
 |
| Как создать карту День Романтические Валентина | |
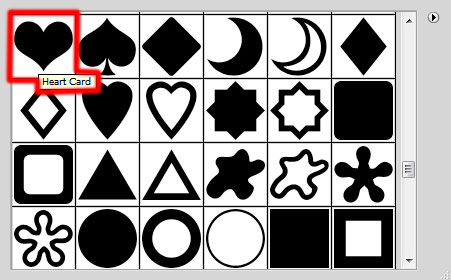
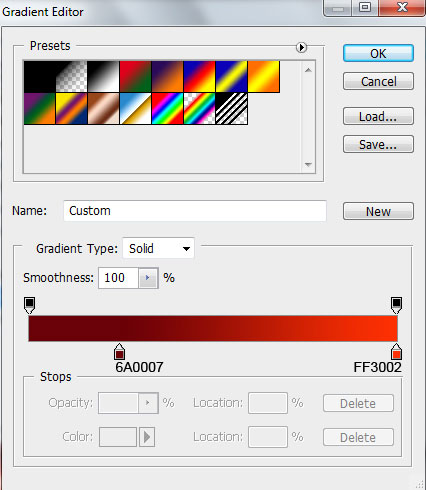
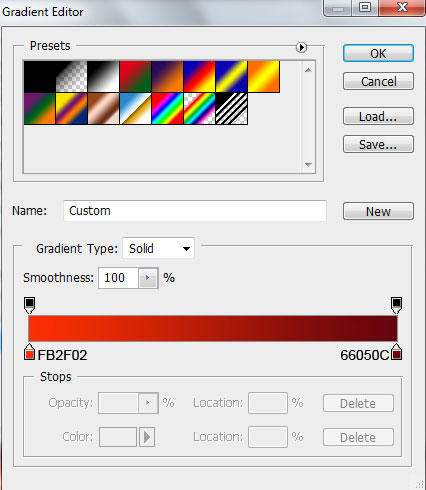
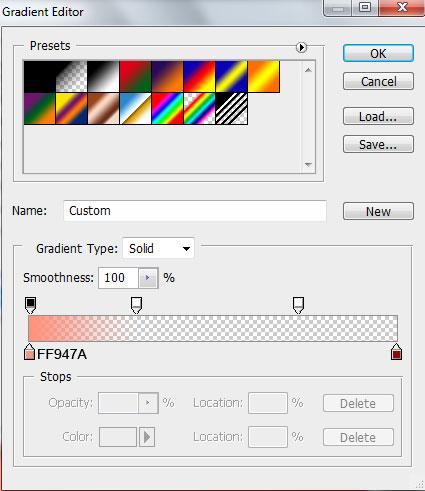
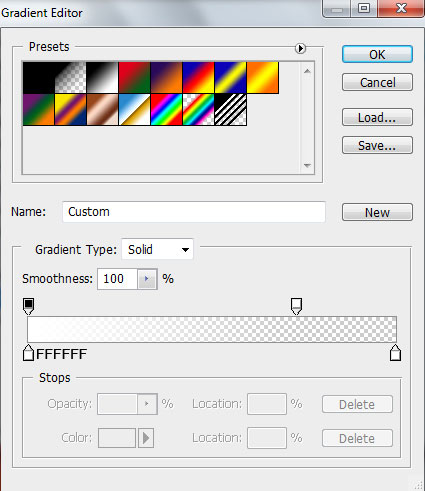
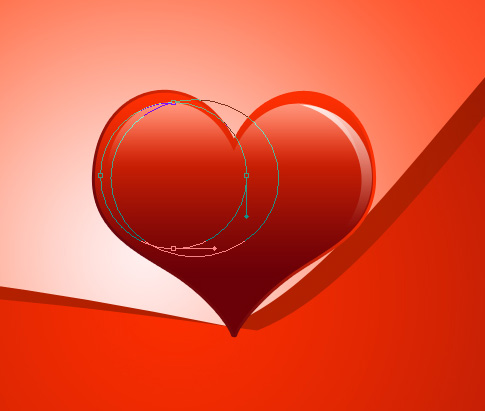
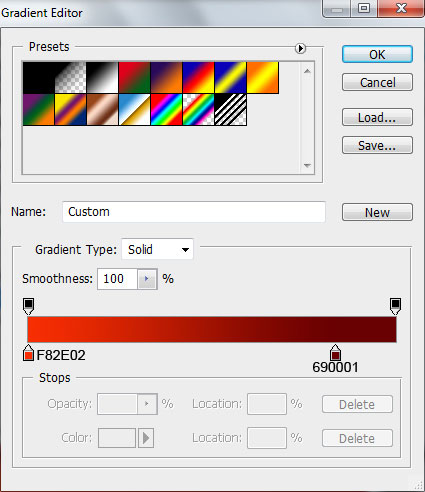
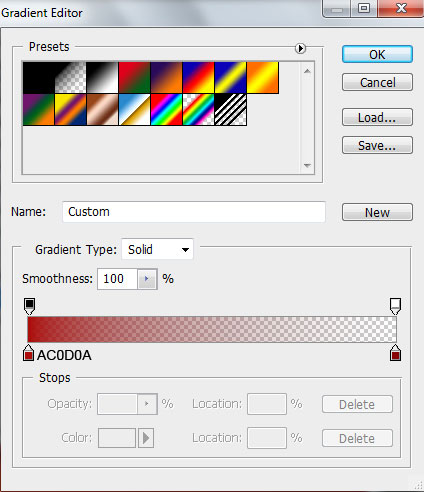
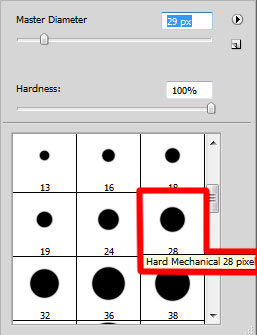
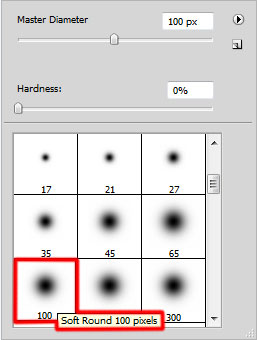
| В этом учебнике, вы узнаете, как дизайн карт День романтических Валентина с нуля в Photoshop. Вот простой учебник для начинающих в духе Дня святого Валентина, который будет объяснить, как использовать инструмент Перо, пользовательские формы и стиля слоя для создания романтического карты в Photoshop. Давайте приступим! Создание нового документа (File> New) в Adobe Photoshop с размером 1920px по 1200px (RGB цветном режиме) при разрешении 72 точек / дюйм. Использование инструмента прямоугольник (U), давайте представляют большой прямоугольник, отведенные для фона мы хотим иметь. Для этого нажмите на слое Добавить икона стиля слоя из нижней части панели слоев и выберите Gradient Overlay: Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее радиальный градиент на фоне: Далее мы будем представлять форму на задний план. Выберите Pen Tool (P), выберите Функции Бар Shape Layers режим рисования и сделать следующую форму: Установить Заполнить до 0% для этого слоя и примените Gradient Overlay, выбрав Добавить стиль слоя из нижней части панели слоев. Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  У нас есть следующая справочная информация: Сделайте копию слоя с формой. Затем выберите Free Transform (Ctrl + T) для перемещения копию в правую сторону. Вы можете внести некоторые коррективы якоря точек с помощью Convert Point Tool. Установить заливки до 0% для этого слоя и примените Gradient Overlay: Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее аннотация фоном для нашей карты: Выберите Custom Shape Tool (U) на панели инструментов, выберите пункт Параметры Бар фигуру, чтобы открыть меню выбора. Найти Heart Card форме в нижней части меню, а затем дважды щелкните форму эскиза для его выбора.  Нажмите и перетащите обратить форму. Нажмите на иконку Добавить стиль слоя из нижней части панели слоев и выберите Gradient Overlay: Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Также применить поршня: Выберите Тип заливки - градиент и щелкните на цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее воздействие на сердце форму: Сделайте копию слоя с сердцем на нем и выберите Free Transform (Ctrl + T) команду, чтобы меньшие копии. Установить Заполнить до 0% для этого слоя и примените Gradient Overlay, выбрав Добавить стиль слоя из нижней части панели слоев. Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее воздействие на сердце форму: Давайте создадим теперь внимание на сердце. Чтобы создать выделите мы постараемся сделать несколько фигур в слое и измените первую форму, используя опцию Вычитание. Выберите Ellipse Tool (U), нарисуйте первую форму эллипса, а затем провести Alt кнопки (или выбрать из числа возможных вариантов бара вычесть из формы Функции области устранить дублирование площади от существующей форме эллипса) сделать второй форме эллипса как показано ниже: Задать Заполнить до 0% для этого слоя и примените Gradient Overlay, выбрав Добавить стиль слоя из нижней части панели "Слои Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее выделить на сердце форму: Сделайте копию недавно сделал слой, содержащий выделите и выберите Free Transform (Ctrl + T) команду выдать копию, ставя ее таким же образом, как это указано ниже:  Задать Заполнить до 0% для этого слоя и примените Gradient Overlay Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили второе внимание на сердце форму: Сделайте еще одну копию сердца и выберите Free Transform (Ctrl + T) команду, чтобы копия меньше. Выберите Ellipse Tool (U), нажмите кнопку Alt (вычесть из Shape Area) и нарисуйте следующий эллипс как показано на рисунке удалить перекрытия площадью от существующей форме сердца: Установить заливки до 0% для этого слоя и нажмите на иконку Добавить стиль слоя из нижней части панели "Слои", чтобы выбрать Gradient Overlay: Щелкните в цветной полоской, чтобы открыть Редактор градиентов и установить цвета останавливается, как показано на рисунке. Нажмите кнопку ОК, чтобы закрыть редактор градиентов диалоговом окне.  Мы получили следующее воздействие на сердце форму: Объединить в группу все слои, составляющие сердце (нажмите клавиши CTRL кнопку для выбора необходимого слоя на панели Слои и удерживайте кнопку левую мыши при перетаскивании выбранных слоев вниз на Создать новый значок группы). Тогда мы Merge Down группы. В этом случае мы выберем группу и нажмите Ctrl + E. Сделайте две копии слоя с сердцем. Используйте Free Transform (Ctrl + T) для изменения их размеров и размещения копии ", как показано на рисунке. Мы получили следующий состав: Попробуйте представить картину лучи света, применяя Pen Tool (P). Слой лучей мы находящееся под сердцем "слоев. Мы получили следующий результат: Объединить в группу все слои с лучами (Нажмите CTRL чтобы выбрать соответствующие слои в панели слоев и удерживайте кнопку левую мыши для перемещения вниз выбранного слоя на Создать новый значок группы). Давайте растеризации группе сейчас же способом, описанным выше ранее, нажав Ctrl + E. Сделайте копию последнего сделал растеризации слоя и выберите Free Transform (Ctrl + T) команду, чтобы меньшую копию и поверните ее вокруг ее топором. Установить Заполнить до 53% для этого слоя: Сделайте еще одну копию последней сделал слой и выберите Free Transform (Ctrl + T) команды для включения копий вокруг ее топором. Положить вместе в группе опять все слои, составляющие лучи (нажмите клавиши CTRL, чтобы выбрать необходимые слои и удерживайте кнопку левую мыши принять выбранного слоя на Создать новый значок группы). Установить для группы Заполнить до 70%. Создайте новый слой и выберите кисть жесткий механический от Brush Tool (B)  Установить цвет переднего плана на белый и представляют много точек различного диаметра, как показано: Нажмите на том же слое, на нижней части панели Слои Добавить маску слоя, выберите маску, чтобы сделать ее активной и выбрать мягкую круглую щетку черного цвета (прозрачность 15%)  Сделайте несколько мазков для удаления точек по краям документа. Готово! В нашем веке многие уважающие себя компании создают приложения для продукции APPLE, ведь это наиболее быстрый и удобный способ информирование клиентов о новых товарах, услугах или акциях. Если вы так же хотите заказать разработку приложения для iOS, то вам следует обратиться к профессионалам. |
|
|
|
|
| Просмотров: 2 570 автор: WHORS 6 февраля 2010 |
| Информация | |
 |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. |