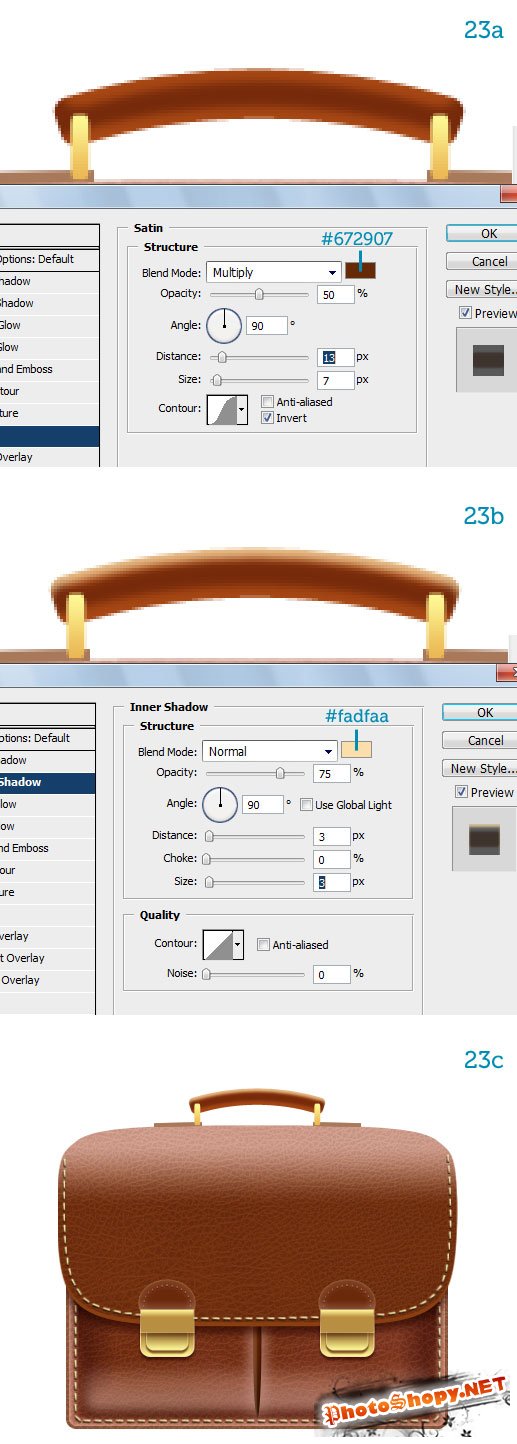
| 1. Давайте приступим. Создайте новый пустой документ RGB, в настройках 512 px (должен получится квадратный). Активизируйте Snap в View Menu (Shift + Command + Semicolon key). Установите две линии, чтобы отметить центр холста. Выберите Rounded Rectangle Tool (U), выберите Shape Layer и установите Radius:10 px в Options bar (1a). Удерживайте Alt-clicking и перемещайте курсор от центра холста, должен получится коричневый прямоугольник (1b). Это - основная часть портфеля, так назовите ее "главный".  2. Давайте достигнем более высокого реализма, вводя некоторое цветное изменение. Установите передний план (2a) и фон (2b) цвета к коричневым оттенкам, затем пойдите Filter > Render > Clouds. Это создаст неправильный шаблон окраски с двумя цветами, который создает цветное изменение кожи (2c).  3. Давайте добавим реальную кожаную текстуру. Загрузите это изображение и поместите его в документ, называя его слой "текстура". Сократите это пропорционально (изменяйте его размер Ctr+T при зажатой клавише Shift), пока текстура станет немного больше чем портфель (3a). Command-click по слою "основной", чтобы выбрать его размер в пикселях, потом добавьте как маску к текстуре (3b). Установите его режим Soft Light и Opacity:50 % (3c). Это выглядит немного унылым, не так ли? Давайте добавим некоторую жизнь к нему. Сначала поднимите Levels, нажимая Command+L подвиньте поближе правый бегунок к центру (3d). Это поднимает белые уровни, заставляя текстуру выглядеть более яркой.  4. Теперь выберите слой "основной" и двойным щелчком щелкните на нем, чтобы открыть окно Layer Style. Сначала добавьте темно-коричневый Stroke, чтобы отметить периметр (4a), тогда Inner Glow измените тоже, чтобы имитировать вогнутость вокруг краев (4b). Это уже выглядит лучше (4c).  5. Теперь дублируйте слой и уменьшите его, убирая все стили (5a). Добавьте Inner Glow, чтобы моделировать полный карман (5b). Край является неправильным, так что пойдите в Filter > Blur > Gaussian Blur и выберите 3 px. Теперь есть гладкий цветной переход (5c). Возвращаемся назад к слою "основному", добавьте Gradient Overlay, чтобы затемнить главную часть, поскольку она затенена откидной створкой, которую мы сделаем позже (5d).  6. Теперь мы будем использовать умную методику, чтобы создать стежки. Нарисуйте маленький округленный прямоугольник (6a), затем в Edit menu выбираем Define Brush Preset и называем кисть "стежком" (6b). Теперь вы можете стереть прямоугольник. В палитре кистей устанавливаем свойства кисти. Установите ее Diameter:8 px и Spacing:550% (6c). Эти значения были найдены, методом проб и ошибок используя предварительный просмотр внизу палитры. Кисть готова, ей может быть найдено хорошее применение, это хорошее применение мы сейчас и сделаем =).  7. Выберите бледно-желтый цвет для стежков (7a). Теперь создайте округленный прямоугольник (выберите опцию Path для Rounded Rectangle Tool), установленный по размеру между "главным" и "основной копией". Стежки будут работать вдоль этого пути (7b). В Paths palette Вы будете видеть путь, который Вы только создали, двойной щелчок на его родовом названии и вводите "основные стежки" (7c). Теперь создайте новый слой и удостоверьтесь, что он выбран. Идем назад к Paths palette, щелкните правой кнопкой мыши на пути "основных стежков" и выберите Stroke Path. Всплывет окошко. Выберите Brush Tool и опцию Simulate Pressure. Вот результат (7d). Как вы видите, кисть не соответствует пути, таким образом небольшие черточки всегда горизонтальны. Мы должны стереть вертикальные стороны. Тогда выберите черточки в углах, и вращайте на 45 градусов (7e, 7f). Все в порядке, если они не выглядят симметричными, поскольку это выглядит более естественным.  8. Теперь мы должны создать новый слой и штрих путь снова, чтобы создать недостающие стороны. Нажмите B, чтобы выбрать Brush Tool, далее нажмите F5, чтобы открыть Brush palette, вращайте "стежок" на 90 градусов. См. в окне предварительного просмотра, что черточки теперь являются вертикальными (8a). Точно так же, как мы сделали прежде, штрих путь "основных стежков" на новом слое (8b). Сотрите горизонтальные стороны, и вы должны будите закончить (8c). Вы можете объединить эти два слоя в один, назвав его "стежки" (8d).  9. Стежки смотрятся не очень. Давайте добавим некоторую толщину. Сначала добавьте стиль Bevel and Emboss (9a), чтобы дать стежкам некоторую толщину, затем Drop Shadow (9b). Теперь они выглядят более реалистичными (9c).  10. Кожа отражает среду, таким образом мы должны добавить окружающие размышления. Нарисуйте округленный прямоугольник около основания 10. Кожа отражает среду, таким образом мы должны добавить окружающие размышления. Нарисуйте округленный прямоугольник около основания портфеля, выбирая светло-розовый цвет (10a). Назовите этот слой "окружающим отражением", установите его в режим Screen, и Opacity:40% (10b). Мы должны смягчить его края, так примените 3 px Gaussian Blur (10c). Теперь нажмите Q, чтобы ввести режим Quick Mask. Цвета изменятся на черно-белый. Нажмите G, чтобы выбрать Gradient Tool, и щелкните - перемещая вертикально, чтобы создать градиент от черного до белого (10d). Нажмите Q снова, чтобы выйти из режима Quick Maskь, вы видите, что градиент превратился: используйте его, чтобы замаскировать слой и чтобы он постепенно исчезал к вершине (10e). В этом пункте вы, возможно, должны корректировать opacity к 60 % и blur снова, чтобы получить удовлетворяющий результат (10f).  11. Теперь давайте нарисуем делитель, чтобы сделать два кармана. Нарисуйте тонкий вертикальный эллипс с помощью Ellipse Tool (U) (11a). Назовите его "карманами". Мы должны сделать оконечные точки более темными, сделаем освещение, приходящее скажем, от права, и также добавить некоторые мягкие размышления вокруг этого разреза. Еще раз стили уровня сделают задание простым. Сначала добавьте Gradient Overlay (11b), затем Bevel and Emboss (11c) и наконец Outer Glow (11d). Очень хорошо, основание портфеля закончено (11e).  12. Давайте нарисуем откидную створку. От середины к правой половине откидной створки (12a). Дублируйте этот уровень, отразите его по горизонтали и зафиксируйте его к левой стороне (12b). Вы можете корректировать пути, пока вы не удовлетворены формой. Rasterize слоев, когда вы сделали. Назовите этот слой "откидной створкой".  13. Добавьте стиль Gradient Overlay к откидной створке, делая главную яркую часть (13a). Откидная створка нуждается в текстуре также, так что дублируйте слой "текстуры" и переместите его выше откидной створки. Чтобы избежать повторения шаблона, отразите ее по вертикали и наложите, чтобы соответствовать пропорциям откидной створки (13b). Также используйте откидную створку, чтобы замаскировать его (13c).  14. Откидная створка нуждается в некоторой толщине. Скопируйте слой "откидной створки" и переместите копию ниже ее, называя ее "толщиной." Переместите ее вниз немного (14a). Корректируйте ее Gradient Overlay, таким образом ее делаем немного светлее в конце (14b). Толщина не текстурируется. Так как откидная створка приводит тень на основной части, мы должны добавить стиль Drop Shadow также (14c). Мы только хотим, чтобы тень была приведена на портфель, таким образом мы должны закрыть части, которые торчат. Щелкните правой кнопкой мыши на "толщине" и выберите Create Layers. Это превращает стили в отдельные уровни (14d). Теперь два раза щелкаем по слою "основной" (14e) и используем его, чтобы замаскировать тень (14f).  15. Давайте добавим стежки к откидной створке. Двойной щелчок по "откидная створка" тогда идем в Select > Modify > Contract и выбираем 6 пикселей (15a). Метод проб и ошибок, никакое волшебное знание не требуется (15b). Создайте путь от этого выбора и назовите его "стежки 2" (15c). С Direct Selection Tool (A), измените путь. Мы хотим сделать, что стежки изгибаются вокруг к обратной стороне (15d).  16. Штрих путь, используя нашу кисть "стежка" с ее вращением вернулась до 0 нрадусов (16a). Сотрите вертикальные стороны, тогда вручную вращайте черточки вокруг кривых углов, таким образом они соответствуют откидной створке (16b). Делаем на новом штрихе слоя путь снова, на сей раз вращая кисть 90 градусов. Сотрите лишние черточки. Скопируйте и вставьте стили уровня от предыдущих стежков (16c).  17. Затем защелки. Выберите желтый цвет и нарисуйте округленный прямоугольник, перемещая его ниже "толщины" и обозначте их "защелки" (17a). Примените золотой Gradient Overlay (17b), Drop Shadow (17c) и Stroke, чтобы моделировать выделение на краях (17d). 18. Скопируйте эту форму и переместите ее над всеми слоями. Назовите ее "верхней пластиной." Выбор части в избытке и стирает их (18a). Откройте стили слоя и проверьте Reverse от Gradient Overlay (18b). Уменьшите Shadow's Opacity до 30 % (18c) и Stroke's Opacity к 50 % (18d). Выглядит хорошо (18e). Наконец сделайте меньшую копию "более низкой пластины," и уменьшите Stroke's Opacity до 50 % (18f).  19. Защелка присоединена к откидной створке посредством короткой кожаной полоски. Позади "верхней пластины" рисуем коричневый эллипс и называем его "полоской" (19a). Скопируйте и вставьте стили слоя от "основного" (19b). Измените их: уменьшите Inner Glow (19c), измените цвет Gradient Overlay (19d), и измените Stroke (19e).  20. Давайте добавим маленькие, подобные пункту стежки к откидной створке. Процедура дважды уже была объяснена. Сделайте меньшую копию, выберите ее и превратите ее в путь. Измените свойства кисти "стежка" (20a) и штрих путь на новом уровне, названном "стежки полоски." На сей раз мы не должны вращать черточки, поскольку они круглы. Примените те же самые стили уровня как другие стежки (20b). Выберите и соедините "более низкую пластину," "защелки," верхняя пластина," "полоска," и объединяют стежки. Теперь переместите их в центр левого кармана. Скопируйте их к правому карману (20c). Когда Вы скопируете их, уровни все будут выше оригиналов. Вы должны переместить "более низкую копию пластины" и "копию защелки" ниже "толщины откидной створки", таким образом они получат тень должным образом.  21. Последний элемент, является ручка. Создайте две маленьких металлических застежки, используя Rectangle Tool (U) (21a). Примените световой золотой ОGradient Overlay стиль (21b). Создайте светло-коричневый прямоугольник позади застежек, искажая его, чтобы соответствовать верхнему краю откидной створки (21c). Скопируйте его и поставьте под правой застежкой.  22. Ручка создана с округленным прямоугольником Radius=5 px помещенный ниже застежек (22a). Нажмите Command+T, чтобы вызвать Free Transformation Tool, затем щелкните правой кнопкой мыши на ручке и выберите Warp. В Options bar выбирите Arc и установите Bend в 20 (22b). Получается форма (22c) должна быть сокращена и сделана светлее (22d).  23. Давайте добавим несколько последних штрихов, чтобы сделать просмотр ручки лучше. Добавьте стиль слоя Satin, чтобы затемнить среднюю часть (23a). Впоследствии добавьте Inner Glow стиль, чтобы создать главное выделение (23b). Портфель теперь закончен (23c).  Вот и всё: Автор перевода: Климец Андрей Если вы хотите запечатлеть свой самый счастливый день в жизни на фотографиях, то сделать классические и креативные фото вам поможет профессиональный фотограф Андрей Воробьёв - свадьбы фото. |
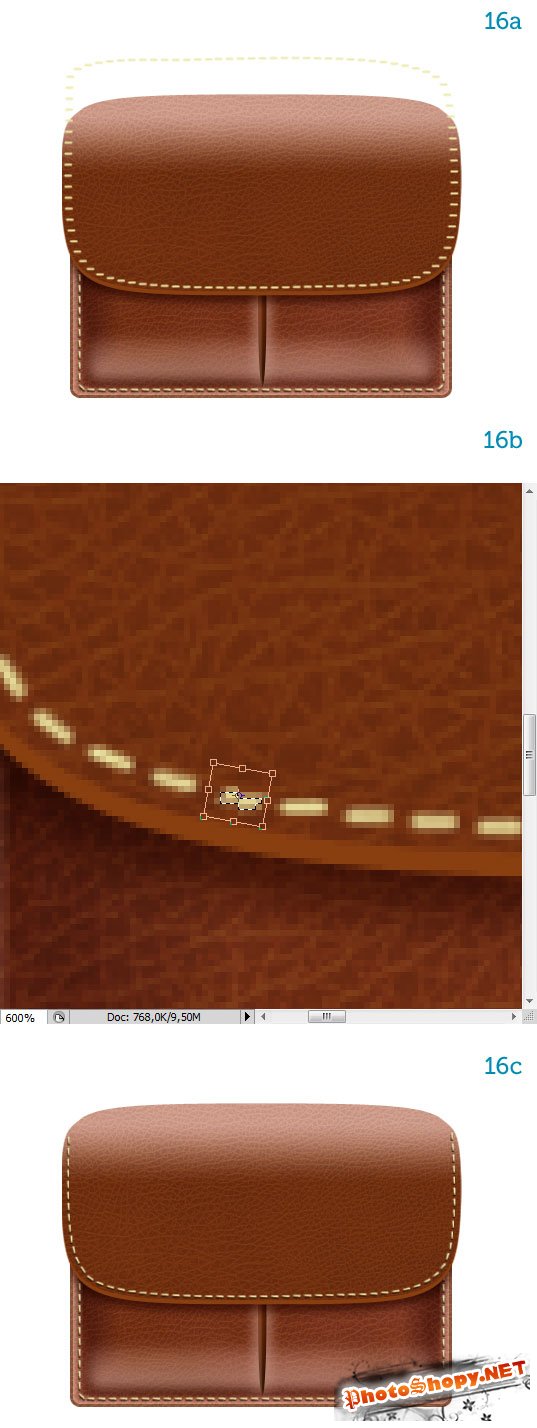
|
|
|
|
| Просмотров: 4 201 автор: Lektor 5 ноября 2009 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |